Navigating the Timeline
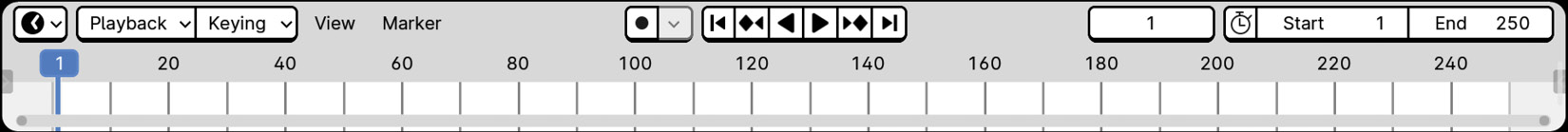
Open a new file in Blender and take a look at the numbered area at the bottom of the screen just below the 3D Viewport. This area is called the Timeline, the most basic editor for animation work:

Figure 1.2: The Timeline
The Timeline displays your keyframes and contains controls for playback and basic keyframe editing. Much of the work of animating will involve this window and/or one of Blender’s several other animation editors.
Moving through time
The first thing you probably learned in Blender was how to navigate the 3D Viewport, moving your viewing angle around in 3D space using the middle mouse button and various keyboard shortcuts. For the same reason that you needed to learn this before actually modeling anything, you must learn how to navigate in time before animating anything.
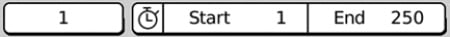
In the header (the part with menus) of the Timeline, you’ll see some menus, playback controls, and finally some integer properties:

Figure 1.3: From left to right – the Current Frame, Start Frame, and End Frame properties
These are the Current Frame, Start Frame, and End Frame properties of your scene. The most crucial of these properties is the Current Frame.
Current Frame is a very special property that determines the frame, or point in time, in which the scene is displayed. Just as you must view a 3D model from many different angles, as an animator, you must move through time, viewing your animated scene at many different frames as you work.
Changing the Current Frame value moves backward and forward through time in your animation. There are a variety of ways to do this:
- Directly editing the Current Frame value in the header of the Timeline
- Clicking anywhere along the Timeline’s row of frame numbers
- Tapping the left and right arrow keys on your keyboard
- Holding Alt while scrolling with the mouse wheel
Tip
The vertical blue line in the Timeline which marks the current frame is called the playhead. Dragging the playhead left and right is a technique called scrubbing, which is indispensable for reviewing and inspecting your animation.
Give these methods a try. As you adjust the Current Frame value, the horizontal position of the playhead in the Timeline will move with it. Keep in mind that, because we have not yet animated anything, nothing else in Blender will move.
Setting the frame range
The default scene in Blender has a Start Frame value of 1 and an End Frame value of 250. This means that the animation will begin at frame 1 and end at frame 250, for a total duration of 250 frames. At the default frame rate of 24 frames per second (FPS), this will yield an animation just over 10 seconds long.
Tip
The Frame Rate setting of your animation can be found in the Dimension panel of the Output Properties in the Properties Editor. For the remainder of this book, however, we’ll stick with 24 frames per second, a nice divisible number and a rate commonly associated with a film-like or “cinematic” look.
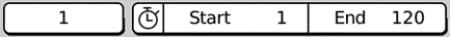
250 frames is an awful lot for our first animation, so let’s shorten the range we have to work with. Dial down the End Frame property from 250 to 120:

Figure 1.4: End Frame set to 120
This shortens the duration of the animation to 120 frames, exactly 5 seconds. Just enough time for our epic 3-part adventure!
Adjusting the Timeline view
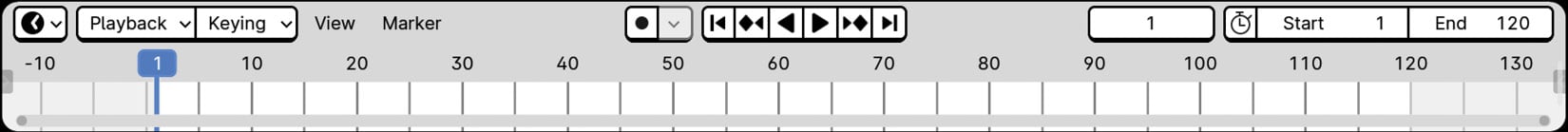
Although we’ve set our animation to end at frame 120 and not at frame 250, the Timeline is still displaying a range of frame numbers from 0 to 250. We’re no longer interested in any frames past 120, so let’s adjust our view to use the horizontal span of this area more effectively:
- Middle-click and drag rightward in the Timeline to move the frame range
0to120into roughly the center of the area. - Use your scroll wheel or Ctrl and middle-click to zoom in so that the Timeline displays only the desired range of interest,
0to120.
As you can see, the controls for changing the Timeline view are pretty much the same as any other area in Blender:

Figure 1.5: The Timeline, adjusted to show only frames 0 to 120
Tip
If you lose your way in the Timeline (or almost any other editor, for that matter), press the Home key or go to View | Frame All. This has the same result as what we just did, restoring the editor’s view so that all visible content is nicely centered.
In later chapters, it will be necessary to scroll around, zooming in and out at different keyframes as our animations become more complex. For the rest of this chapter, however, we can leave the Timeline view where it is.
Animation playback
Controls for playback and for jumping to specific frames are in the center of the Timeline header:

Figure 1.6: Timeline playback buttons
Hitting the spacebar or clicking the Play button will play your (presently very boring) animation, rapidly incrementing the Current Frame value at the established frame rate. Hitting Ctrl + Shift + Spacebar or clicking the backward Play button plays your animation backward. Until stopped, the animation will play on repeat, looping back to the Start Frame after the End Frame has been reached.
You can stop the animation immediately at the current frame by hitting the spacebar again or by pressing the Pause button in the Timeline. Hitting Esc will stop the animation and also return to the original frame at which playback began. Remember to stop the animation before attempting to edit anything.
Tip
Playing and stopping animations is such a frequent action that I almost always use keyboard shortcuts instead of clicking on these buttons. The hotkeys for playback work in every editor, so you won’t always have to have the Timeline open.
We’ve gone long enough without animating anything – let’s now make the cube move!


























































