Introducing the app idea
We will create a travel app named TripLog and, as the name suggests, it will be an app that will allow its users to log their travel adventures. Although the app itself will not solve any real-world problems, it will have features that will require us to solve real-world architecture and coding problems. The app will take advantage of several core concepts, such as list views, maps, location services, and live data from a RESTful API, and we will apply patterns and best practices throughout this book to implement these concepts.
Defining features
Before we get started, it is important to understand the requirements and features of the TripLog app. We will do this by quickly defining some of the high-level things this app will allow its users to do:
- View existing log entries (online and offline)
- Add new log entries with the following data:
- Title
- Location using GPS
- Date
- Notes
- Rating
- Sign into the app
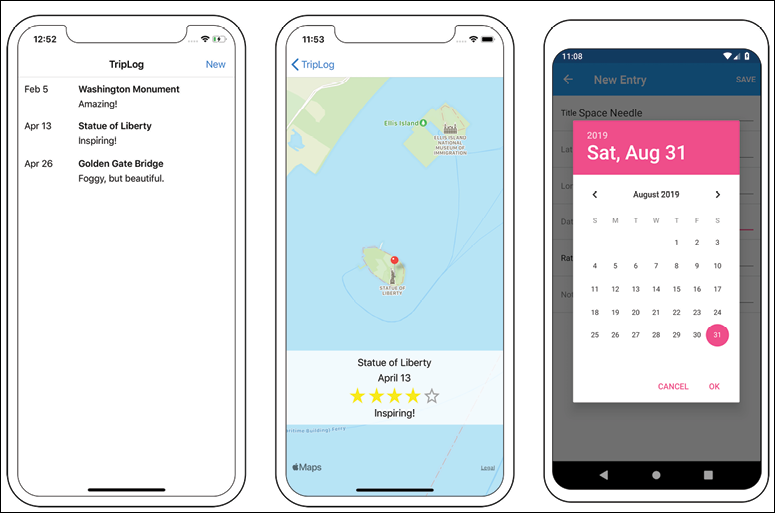
The following screenshots show some of the iOS and Android screens of the app we will be creating. The first screenshot shows the initial screen running on iOS with the list of all the user's trip log entries. The middle screenshot shows the trip log detail screen using native maps. The last screenshot shows the screen that lets users add new trip log entries running on Android:

Figure 1: The TripLog app as it will appear at the end of the book
























































