Adding buttons to the main layout file
Here, we will add a couple of buttons to the screen and will then explore a quick way to make them do something. We will add a button in two different ways; first, using the visual designer, and second, by adding to and editing the XML code directly.
Adding a button via the visual designer
To get started adding our first button, switch back to the design view by clicking on the Design tab underneath the XML code that we have just been discussing. The button is highlighted in the following screenshot:

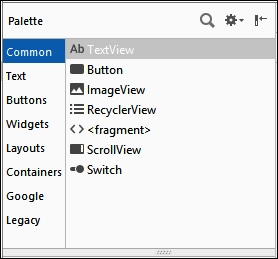
Notice that in the left-hand side of the layout, we have a window that is called Palette:

The palette window is divided into two parts. The left-hand list has the categories of the UI elements and allows you to select a category, while the right-hand side shows you all the available UI elements from the currently selected category.
Make sure that the Common category is selected, as shown in the previous screenshot. Now, left-click and hold on the Button widget...