Writing your first Processing sketch
In the previous recipes, you've learned all the boring stuff such as installing Processing and libraries. It's time to get your hands dirty now and write some code.
Getting ready
Create a new Processing sketch and save it as my_first_sketch to your sketch folder.
How to do it...
This is the full code for your first sketch. This sketch will draw some lines and points with varying stroke weights.
void setup()
{
size( 640, 480 );
smooth();
}
void draw()
{
background(255);
strokeWeight( 1 );
point( 20, height/1.5 );
line( 70, 20, 70, height - 20 );
strokeWeight( 2 );
point( 120, height/1.75 );
line( 170, 20, 170, height - 20 );
strokeWeight( 4 );
point( 220, height/2 );
line( 270, 20, 270, height - 20 );
strokeWeight( 8 );
point( 320, height/3 );
line( 370, 20, 370, height - 20 );
strokeWeight( 16 );
point( 420, height/4 );
line( 470, 20, 470, height - 20 );
strokeWeight( 32 );
point( 520, height/5 );
line( 570, 20, 570, height - 20 );
}Tip
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.PacktPub.com. If you purchased this book elsewhere, you can visit http://www.PacktPub.com/support and register to have the files e-mailed directly to you.
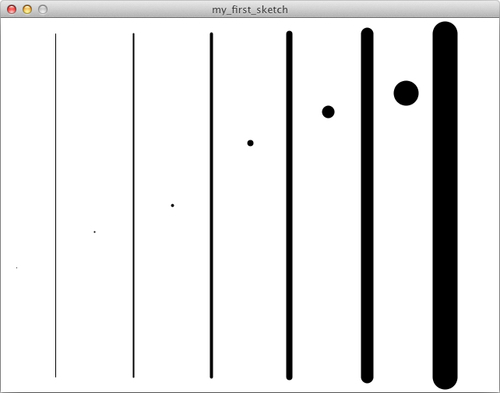
If you run the sketch, you'll see the results of your hard work. It will look as shown in the following screenshot:

How it works...
In this recipe, you've learned the most basic functions to create a simple Processing sketch. Let's take a deeper look at what these functions do:
The
setup()function is called only once when you run your sketch. You'll use this function to set the size of your sketch, add values to some variables, load images, and so on.The
draw()function is called continuously, at a rate of 60 frames per second.The
size()function sets the size of your sketch window. You can usesize( screenWidth, screenHeight )to create a sketch with dimensions that match the resolution of your computer screen.The
smooth()function is used to enable anti-aliasing. This means that all your shapes will have a soft edge. If you don't use this function, the shapes will have a more jagged edge.The
point()function is used to draw a point on the screen. The first parameter is the x-coordinate, the second one is the y-coordinate of the point you want to draw.The
line()function is used to draw a line on the screen. To draw a line, you basically need two points to define that line, as you might remember from math class in high school. The first two parameters of this function are the x and y coordinates of the first point, the third and fourth parameters are the x and y coordinates of the second point.The
strokeWeight()function will change the appearance of the shape you'll draw to the screen. The parameter will set the width of the stroke. For example, you can usestrokeWeight(4)to draw a line with a thickness of 4 pixels.
There's more...
Processing sketches have a specific folder structure. If you save your sketch as my_first_sketch, you'll find a folder with this name in your Processing sketchbook. Inside this folder, you'll find a file named my_first_sketch.pde. Processing uses this folder structure to keep everything it needs to run the sketch together. This will be very handy when you write more complicated sketches that use more code files, or other data such as images or fonts.

























































