Creating a slideshow with ViewPager
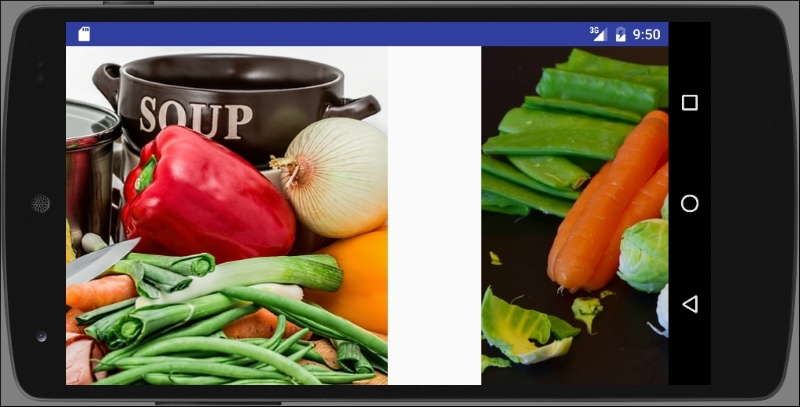
This recipe will show you how to create a slideshow using the ViewPager class. Here is a screenshot showing a transition from one picture to another:

Getting ready
Create a new project in Android Studio and call it: SlideShow. Use the default Phone & Tablet options and select Empty Activity when prompted for the Activity Type.
We need several images for the slideshow. For demonstration purposes, we downloaded four images from www.Pixabay.com to include in the project source files, but you can use any images.
How to do it...
We'll create a Fragment to display each image for our slideshow, then set up the ViewPager in the Main Activity. Here are the steps:
Copy four images to the
/res/drawablefolder and name themslide_0throughslide_3, keeping their original file extensions.Create a new layout file called
fragment_slide.xmlusing the following XML:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk...





















































