Displaying single object pickups with carrying and not-carrying icons
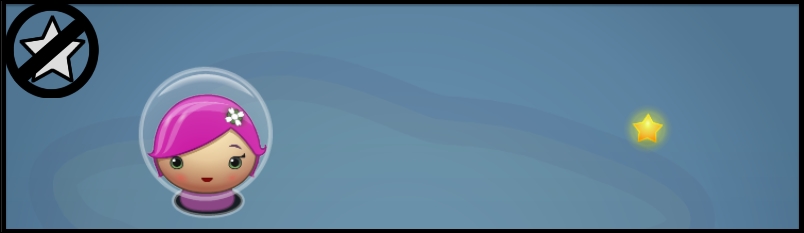
Graphic icons are an effective way to inform the player that they are carrying an item. In this recipe, if no star is being carried, a grey-filled icon in a blocked-off circle is displayed; then, after the star has been picked up, a yellow-filled icon is displayed, as shown in the following screenshot.

In many cases, icons are clearer (they don't require reading and thinking about) and can also be smaller onscreen than text messages for indicating player status and inventory items.
Getting ready
This recipe assumes that you are starting with the project Simple2Dgame_SpaceGirl setup from the first recipe in this chapter.
How to do it...
To toggle carrying and not-carrying icons for a single object pickup, follow these steps:
Start with a new copy of the mini-game
Simple2Dgame_SpaceGirl.In the Hierarchy panel, add a new UI Image object (Create | UI | Image). Rename it
Image-star-icon.Select
Image-star-iconin the Hierarchy panel...























































