Creating the advanced admin options panel
Now that you got all the basics for options, let's see how to organize and create powerful and custom admin panel options for your theme.
Before starting, let's organize the groups that you want to create. This is an important phase of the process that will help you to organize the module and the project workflow better.
In this case, we are going to create the following groups of options:
Typography settings
Header settings
Footer settings
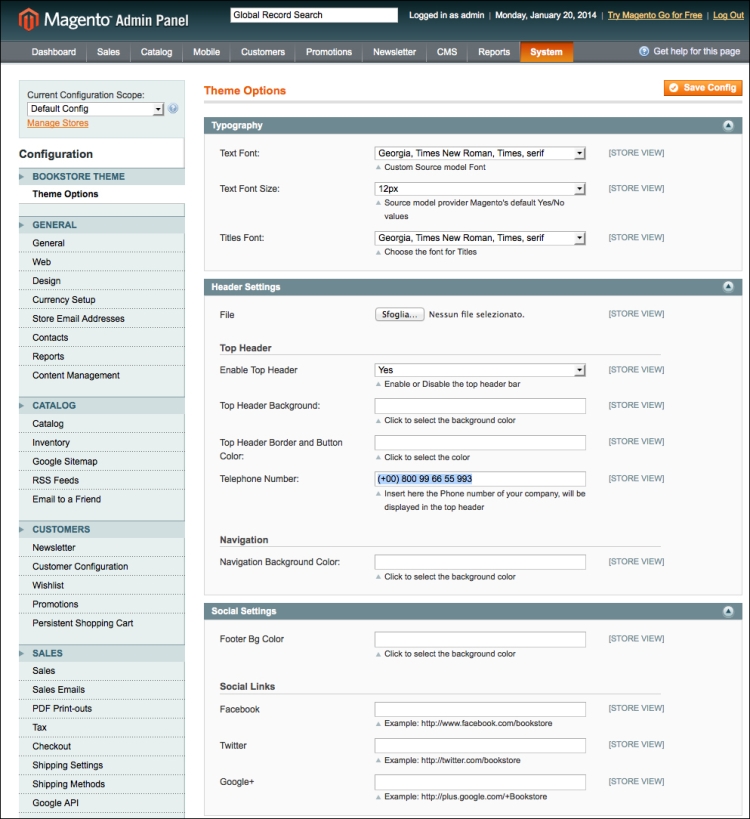
Feel free to organize the code as you like! You can see the result of what we are going to create. The following screenshot shows you how the groups appear in the admin once you create it:

To create the main structure of the options group, let's start by creating all the groups inside the <bookstore> sections in the <groups> tags, which is always in the system.xml file. Perform the following steps:
Create the group for the TYPOGRAPHY options as follows:
<!-- TYPOGRAPHY GROUP --> <typography...
































































