Time for action – creating a reusable GUI Skin
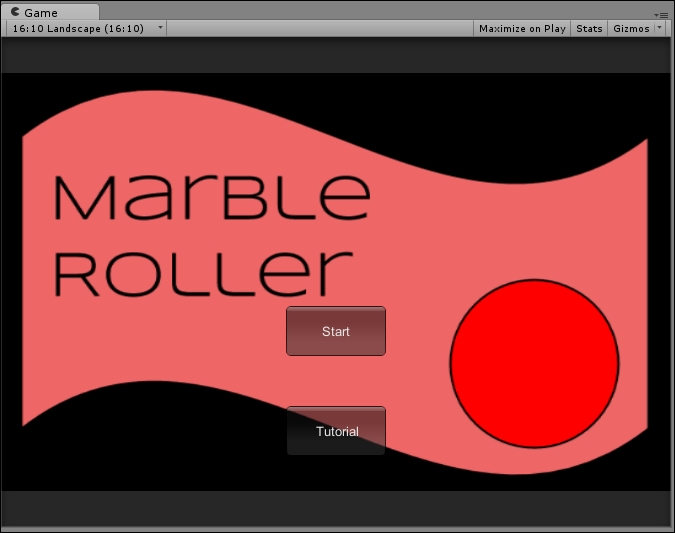
You used a standard GUI button earlier when you created a title screen with a Start and Tutorial button in Chapter 8, Polishing and Prepping Your Game for Deployment. However, you didn't change the default appearance of the buttons, so they appeared as standard transparent gray boxes, as shown in the following screenshot:

These boxes are clean and functional, but if we want them to match the unique theme of our game, we'll have to apply a GUI Skin. Just like every other reusable asset, a GUI Skin can be created and stored in your Project window and edited in the Inspector window; the steps to do so are as follows:
Create a new GUI Skin and edit the various fonts and textures in the GUI Skin Inspector window until you've achieved a personalized look for your buttons.
When you want to apply a GUI Skin to your current buttons, create a variable of type
GUISkinnamedmarbleGameSkinin the script that manages your GUI and add the following lines to...