One of the best ways to easily change the mood of a scene is by changing the colors a scene uses. One of the best examples of this is in the Matrix series of films, where the real world is always blue-tinted, while the computer-generated world of the Matrix is always tinted green. We can emulate this in our games through the use of color grading.
Setting mood with color grading
Getting ready
Make sure you have completed the Installing the Post Processing Stack recipe before starting this one.
How to do it...
- We first create a new Post Processing Profile by right-clicking within the Assets folder in the Project window and then selecting Create | Post Processing Profile. Once selected, it will allow us to rename the item. Go ahead and set it to ColorProfile.
- Select the Post-process volume object and, from the Inspector window, go to the Post Processing Volume component and assign the Profile property to the ColorProflie we just created.
- Afterward, select the Game tab, if it hasn't been selected already, to see the results of the changes to be made.
- Select the Add effect... button and select Unity | Color Grading.
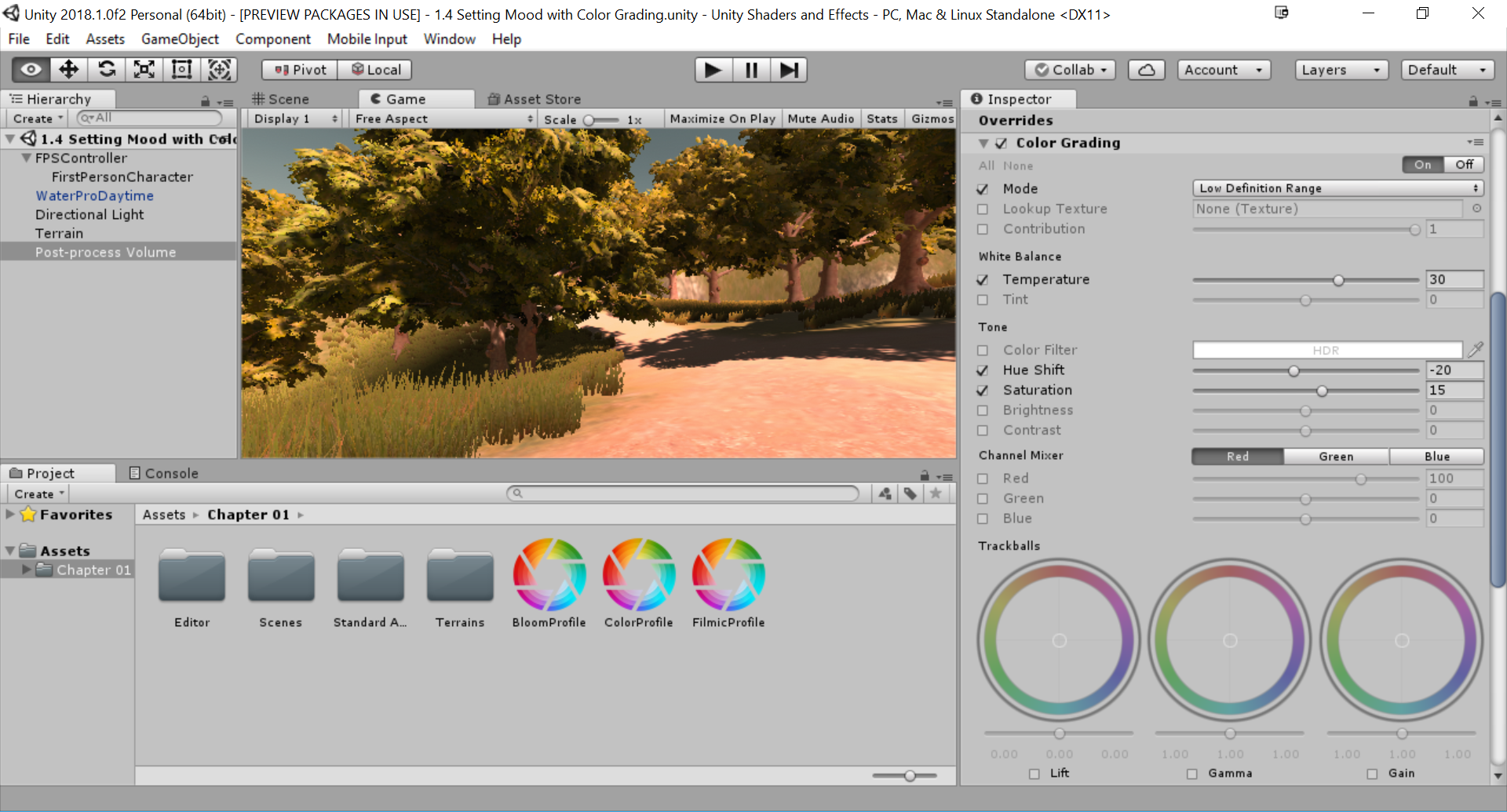
- Check the Mode property and set it to Low Definition Range (LDR). From there, you'll see a number of properties that can be used to adjust the colors on the screen in a similar manner to how Photoshop's hue/saturation menu works. Check the Temperature property and set it to 30. Afterward, set the Hue Shift property to -20 and the Saturation to 15:

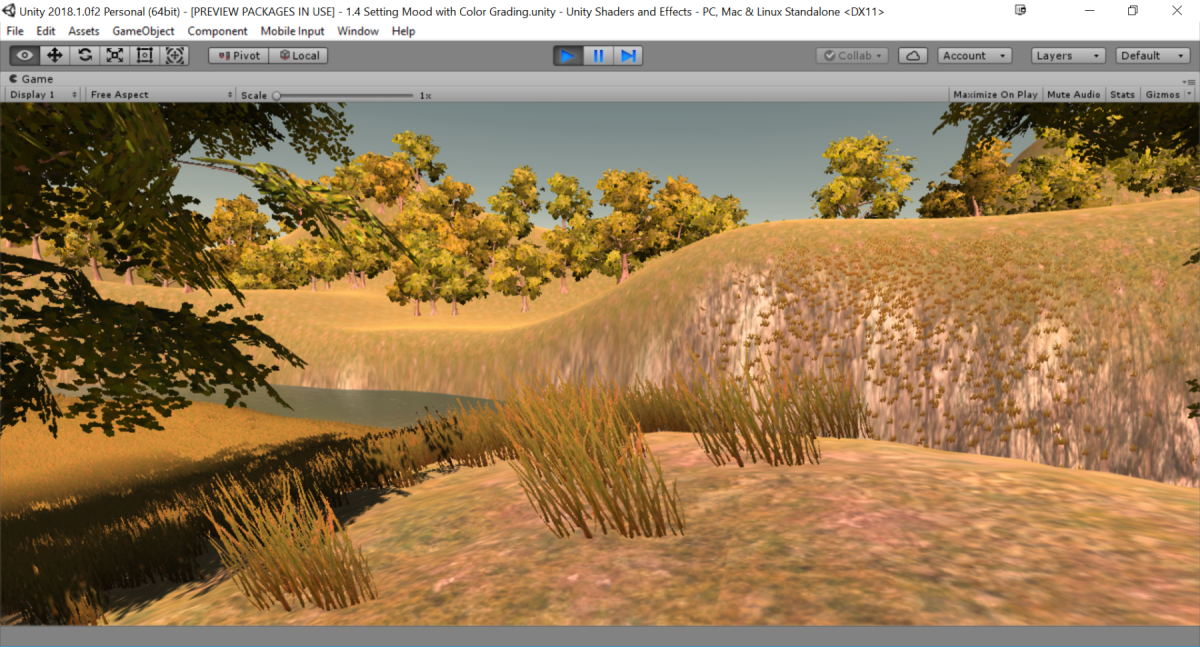
- After making the changes, dive into the game to see what it looks like when playing:

The final result of using color grading
Notice how the previously very green environment is now much warmer and more yellow than before.
For more information on the color grading effect, check out: https://github.com/Unity-Technologies/PostProcessing/wiki/Color-Grading.