Discovering Content Drawer
Content Drawer is the place where you can manage all the assets inside your projects. When you import an asset, whether it is a 3D model, a texture, or an animation, or when you create a new actor directly inside the Engine, you will find it in Content Drawer. We will learn how the Content Drawer folder works and how to work with assets in the next two chapters.
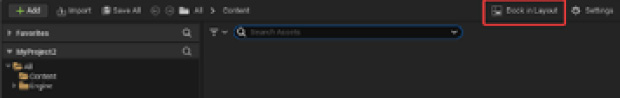
By default, Content Drawer is hidden in the Bottom Toolbar. You can open it by clicking on the dedicated button (as we saw before in the Bottom Toolbar section), or you can press Ctrl + SPACE. Content Drawer is a special instance of the Content Browser tab. They are the same thing but have slightly different behavior. Indeed, Content Browser is locked to the Viewport. If you want to lock Content Drawer to the layout, you can use the Dock in Layout command on the top right of the panel.

Figure 2.45 – The Dock in Layout option in the Content Drawer panel