In this lab, we are going to expand on the app that we have been building through Lab 1 and Lab 2, and we are now going to start fleshing it out with some basic functionality.
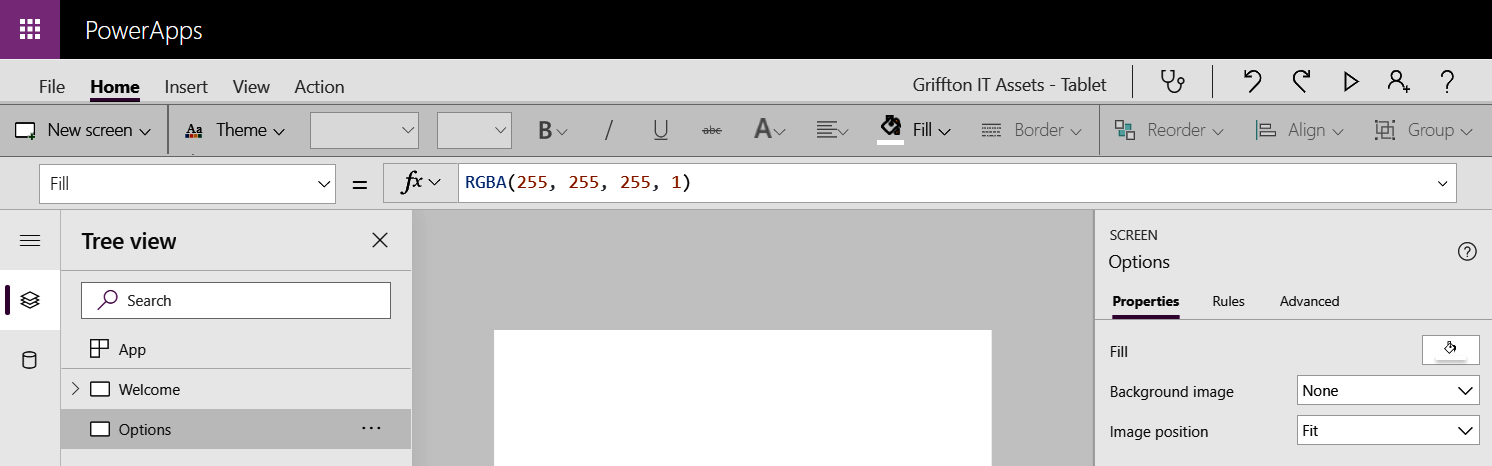
First of all, create a new screen and name it Options:

Now that we have created our new screen, we will need to provide users with a way to get to it.
Activity 1: Navigating to our new screen
First of all, we are going to use the navigate formula to transition from our welcome screen to our Options screen:
- Select the Welcome screen.
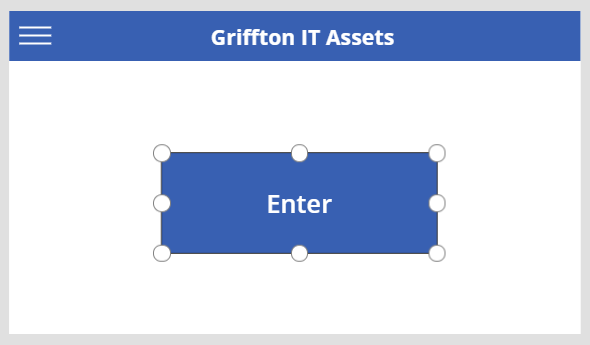
- Select the Enter button that we placed in the center of the screen:

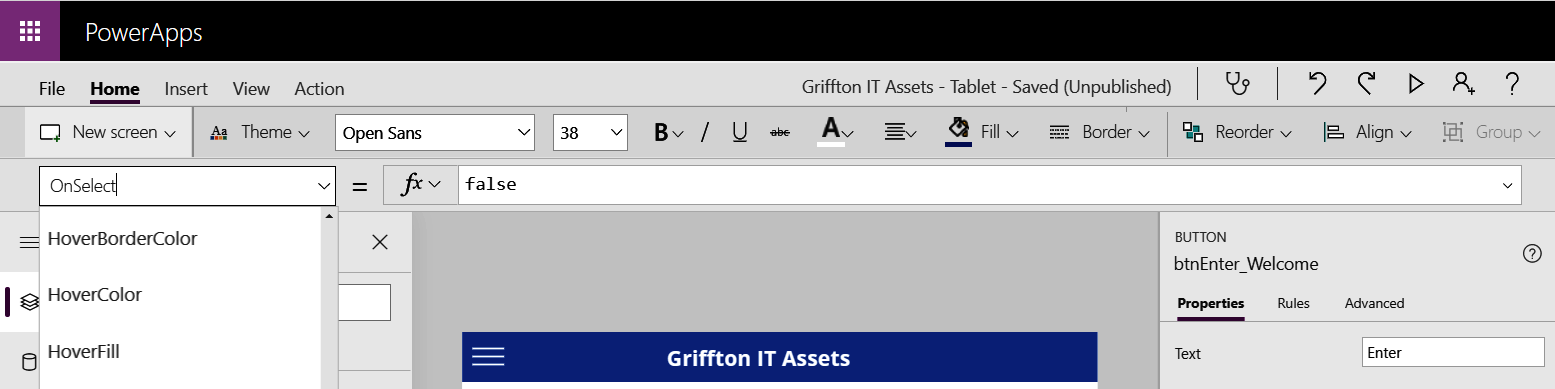
- Change the Properties drop-down menu to display OnSelect:

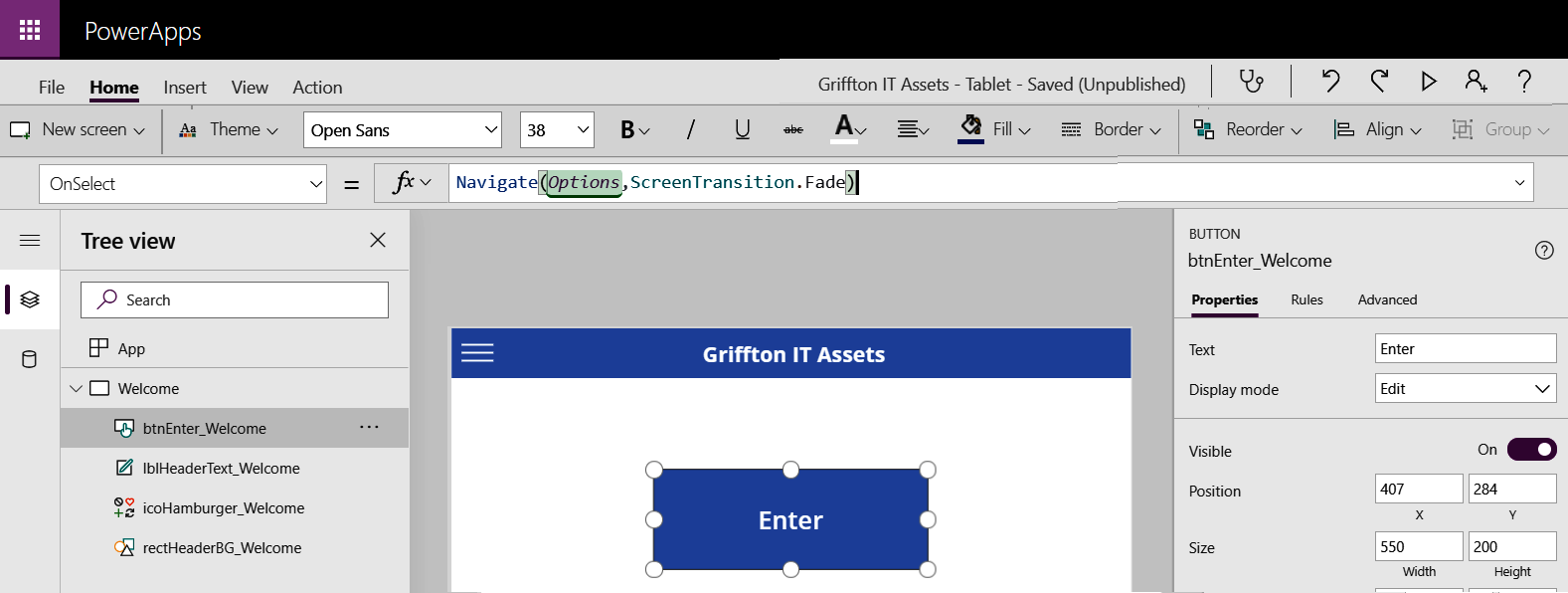
- Enter the following formula:
Navigate(Options,ScreenTransition.Fade)

- Test your formula by holding down the Alt key and clicking on your button. Notice that it has taken you to your Options page.
- Return to the Welcome screen by clicking in the screen explorer.
Activity 2: Using math to position a control
We are now going to add some additional...