Animating shape and text layers
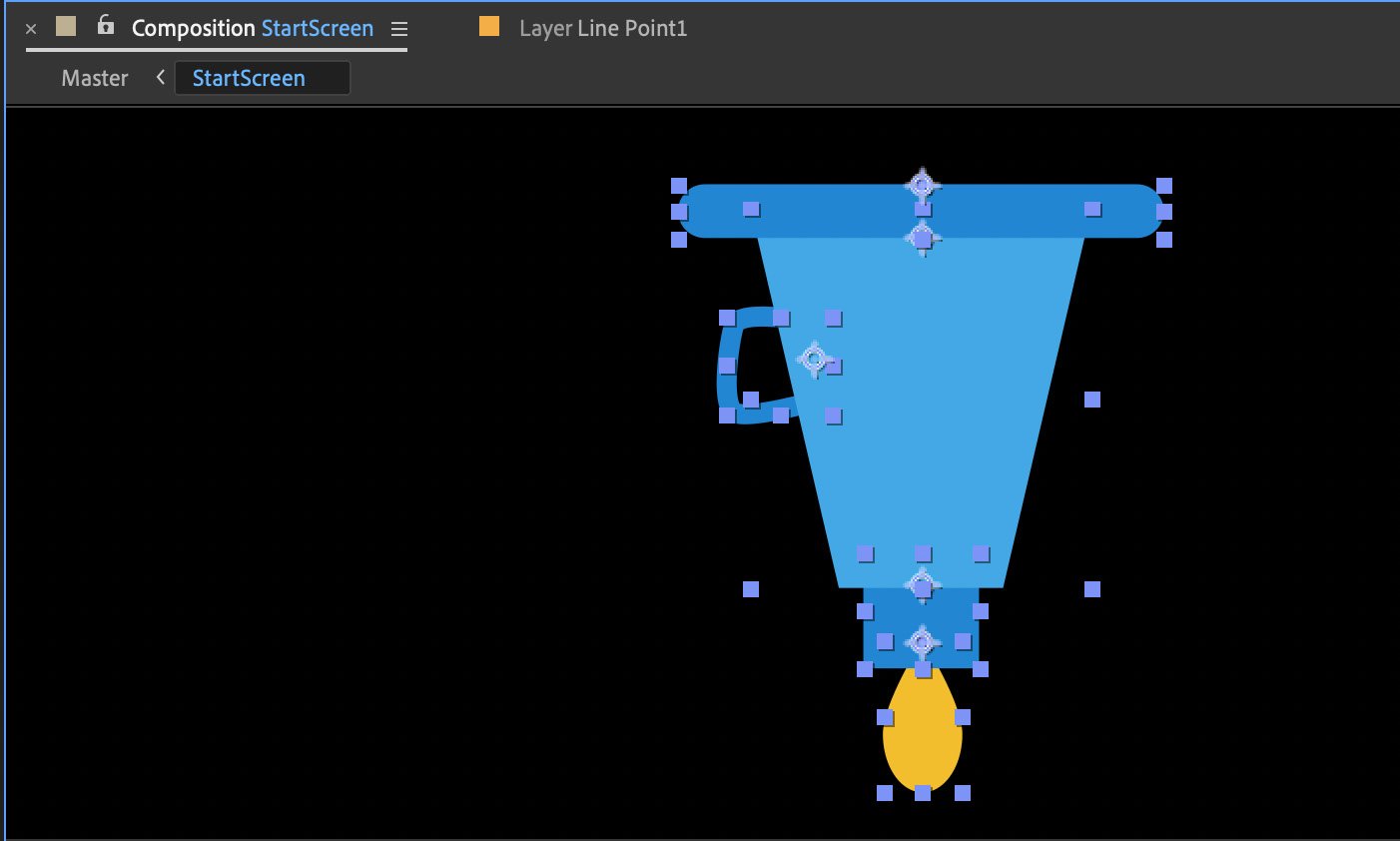
For animation, we will start with text animation and shape animation. But before we animate the shape layers, we need to make sure that the anchor points are adjusted. To do that, go to the funnel layers and change the anchor point position to the top center edge of each layer using the Pan Behind tool.
For the handle, you can keep it aligned on the right-hand side of the funnel.

Figure 4.24: Funnel layer anchor points adjusted using the Pan Behind tool
Now that we have adjusted the anchor points of the shape layer, we can start with the animation of the shape layers.
Animating shape layers
Let’s now animate the shape layers that we made in the Start screen composition:
- We will start with the top part of the funnel. Select the Funnel Top layer and go to Transform | Scale. You can also use the S shortcut to reveal the Scale property.
- Now, take the playhead to 00 seconds. Go to the Scale property...























































