Project structure
A working example of this chapter can be found in the GitHub repository inside CH05. However, we suggest you take the code base you have in Chapter 4, Concept of Immutability, and follow along with the steps to get a better understanding of Redux and React workflow.
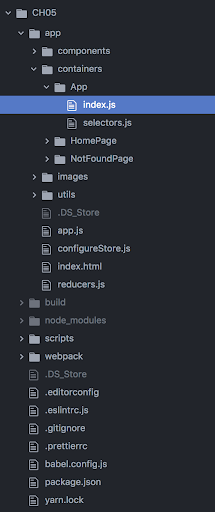
There is not any obligation on how project files should be structured. However, developers, in general, follow a common standard. In general, the project structure looks similar to the one in the following screenshot:

Figure 5.1: Project structure
We will separate containers and components. Each of the containers will have its own folder and the shared component will be in the components folder. Each container will contain its own reducer file, selector files, actions, saga, and constants.




























































