Displaying Math
When it comes to technical writing, we often want to display mathematical formulas inside the page. In the past, this was done by creating an image on the server from some kind of markup, or even manually creating an image with an external program. Since the introduction of MathML, this is no longer needed; this thereby saves us time, which was otherwise spent on sorting out layout issues, and enables native support from the browsers for the display of equations. At the time of writing this book, not all of the major browsers support MathML, even though the spec for most of the features has been available for a few years now.

Getting ready
Mathematical Markup Language (MathML) is a standardized way for an application to describe a formula, and is intended not only to enable integration for the Web, but also to be used in other applications.
There is a list of software that uses MathML maintained by the W3C; it can be found at http://www.w3.org/Math/Software/. Few revisions of the specification are done from the working group (http://www.w3.org/Math/), with the latest being number 3 (http://www.w3.org/TR/MathML3/).
HTML5 adds the support for embedding MathML documents inside HTML.
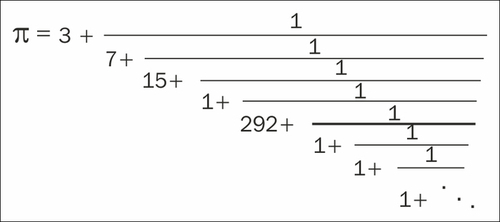
What we are going to do in this recipe is describe a formula, as shown in the previous continued fraction of Pi, with MathML where we have an example of a different representation of the number π.
How to do it...
We will be using a library called
MathJaxthat can either be retrieved from the author's CDN or downloaded separately and included in the project.<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> </script>We can proceed by adding the MathML example as follows:
<math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mi>π</mi> <mo>=</mo> <mfrac> <mstyle scriptlevel="0"> <mn>3</mn> </mstyle> <mstyle scriptlevel="0"> <mrow> <mn>7</mn> <mo>+</mo> <mfrac numalign="left"> <mstyle scriptlevel="0"> <msup><mn>1</mn></msup> </mstyle> </mfrac> </mrow> </mstyle> </mfrac> </mrow> </math>The basics on what the elements mean will be explained later, but you can notice that the example becomes really big after very few nesting levels and is hard to read. This is because MathML was never intended to be created manually, but to be used instead as a format by some application.
So what are the real simple options for us if we want to enable human-editable markup? Well, the simplest possible option is something called
ASCIIMath; in order to enable it, we need to change theconfigparameter in the request:<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=AM_HTMLorMML-full"> </script>
We generally use the version with all the possible input formats and rendering options, but that way we would have a problem with the size of the JavaScript file.
So how much simpler is the use of
ASCIIMath? Well, the expression we explained previously can be displayed with a single line:<p> `π = 3+1/(7+1/(15+1/(1+1/...)))` </p>Note
Note that the the expression is encompassed in a
`character, which is also known as the Grave accent.
How it works…
The use of raw MathML without the MathJax library will not work on most browsers, but with the library, the output is automatically rendered either as an SVG or as a standard image. In the MathML example, we use XML nesting to designate where the elements will be contained, and elements such as mrow and mfrac are all defined in the MathML namespace (http://www.w3.org/1998/Math/MathML) with a root element called math. Although the concept is very simple, in practice it is extremely hard to create expressions like this one without the help of external software.
An additional downside to MathML is the fact that it is not fully supported in all browsers.
ASCIIMath, on the other hand, is very simple to use and very intuitive; basically, anything enclosed in "`" or the Grave accent character will get rendered to HTML and CSS or any other rendering method that has been configured.
There's more...
The ASCIIMath method is very simple and extremely popular with major websites such as Khan Academy (https://www.khanacademy.org/) and Math StackExchange (http://math.stackexchange.com/). If you are interested to get more details on how ASCIIMath can be used, you can get more info on its official web page at http://www1.chapman.edu/~jipsen/mathml/asciimath.html. Using MathJax you can also render other markup format languages such as Tex and Latex.
Note
Tex is a typesetting format made by Donald Knuth for the purpose of helping him with the writing of his famous books. Latex, on the other hand, is a document markup that uses Tex as the typesetting format. More information on them can be found at http://en.wikipedia.org/wiki/TeX and http://www.latex-project.org/.
























































