Loading models asynchronously with progress
In the previous section, the Loading models asynchronously recipe, we loaded a model asynchronously without providing feedback about the progress. In this recipe, we'll explain how you can add progress feedback to that scenario.
Getting started
Before you get started with this recipe, make sure that you've walked through the steps explained in the Getting ready section of the Loading textures asynchronously recipe. In the following section, we'll reference the JavaScript callbacks defined in the Getting ready section of that recipe.
How to do it...
- To load models and to also show progress, we have to use a different method apart from
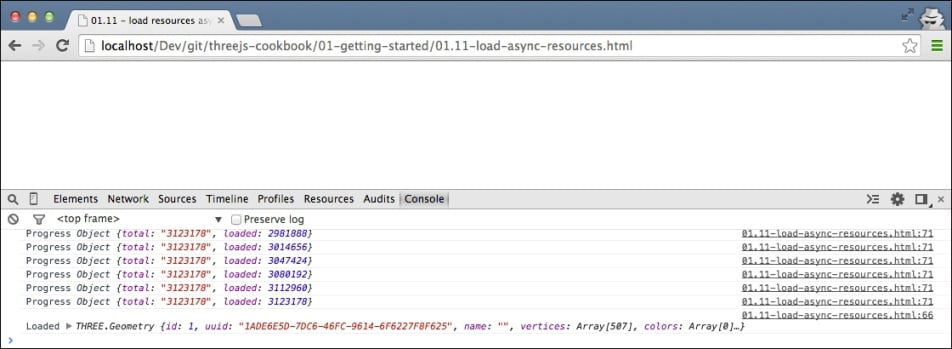
THREE.JSONLoader. If we use theloadAjaxJSONfunction, we can also specify a progress callback instead of just the load callback:function loadModelWithProgress(model) { var jsonLoader = new THREE.JSONLoader(); jsonLoader.loadAjaxJSON(jsonLoader, model, onLoadCallback, null, onProgressCallback); } - If we now load the same model as the previous one, we see the loading progress as follows: