Building a dynamic content dialog with the point click event
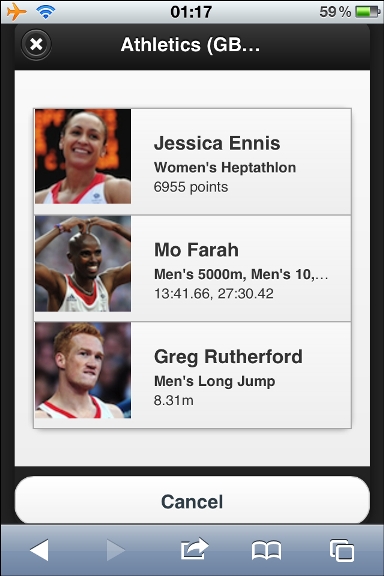
Now we know which sports have achieved gold medals in the Olympics, but we want to further find out who are medalists. Let's touch the Athletics bar in the chart; a dialog appears and presents a list of athletes in thumbnails along with their names, photos, and their event information, as shown in the following screenshot:

Notice that the dialog box shown in the preceding screenshot is not a static HTML page. This is constructed via a point
click event and builds the dialog box content dynamically from the result. The problem is that in order to launch a dialog page in jQM, we need to have a button somewhere in the page to start from. The trick is to create a jQM hidden button and call a method to invoke the click action from inside the event handler. The following code is the HTML for both
the hidden button and dialog page:
<!-- hidden dialog --> <a id='hiddenDialog' href="#atheletes_dialog" data-rel="dialog" data...























































