Showing a "Thank You" page
When you submit a ChronoForms form, the default is to show you a blank page like the following screenshot:

This isn't too friendly or helpful. There are a couple of ways of dealing with this — you can redirect the user to another page (see the Redirect the user to another page section a little further on) or you can show a "Thank You" message on this page. That's what we'll do here.
Getting ready
We'll be using the same form as the previous recipes.
How to do it...
1. From the ChronoForms Forms Manager select the newsletter_signup checkbox and click the Wizard Edit icon in the toolbar, close the warning message, and click Step 4 After Form Submission.

Again we have a different workspace. There's a new icon we'll come to later — a ReDirect URL box, a rich text editor and, down in the bottom left, some links to turn the editor on and off.
We are just going to enter a little thank you message in the rich text editor:

Put in what you like but here's the message I've used. You can also use the editor functions to make the message prettier if you like.
2. When you are done click the floppy disk icon to save the form again, then click Save on the modal window to save the form with the same name.
3. Back in the Forms Manager, click the form link to open it and submit the form. Here's what I see:

4. Mission accomplished!
How it works...
ChronoForms saves the text you enter and shows that as the content in the page it displayed after the form is submitted.
We just added some plain text here; in practice the text can be formatted and styled, you can show images, or links, and more, much more.
There's more...
Let's look at one more really useful feature here. ChronoForms can display the information entered in the form on the "Thank You" page. Let's show the e-mail address that they entered.
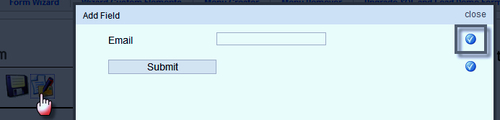
Go back to Step 4 in the Wizard Edit and alter the first sentence to read Thank you very much for subscribing to our newsletter with the email. Leave your cursor right before the full-stop and click the new Add field icon (the pen and paper) to the right of the floppy disk icon.

After you click the icon a window opens showing you a Form preview, except that this time there are some blue icons over to the right, one for each element. Click the top icon to select the Email element.
When you click the icon the window closes and there is a new text snippet in the editor where your cursor is. My first sentence now reads Thank you very much for subscribing to our newsletter with the email
{text_0}. The new snippet {text_0} is the name of the element I chose inside curly brackets {field_name}.
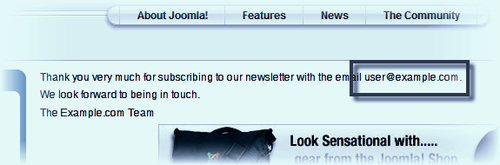
Save the form again, open the Form window, submit the form, and you should then see something like this:

Where we had {text_0} in the template ChronoForms has placed the value user@example.com, which was entered into the form input.