If you have been a Tableau user for a long time, I'm sure that you have dreamed about one of the following features: dynamic parameters, an automatic date updater, export to CSV buttons, an automatic radar chart or Sankey diagram, and more. Thanks to the extensions, all of these features are now available! And the best part is: this is just the beginning.
Extensions provide the ability to interact with other applications or services, directly inside Tableau, without leaving your Dashboard. You can also use them to expand Tableau's limits. The extensions are supported on Tableau Desktop and Tableau Server.
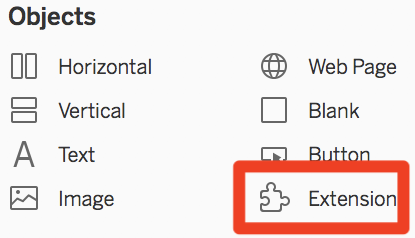
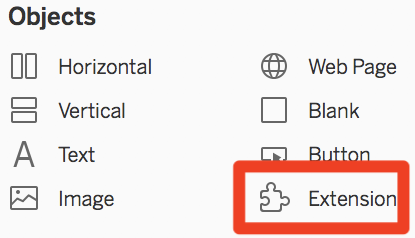
You can add new extensions from the Dashboard pane, on the left-hand side, as follows:

When you add an Extension object, Tableau opens a new window, where you have to select a .TREX file. You can either download existing .TREX files in the Extension Gallery, or create your own.
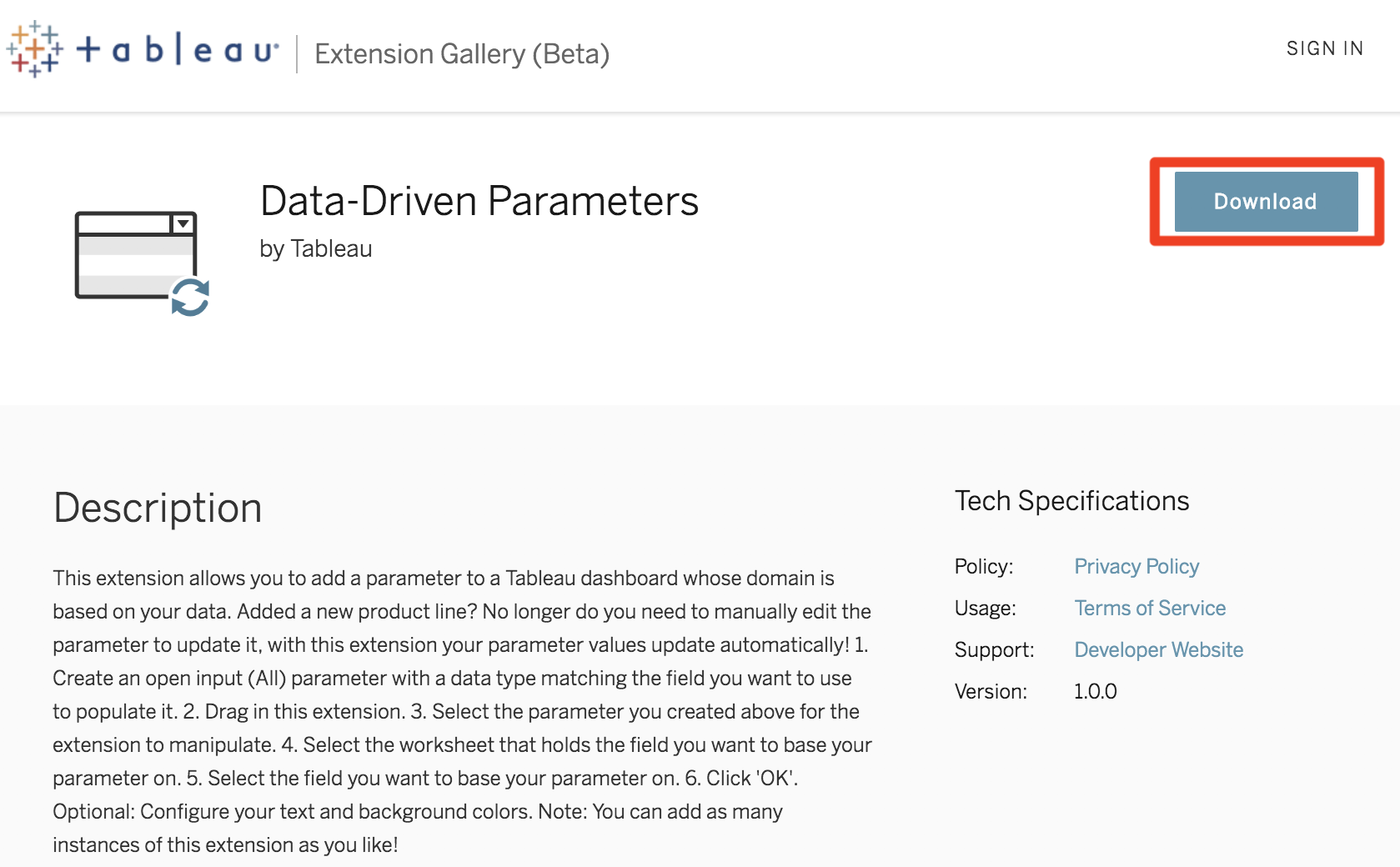
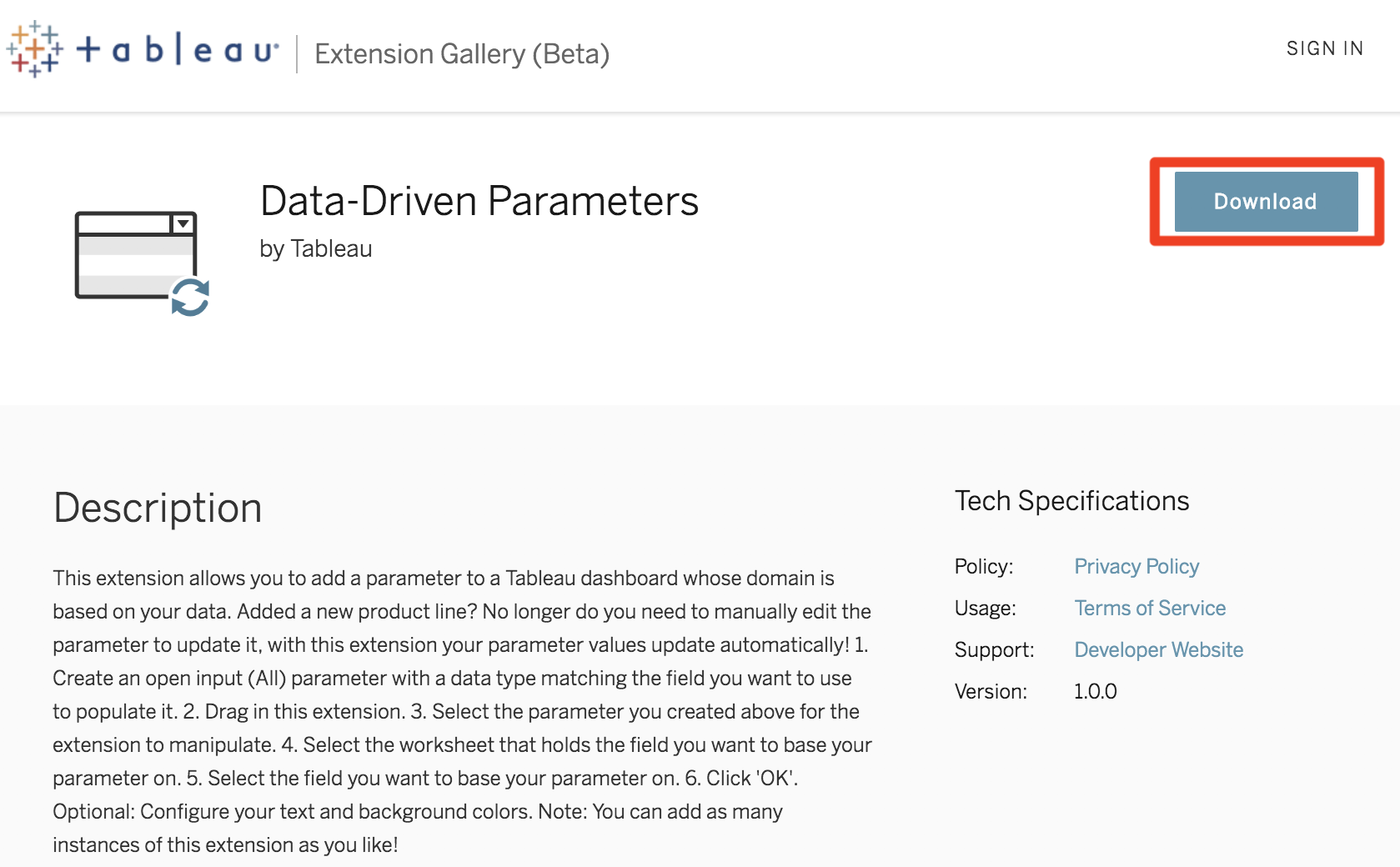
The Extension Gallery is available at https://extensiongallery.tableau.com. From here, you can find and download many extensions, developed by Tableau and their partners. One example is the Data-Driven Parameters extension page, with the Download button highlighted, as follows:

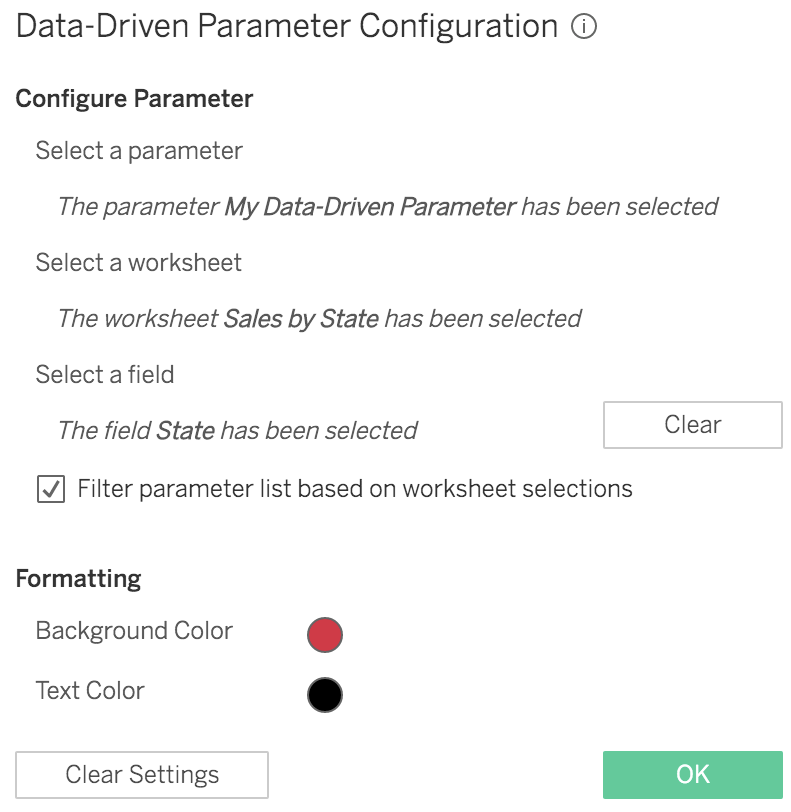
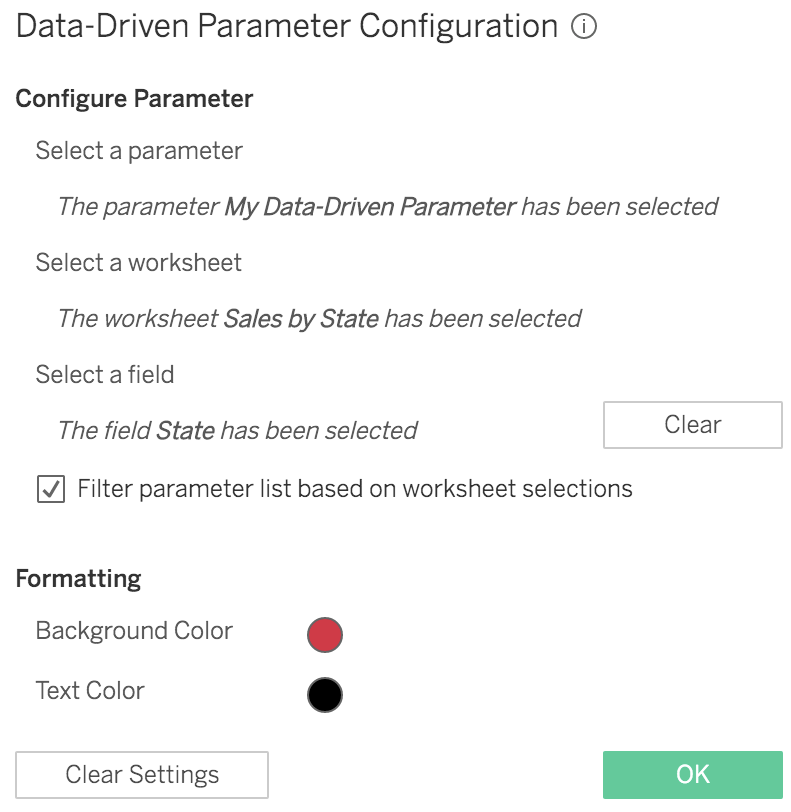
When you add an extension, Tableau opens a warning, asking you to allow and trust the extension. Then, you'll likely have to configure the extension. As every extension is different, each configuration window is different. The following is an example of the Data-Driven Parameter Configuration window, where you have to select a parameter, a worksheet, and a field:

Using the Extensions API, you can also develop new extensions in Node.js to create new interactions with your applications. Unfortunately, you will not learn how to code in Node.js in this book. However, if you want to learn how to build your own extensions, you'll find tutorials, samples, and clear explanations in the Tableau Extensions GitHub page, at https://tableau.github.io/extensions-api.
As you can see, the possibilities are infinite. Tableau will frequently update the Extension Gallery, offering new ways to work with Tableau.
The next feature is also a new Dashboard object!