Time for action—Making simple changes to affect look of the store
Let's start with replacing the logo and the home page logo using the back office administration page.
You will need to upload the image in Preferences | Appearances.
Go to Back Office | Modules | Tools | Home text editor v1.5.
Replace the home page logo at the center column by configuring the module.
Now, let's try modifying the blocks. We will:
Change the position of the CATEGORIES block in the left column.
Disable the FEATURED PRODUCTS block
Change the information in the categories.
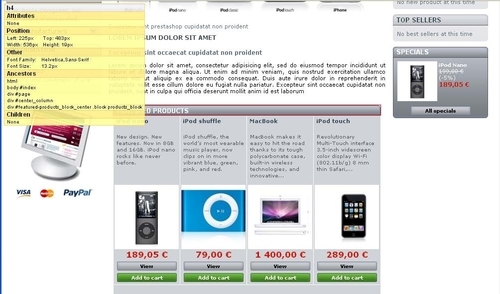
In the following screenshot, some of the modules on the right were shifted to the left column and some columns on the right have been disabled or moved up or down. We will explain the way to do this in detail in the next chapter.
If you get into trouble, don't worry. We are just getting familiar with the PrestaShop back office control panel.

What just happened?
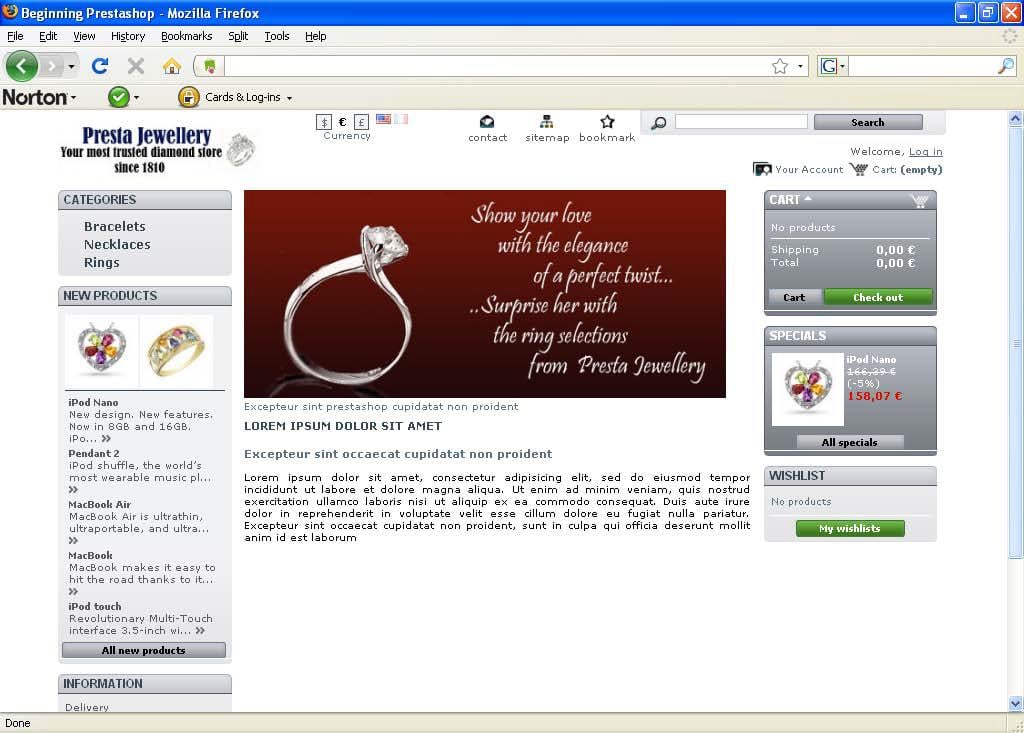
In this section, you have just begun a simple "theming" operation, where one of the essential elements is changing the logo on the top left of the web page. You subsequently started exploring the Modules tab as you need to replace the image in the center column. Through the Modules tab at the back office panel, you can easily upload the home page logo which is the central editorial image you see in the center column.
To sum up this action, what you have done is simply made a little amendment through the back office tabs and this is probably the easiest way to manipulate the default theme through the site element's consideration. Thus, by making simple changes, you can save a lot of time and still create a fresh looking theme unique to your store.
Have a go hero—Changing looks through simple CSS editing
Now, let's see how modifying the CSS can give a different look and feel to your page. The easiest way to review how the colors change is through online modification with the web developer tools for Firefox such as Web Developer Add-ons or Firebug.
For the Web Developer extension, go to Tools | Web Developer | Information | Display Element Information. Then move the mouse over the elements you may want to change and see what needs to be changed, and for Firebug, go to Tools | Firebug | Inspect Element.

If you want to work on the CSS file, you will need to go to Tools | Web Developer | CSS | Edit CSS, and it will be shown on your left split pane.
It is possible to edit a line from the global.css file and change the background color from white to blue to see the change on your browser. Try changing the background–color to blue, as shown in the following code
body {
background-color: blue;
font-size: 11px;
font-family: Verdana, Arial, Helvetica, Sans-Serif;
color: #5d717e;
text-align:center
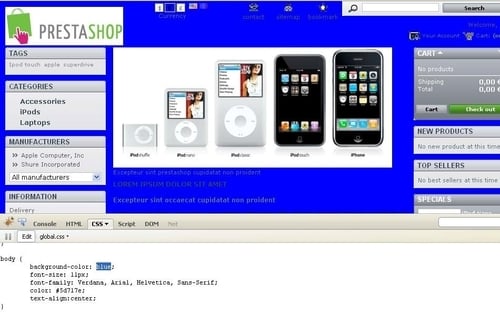
}The following screenshot is what you will see on your browser when you use the Web Developer extension to find out how the website looks when you change the background color to blue.

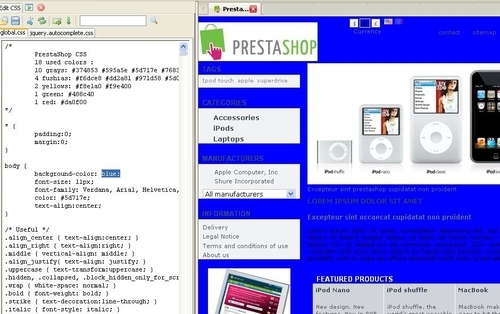
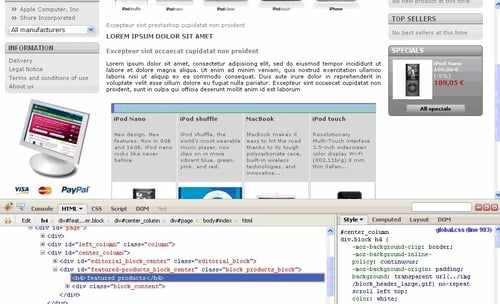
Alternatively, you can also use Firebug and view the same element edited, as shown in the following screenshot:

As an example, using Firebug the item being pointed to is the FEATURED PRODUCTS block, which is highlighted by a blue border. You can see the HTML and CSS scripts at the bottom-left pane, whereas on the bottom-right pane you can see the style used for the element, which is #center_column div.block h4.
Try it out for yourself now. Let's try changing the background color of the website. Choose any website, and you can activate your Firebug or use the Web Developer extension tool.

You can choose any of the web developer tools to work with, whichever you are more comfortable with, although the majority of the web developers use Firebug. I used both, but I found Firebug very handy.
You can play around further to look at the possible changes in the look of your PrestaShop site, by modifying the colors of the other elements, but as you can see, there will be more steps in order to change the color of the blocks, the borders, and the fonts. Changing the colors will require a bit more of CSS know-how plus getting the right combination of colors in your scheme. This knowledge of using the Firebug or other similar web developer tools is priceless when it comes to web development or web designing. We will discuss this in greater detail in a specific chapter pertaining to modifying your web elements in terms of color and background images.
Pop quiz
How can you navigate to change the image at the center column editorial block or the home page logo through your Back Office?
Preferences | Appearance
Modules | Tools | Block
Catalog | Categories
What are the Firefox extensions that we learned to use to edit the theme files?
Firebug
Smarty
css
































































