Using the AnimatedList widget
ListView widgets are arguably one of the most important widgets for showing lists of data in Flutter. When using a ListView, its contents can be added, removed, or changed. A problem that may happen is that users may miss the changes in the list. That’s when another widget comes to help. It’s the AnimatedList widget. It works just like a ListView, but when you add or remove an item in the list, you can show an animation so that you help the user be aware of the change.
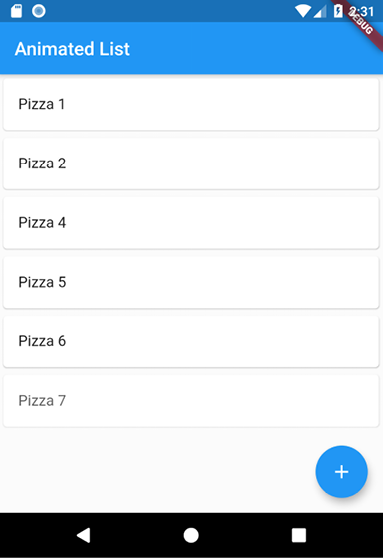
In this recipe, you will make items appear and disappear slowly in an animated list:

Figure 12.7: An AnimatedList example
Getting ready
To follow along with this recipe, you need to create a new Flutter project, or you can use the app created in any of the previous recipes.
How to do it...
In this recipe, we will use a FadeTransition into an AnimatedList:
- Create a new file in the
libfolder calledanimated_list.dart. - At the top...
























































