The Proof of Concept ADF user interface
Once you have built all of the business components your application will need, you can start building the user interface. The user interface consists of two parts: ADF Task Flows and ADF Pages.
Tip
Pages or fragments?
As mentioned in the The ADF architecture section, an application can use either pages or page fragments. The Proof of Concept uses pages for simplicity, while the professional Proof of Concept we'll be building in Chapter 6, Building the Enterprise Application, will use page fragments.
ADF Task Flows
For the Proof of Concept, we will implement one bounded ADF task flow. Right-click on the ViewController project and choose New. You might notice that the context menu looks different now. That's because the ViewController project uses technologies that are different from the Model project.
Choose ADF Task Flow and name it xdm-poc-flow. Make sure that the Create as Bounded Task Flow checkbox is checked and the Create with Page Fragments checkbox is not checked. Then click on OK. You will see a blank task flow diagram in the JDeveloper main window.
Note
The Proof of Concept is page-based, like a traditional web application. Later in this book, we will see another example where we use page fragments to build a modern Rich Internet Application.
In the component palette in the top-right corner of the JDeveloper window, expand the Components heading and drag in a View component. Give it the name TaskPage. Drag in another View component and name it SchedulePage.
Then, drag in a Control Flow Case component (the green arrow) and drop it on the TaskPage. Move the cursor to the SchedulePage and click on it. This establishes a control flow from the TaskPage to the SchedulePage. The cursor will be placed in a box in the middle of the line. Type goSchedule in this box and press return. Drop another Control Flow Case onto the SchedulePage and drag it to the TaskPage. Name this control flow goTask.
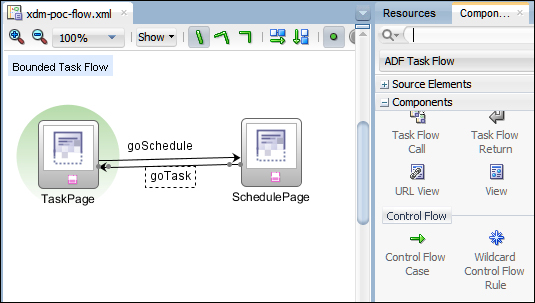
This defines the two pages that we will be using in the Proof of Concept, as well as the possible navigation between them. Your task flow should look like the following screenshot:

Note the green halo behind the TaskPage. It indicates that this page is the default activity—the first thing to happen when the task flow is invoked. You can make another activity (View, Method Call, and so on) the default by right-clicking on it and choosing Mark Activity and then Default Activity.
The tasks page
You might notice that the icon in both of the pages in the task flow diagram have a dotted and pixelated lower half. This indicates that the pages don't actually exist yet—they are only defined as placeholders in the task flow.
Creating the tasks page
To create the tasks page, double-click on the TaskPage icon in the page flow diagram. The Create JSF Page dialog appears. For the Proof of Concept, we start with blank pages (make sure that Create Blank Page is selected)—but when actually building the real application, we will, of course, be using the page templates. Set Document Type to Facelets and click on OK to create and open the page.
Tip
Facelets is the modern way of rendering a JSF page and is superior to JSP XML. Always choose Facelets for new pages. For more information, refer to the Oracle whitepaper, JavaServer Faces 2.0 Overview and Adoption Roadmap in Oracle ADF Faces and Oracle JDeveloper 11g, available at http://www.oracle.com/technetwork/developer-tools/adf/learnmore/adffaces-jsf20-190927.pdf.
There are two ways of placing ADF components on a JSF page: you can drag them in from the Components palette on the right-hand side, or you can drag them in from the Data Controls palette in the Applications window on the left-hand side, as follows:
If you drag in a component from the Components palette, it is not bound to any data control. This means it has no connection to the data in the ADF Business Components. You can create bindings manually, but it is more work.
If you drag in the data control from the Data Controls palette, JDeveloper will automatically present you with a menu of components that you can drop onto the page. If you use this approach, the dropped component is automatically bound to the data control you dragged in.
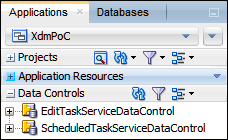
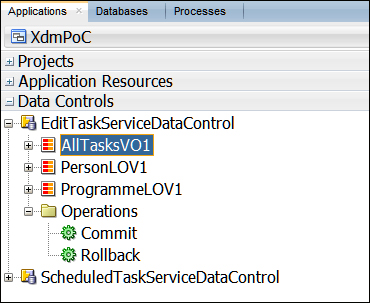
To add components to the task page, find and open the Data Controls panel in the Applications window on the left-hand side of the JDeveloper window. You should see two data controls corresponding to the two application modules you have created in the Model project: EditTaskServiceDataControl and ScheduledTaskServiceDataControl, as shown in the following screenshot:

However, before we start dragging in data controls, we need to place a layout component on the page to control where the items are to be placed. If you come from a 4GL background (such as Oracle Forms), you might be used to pixel-precise placement of items. In JSF, on the other hand, the placement of components is controlled by special layout components. This has the advantage that the layout components can arrange, shrink, and expand the components they contain in order to make the best use of the available screen area. The disadvantage of this approach is that it takes a little while to learn to use the right layout components.
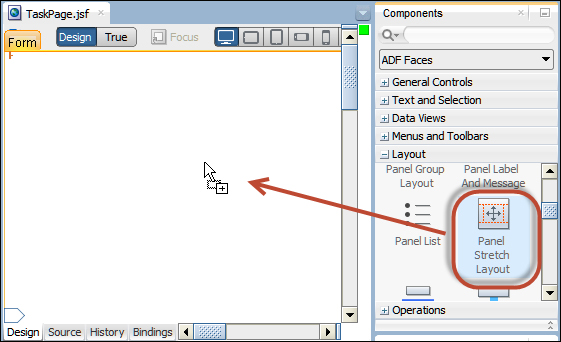
For the TaskPage, we start with a Panel Stretch Layout. Find this component in the Component Palette on the right-hand side of the JDeveloper window (under the Layout heading) and drop it on the page, as shown in the following screenshot:

It is a good idea to use a "stretchable" layout component as the outer layer to ensure that your application will utilize the entire browser window.
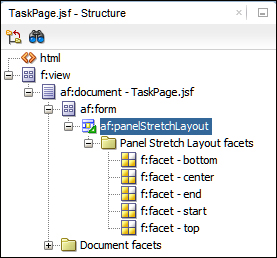
The structure of your page is represented visually in the work area, but you can also see a hierarchical representation of the components on the page on the Structure window (by default, they are placed in the bottom-left corner of the JDeveloper screen). If you expand the Panel Stretch Layout on the Structure window, you will see that it shows a folder-like node called Panel Stretch Layout Facets and additional folder-like nodes called bottom, center, and so on under that, as shown in the following screenshot. Many layout containers contain these containers (called facets) that you can place your content in.

If you refer to the screen design earlier in this chapter, you will see that the Panel Stretch Layout matches our requirements: we can place the search criteria on top (in the facet called top), the actual data in the middle (in the facet called center), and some buttons at the bottom (in the facet called bottom). We don't need the start and end facets, so we don't have to worry about them. Facets without content are not shown at run time.
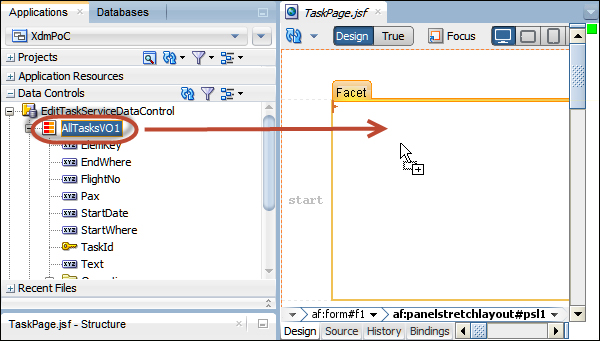
We will start with the actual data, which we will present using an ADF Table component. Open the Data Controls panel on the right-hand side, and then open the EditTaskServiceDataControl node. You will see the AllTasksVO1 view object instance. Grab the entire view object instance (the red and orange icon) and drag it onto the center facet, as shown in the following screenshot:

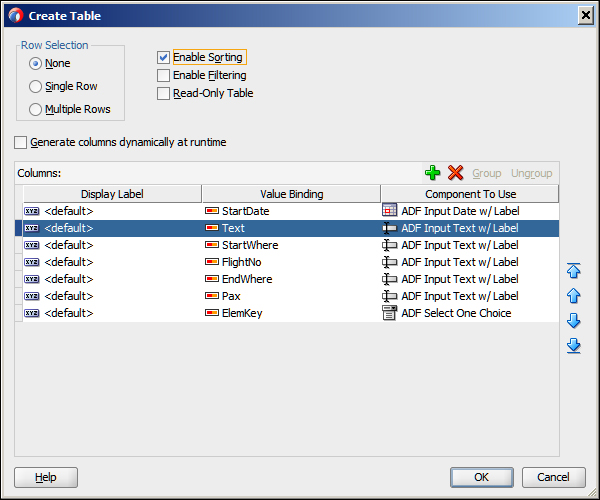
When you drop a data control onto a page, JDeveloper shows a context menu asking you which user interface elements you want to create and bind to the data control. In this case, select Table/List View first and then ADF Table from the context menu. The Create Table dialog appears, as shown in the following screenshot:

In this dialog box, you can remove the columns that you don't need and re-order the columns if necessary. You will see that JDeveloper has automatically selected an appropriate UI component—ADF Input Date for date attributes and ADF Select One Choice for attributes where a value list has been defined. For the tasks table, you only need to delete the TaskId column. You can also enable data sorting by clicking on the column headers by selecting the Enable Sorting checkbox. Then, click on OK. You will see a table component in the middle of your page.
Finally, you need to notify ADF which column gets to use any extra space on the screen. Remember that we started with a Panel Stretch Layout, which will automatically stretch the components it contains, but a table component doesn't stretch until you specify which column should expand to use any extra space.
First, select the Text column and make a note of its Id property (look in the Properties window in the lower-right corner of the JDeveloper window)—it will be something similar to c2. Then, select the entire table (either in the Design window in the middle of the JDeveloper window or in the Structure window on the bottom-left side). The
Properties window will now show the properties of the table. Expand the Appearance node in the Properties window and set the ColumnStretching property to the name of the Text column (for example, column:c2).
Running the initial tasks page
Even though we have not built the search functionality yet, it's about time that we run some code. Simply right-click anywhere on the TaskPage and choose Run from the pop-up menu.
Note
You will get a warning about running a page that is part of a task flow. This tells you that you cannot navigate to other pages; to do that, you need to run the task flow itself. In this case, we just want to run the page, so we can ignore this error and click on Yes to run the page.
In the Log window at the bottom of the JDeveloper window, you can see the WebLogic server starting up. This will take some time.
Once WebLogic has started, a browser window showing your data will open. Resize the window by checking if the Text column expands and contracts. Also, note that you can re-order the columns by dragging the column headers, and you can change the sorting by clicking on the column headers.
You might want to change the initial column size for some of the columns—to do this in JDeveloper, select an af:column element in the main window or the structure panel and change the Width value (under the Appearance heading) in the Properties window.
Refining the tasks page
Referring to the drawing of the tasks page, we can see that two groups of items are missing: the search criteria at the top and buttons at the bottom.
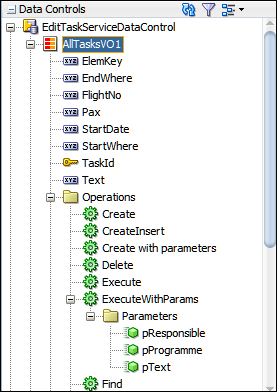
JDeveloper makes it very easy to create items that represent bind variables. If you expand the AllTasksVO1 node, as shown in the following screenshot, you will see all of the attributes in the view object, as well as a node called Operations. If you expand the Operations node, you will see a number of standard operations that all view objects offer. One of these operations is ExecuteWithParams, and if you expand this completely, you will see the bind variables defined in the view object (pResponsible, pProgramme, and pText).

To lay out the search criteria horizontally as required by the user interface sketch, we will use a Panel Group Layout. Add this (from the Layout section of the Components window) to the top facet. In the Properties window, set the Layout property to Horizontal to get the contents (the various search criteria) arranged horizontally.
Tip
For tips on the ADF basic layout, refer to the Oracle white paper, ADF Faces Layout Basics, available at http://www.oracle.com/technetwork/developer-tools/adf/learnmore/adffaceslayoutbasics-2046652.pdf.
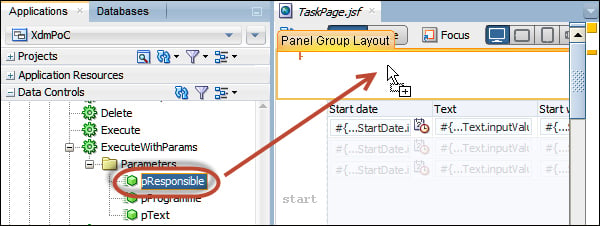
The first criterion is the person responsible for the programme. To add this criterion to the page, drop the pResponsible parameter onto the
Panel Group Layout in the top facet, as shown in the following screenshot:

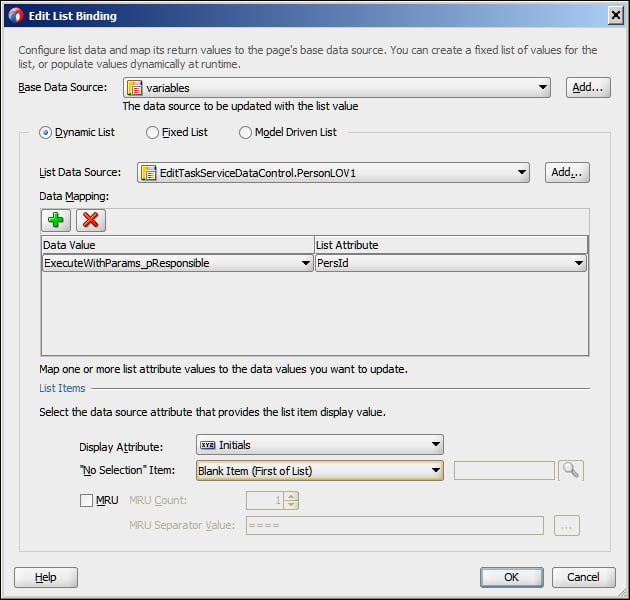
When you release it, a context menu appears. From this menu, select Single Selection and then ADF Select One Choice. The Edit List Binding dialog appears, as shown in the following screenshot:

Leave Base Data Source as variables and click on Add to add a new List Data Source. Choose the PersonLOV1 view object instance as the source and click on OK. In the table in the middle of the dialog, select PersId as List Attribute (the value that is bound to the variable). At the bottom of the dialog, choose Initials in the Display Attribute dropdown and set "No Selection" Item to Blank Item (First of List); then click on OK.
Set the Label property for the Property Inspector dropdown in the lower-right corner to Responsible.
Tip
We're taking a shortcut here and hard-wiring a user interface string in. In a real-life application, this should be placed in a resource bundle (see Appendix, Internationalization).
The second criterion is the name of the programme. To add this, first change the Design view of the TaskPage by clicking on the Design tab at the bottom of the window. From the list of parameters (under ExecuteWithParams), drag the pProgramme parameter onto the Panel Group Layout next to the pResponsible drop-down list and again, drop as Single Selection, ADF Select One Choice. Again, leave the Base Data Source unchanged and click on the Add button next to List Data Source. This time, choose the ProgrammeLOV1 view object instance as the data source for this drop-down list and set List Attribute to ProgId. Then, set Display Attribute to Name and again set "No Selection" Item to Blank Item (First of List). Then, click on OK. In the Property Inspector, set the Label property to Programme.
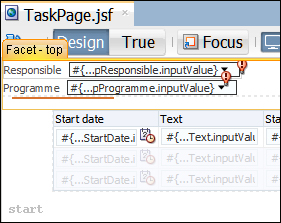
If the two drop-down boxes are below each other and not next to each other, it's probably because you have accidentally dropped one of them outside the af:panelGroupLayout component. JDeveloper will show you a little red exclamation mark, as shown in the following screenshot:

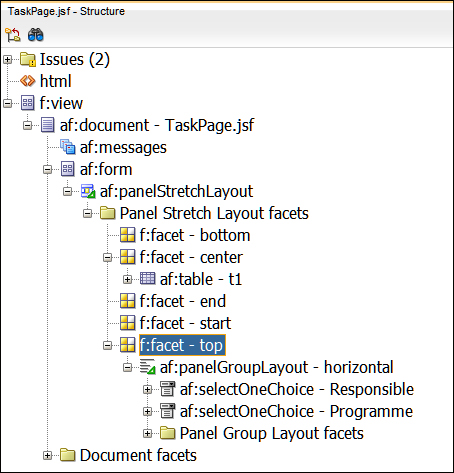
The easiest place to fix this is in the Structure window in the bottom-left corner of the JDeveloper window. Grab the af:selectOneChoice component that is not indented under the af:panelGroupLayout component. Your Structure window should look as shown in the following screenshot:

The last criterion is the search text that is matched with the Text column. Drop the pName parameter next to the pProgramme parameter, and this time, drop it as Text and ADF Input Text w/ Label. Set the Label propertyto Text.
Finally, you need to create a button that actually executes the search. To achieve this, simply drag the ExecuteWithParams operation (the green gearwheel icon) onto the page inside the Panel Group Layout next to the three search criteria. As this is not a data element but an operation, your drop choices are different. Choose Operation and ADF Button. The default text on the button is the name of the operation (ExecuteWithParams). In the
Property Inspector panel in the bottom-right corner of the JDeveloper window, change the Text property to Search.
Tip
If you don't see all four elements on the same line, one or more of them are outside the af:panelGroupLayout. Fix this in the Structure window as described earlier.
Fixing the bindings
In the latest version of JDeveloper 12c that was available at the time of writing this book (12.1.2.0.0), JDeveloper sets an inappropriate default when you create a list binding for a parameter as we did for pResponsible and pProgramme. It can be argued whether this is a bug or not—hopefully, this default will change in future versions of JDeveloper.
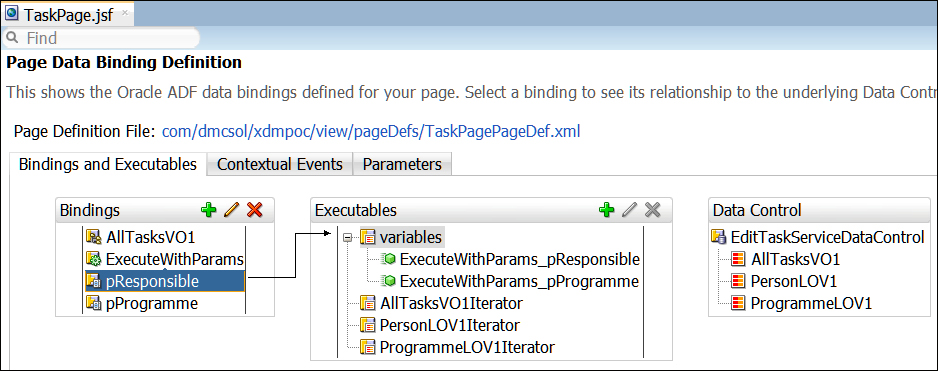
To check and fix this, click on the Bindings tab at the bottom of the TaskPage window. You will see a graphical representation of the binding layer, as shown in the following screenshot:

This screenshot shows all of the connections from the user interface to the data model. You don't need to understand everything here as you are starting out with ADF, but you will be returning to the binding view more often as you master ADF and want to implement more sophisticated features.
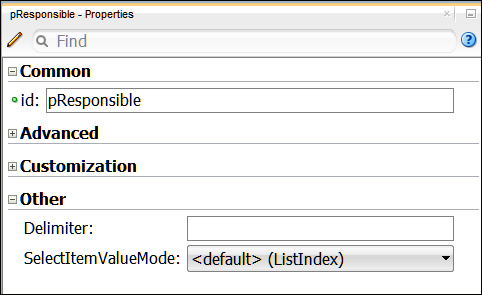
Right now, you just need to select the pResponsible list binding in the left-hand side Bindings box, and in the Properties window, open the Other node and set SelectItemValueMode to <default> (ListIndex), as shown in the following screenshot:

Then, set the same property for the pProgramme list binding.
Note
If this value is already selected, it just means that you have a newer version of JDeveloper that sets the right value by default.
Running the tasks page with parameters
To make sure we got everything correct, let's run the page again. Right-click anywhere on the TaskPage and choose Run from the pop-up menu. This redeploys the application to the built-in WebLogic server, but as WebLogic is already running, your page should appear quickly this time.
Play around with the drop-down lists and try different values in the text search field. Each time you click on the search button, the table should update accordingly.
Adding database operations
We can now retrieve data from the database and edit it on the screen. However, we haven't yet created a way to commit these changes to the database. For this, we will choose an operation at the application module level. The ExecuteWithParams operation belonged to the AllTasksVO1 view object. However, if you collapse all of the view objects, you will see that the EditTaskServiceDataControl view object also has an Operations node with the Commit and Rollback operations, as shown in the following screenshot:

Before you drag these operations onto your page, drop a Panel Border Layout in the bottom facet of the page. If you refer to the sketch of the user interface, you'll see that we need some buttons (OK to save data and Cancel to revert to the previous values) on the left-hand side and the Timeline button on the right-hand side. Because a Panel Border Layout has a number of facets along the edge, it is a good component to ensure the layout. However, since it does not offer a way to control orientation, we need another component to arrange the OK and Cancel buttons.
Tip
Using the Structure window for arranging layout containers
When you have multiple containers within one another, drop them onto the Structure panel in the lower-left corner of the JDeveloper window. This part of the JDeveloper UI will present layout components in a tree structure, making it much easier to control where you drop components.
In the Structure window, expand the af:PanelBorderLayout component that you just added and drop a Panel Group Layout on the Start facet. In the Property Inspector on the lower-right in the JDeveloper window, set the Layout property of this Panel Group Layout to horizontal.
Tip
Start or Left?
You will notice that some elements have both a Left and Start facets. In Western languages, these will be placed on the same side of the screen. But because ADF actually supports right-to-left languages, there is a difference. Elements placed in the Start facet will automatically be shown on the right-hand side if the user runs the application with the language set to a right-to-left language, such as Arabic.
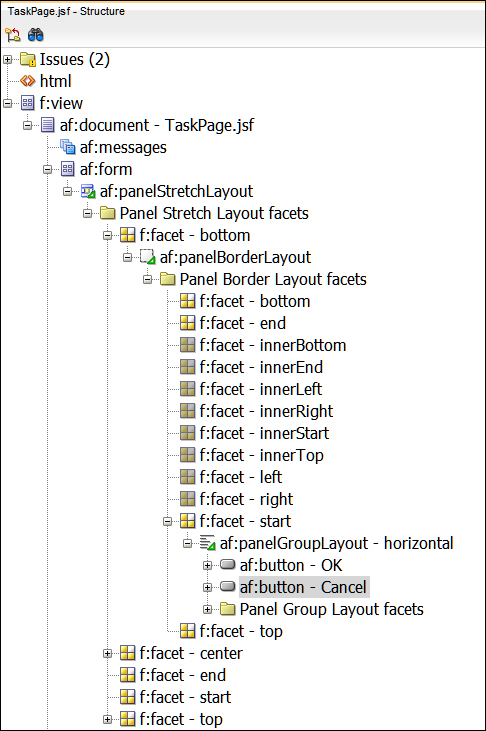
Then, drag the Commit and Rollback operations from the Operations node of EditTaskServiceDataControl onto this Panel Group Layout, and drop them as ADF buttons. The Structure panel should look as shown in the following screenshot. For both of the buttons, use the Property Inspector to set the text (to OK and Cancel) and clear the content of the
Disabled property (under Behavior) to ensure that both buttons are always active.

That's all there is to the commit/rollback handling—the ADF application module will automatically handle everything to ensure that your changes are either committed to the database or rolled back.
Running the tasks page with database operations
Run the page again, checking that your buttons are placed where you want them to be. Then, make some changes to the data and click on OK. Use a database tool to verify that your changes are committed to the database, or close the browser and run the application again to verify that your changes are actually stored.
We'll get back to the navigation button when we have built the other page.