Creating the Journal List screen
When using storyboards, you modify attributes of a view using the Attributes inspector. In SwiftUI, you can modify either your code or the preview in the canvas. As you have seen, changing the code in the ContentView file will immediately update the preview, and modifying the preview will update the code.
Let’s customize the ContentView structure to display the data of a particular restaurant. Follow these steps:
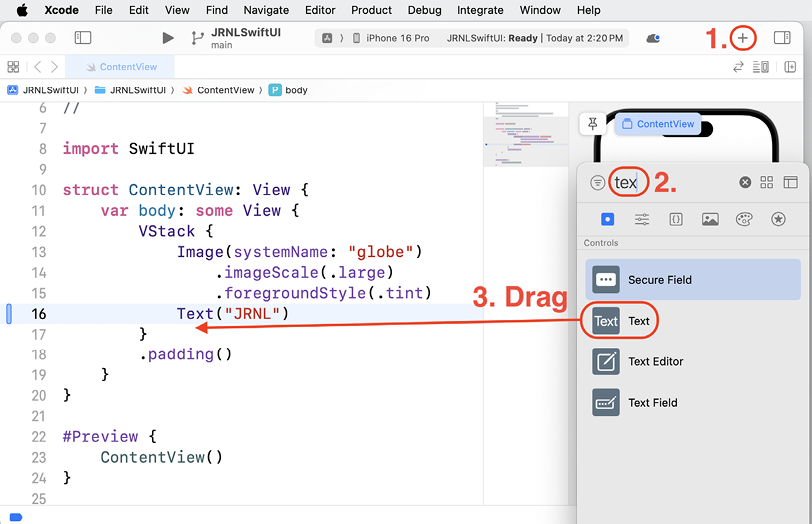
- Click the Library button. Type
texin the filter field, then drag a Text view to the Editor area and drop it under the text view containing the “JRNL” string:

Figure 24.6: Library with Text object to be dragged
- Xcode has automatically added code to the
ContentViewfile for this text view. Verify that your code looks like this:struct ContentView: View { var body: some View { VStack { Image(systemName: "globe") .imageScale(.large) .foregroundStyle...





















































