Google Maps is used in the app for finding the location of a place, or to navigate you to that place. Integrating Google Maps in the app is simple; check out the steps below:
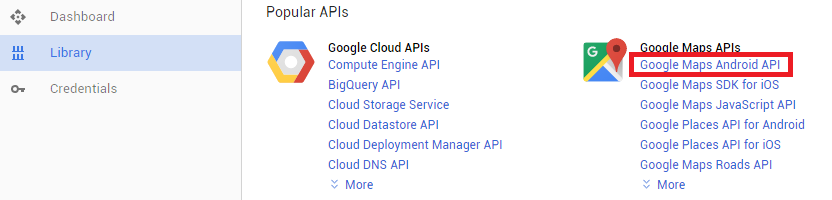
First we need to enable the Google Maps API from the Developer Console link: https://console.cloud.google.com. In your project page select Library; then, under Google Maps APIs, select Google Maps Android API:

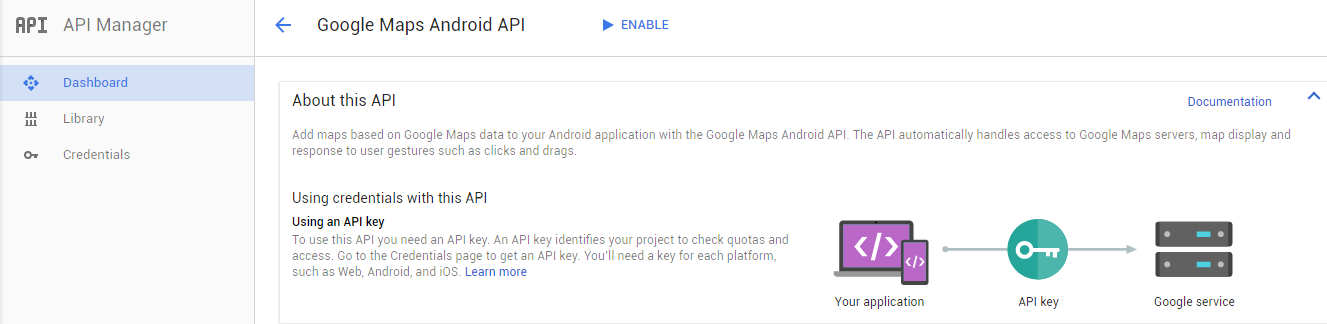
Next, enable the API so that it can be used in our application. After the Google Maps API is enabled, we need to start integrating it into our app:

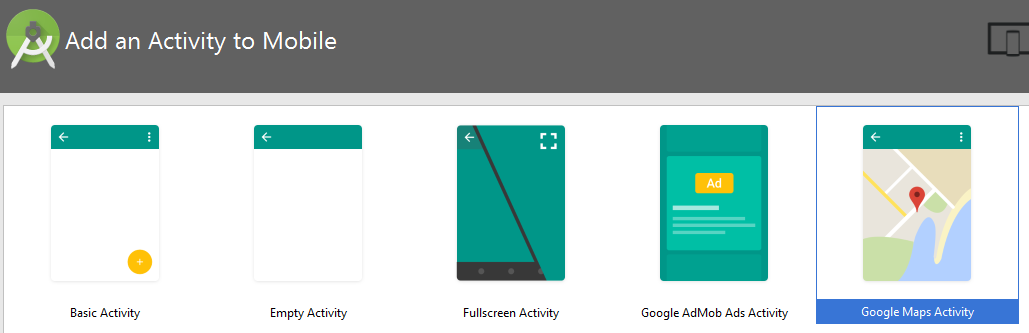
In Android studio create a new Google Maps Activity:

After the activity is created, we need to create an API key from the developer console:

Go to the credentials section in the developer console, and create a new API key:

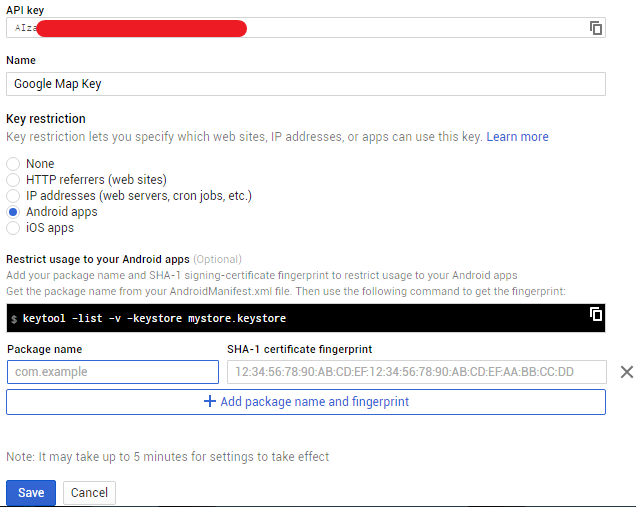
Here, select Android app and enter your app's package name and Sha-1 certificate. After saving the API key, use...