Advanced theming
In this section, we will cover some common situations where we need to modify the original theme (the extended theme). This is frequently used for branding or visual purposes.
Changing the component's style
For this example, we are going to change the style of the Ext.toolbar.Toolbar component, so let's go to the ext/packages/my-custom-theme/sass/var/ folder and create a folder called toolbar. Inside this folder, create a file named Toolbar.scss and place the following code in it:
$toolbar-background-color: rgba(188,188,188,1); $toolbar-background-gradient: recessed;
Save the file. Now, in your console tool, go to the ext/packages/my-custom-theme/ folder and compile your theme:
sencha package build
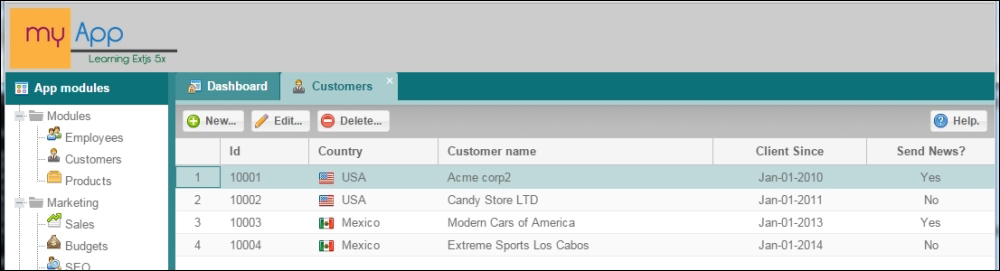
Next, let's refresh our app, open the Customers module, and check the changes, as shown here:

Notice that the toolbar's background color and gradient have changed in your app. This change, which we have already made, will be applied to all the toolbars and (components that extend toolbar...
























































