Playgrounds
When I was a kid, the best part of the school day was going to the playground. It really did not matter what we were playing, as long as we were on the playground. When Apple introduced playgrounds as part of Xcode 6, I was excited just by the name, but I wondered whether Apple would be able to make its playgrounds as fun as the playgrounds of my youth. While Apple's playgrounds might not be as fun as playing kickball when I was 9 years old, it definitely brings a lot of fun back to experimenting and playing with code.
Playgrounds are also available for iPad. While we are not going to cover the iPad version specifically in this section, the iPad version is a great way to experiment with the Swift language and is a great way to get children interested in programming.
Getting started with playgrounds
Playgrounds are interactive work environments that let us write code and see the results immediately as changes are made to the code. This means that playgrounds are a great way to learn and experiment with Swift. Now that we can use Swift Playgrounds on iPad, we do not even need to have a computer in front of us to experiment with Swift.
If you are using Swift on the Linux platform, you will not have playgrounds available, but you can use the Read-Evaluate-Print-Loop (REPL) shell to experiment with Swift without compiling your code. If you are using Swift on something other than a macOS computer or iPad, you can safely skip this section and go to the Swift language syntax section. In Chapter 2, Swift Documentation and Installing Swift, we look at additional tools, such as Swift's package manger and the Swift compiler, as alternative ways that we can build and run the sample code in this book.
Playgrounds also make it incredibly easy for us to try out new APIs, prototype new algorithms, and demonstrate how code works. You can use playgrounds throughout this book to see how the sample code works. Therefore, before we really get into Swift development, let's spend some time learning about, and getting comfortable with, playgrounds.
Do not worry if the Swift code does not make a lot of sense right now; as we proceed through this book, the code that we use in the following examples will begin to make sense. We are simply trying to get a feel for playgrounds right now.
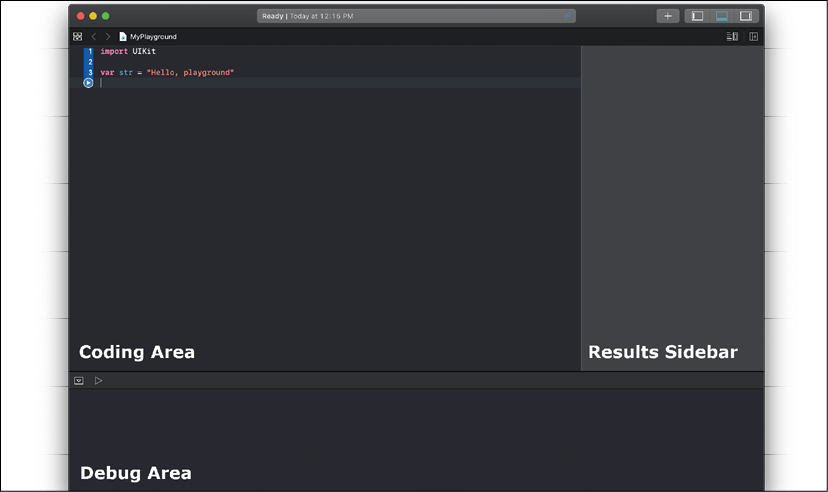
A playground can have several sections, but the three that we will be using extensively in this book are:
- Coding Area: This is where you enter your Swift code.
- Results Sidebar: This is where the results of your code are shown. Each time you type in a new line of code, the results are reevaluated, and the Results Sidebar section is updated with the new results.
- Debug Area: This area displays the output of the code, and it can be very useful for debugging.
The following screenshot shows how these sections are arranged in a playground:

Figure 1.1: Playground layout
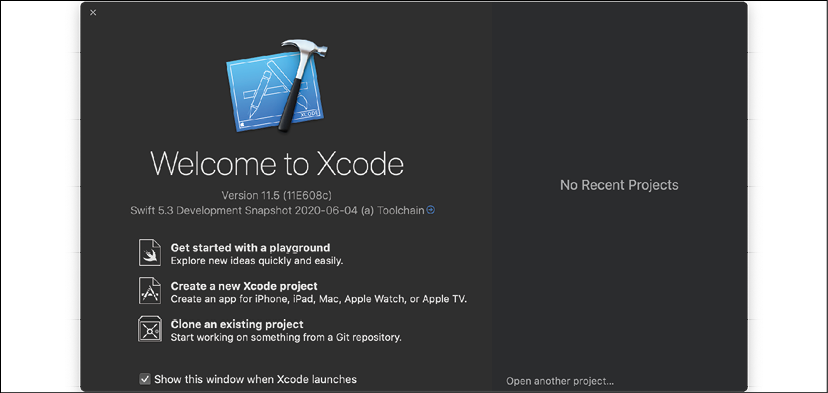
Let's start a new playground. The first thing we need to do is start Xcode. Once Xcode has started, we can select the Get started with a playground option, as shown in the following screenshot:

Figure 1.2: Starting a new playground
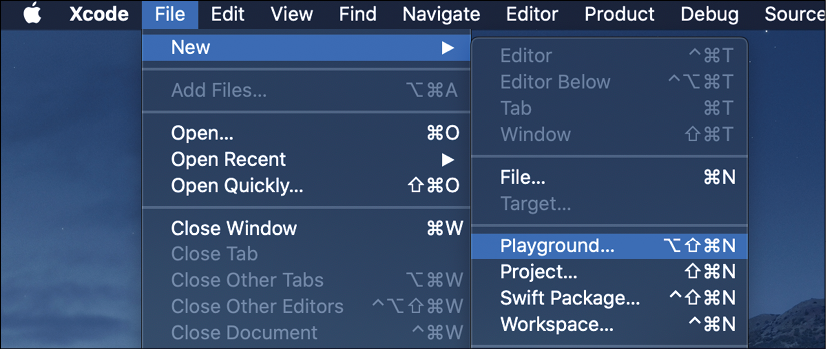
Alternatively, we can navigate to Playground... by going to File | New from the top menu bar, as shown in the following screenshot:

Figure 1.3: Creating a new playground
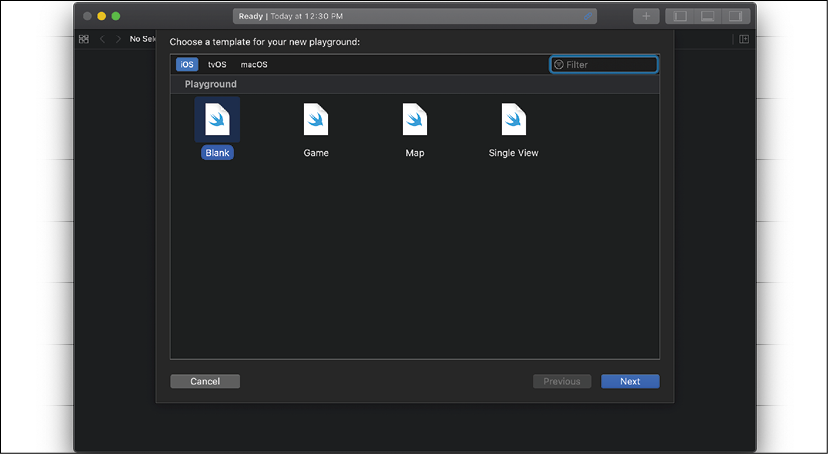
Next, we should see a screen similar to Figure 1.4. This screen lets us name our playground and select whether the playground is an iOS, tvOS, or macOS playground. For most of the examples in this chapter, it is safe to assume that you can select any of the OS options, unless it is otherwise noted. You can also select a template to use. For the examples in this book, we will be using the Blank template for all of our code:

Figure 1.4: Playground templates
Finally, we are asked for the location in which to save our playground. After we select the location, the playground will open and look similar to Figure 1.5:

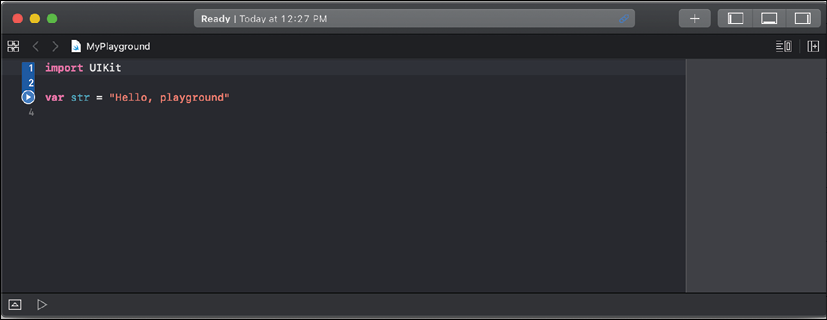
Figure 1.5: Playground screen
In the preceding screenshot, we can see that the coding area of the playground looks similar to the coding area for an Xcode project. What is different here is the sidebar on the right-hand side. This sidebar is where the results of our code are shown. The code in the previous screenshot imports the Cocoa framework since it is a macOS playground. If it were an iOS playground, it would import the UIKit framework instead.
If your new playground does not open the debug area, you can open it manually by pressing the shift + command + Y keys together. Alternatively, you can use the sidebar button at the top-right corner of the playground window. You can also close the debug area by pressing shift + command + Y again. Later in this chapter, we will see why the debug area is so useful. Another way to open or close the debug area is to click on the button that looks like an upside-down triangle, in a box that is on the border between the debug area and the coding area.
iOS, tvOS, and macOS playgrounds
When you start a new iOS or tvOS playground, the playground imports the UIKit framework. This gives us access to the UIKit framework, which provides the core infrastructure for iOS and tvOS applications. When we start a new macOS playground, the playground imports the Cocoa framework.
What the last paragraph means is that if we want to experiment with specific features of either UIKit or Cocoa, we need to open the correct playground. As an example, if we have an iOS playground open, and we want to create an object that represents a color, we would use a UIColor object. If we had a macOS playground open, we would use an NSColor object to represent a color.
Creating and displaying graphs in playgrounds
Creating and displaying graphs is useful when we are prototyping new algorithms. This is because they allow us to see the value of a variable throughout our calculations. To see how graphing works, look at the following playground:

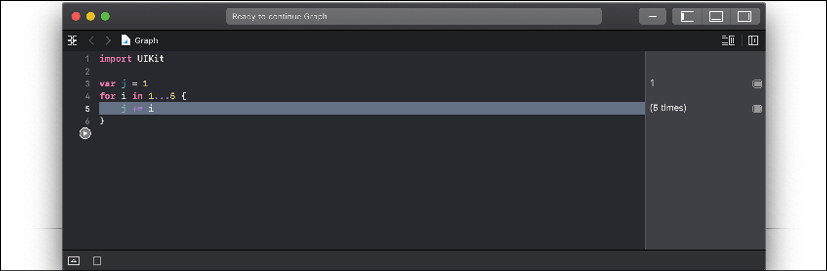
Figure 1.6: Creating a loop
In this playground, we set the j variable to 1. Next, we create a for loop that assigns numbers 1 through 5 to the i variable. At each step in the for loop, we set the value of the j variable to the current value of j plus i. A graph can change the values of the j variable at each step of the for loop, helping us see how the variable changes over time. We will cover for loops in detail later in this book.
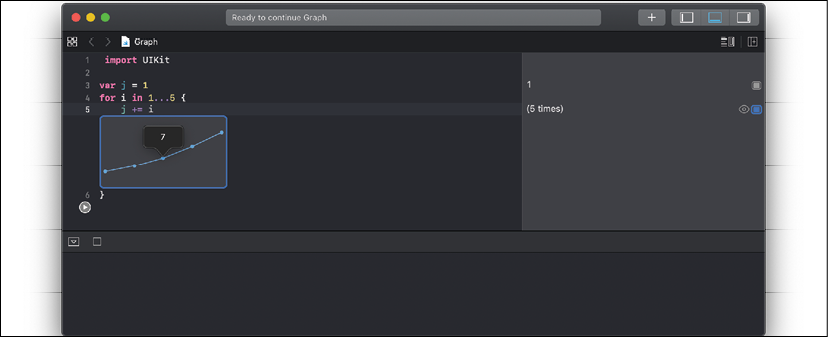
To bring up the graph, click on the symbol that is shaped like a circle with a dot in it. We can then move the timeline slider to see the values of the j variable at each step of the for loop. The following playground shows what the graph should look like:

Figure 1.7: Drawing a graph
Graphs can be very helpful when we want to see how variables change over the course of the code's execution.
What playgrounds are not
There is a lot more that we can do with playgrounds, and we have only scratched the surface in our quick introduction here. Before we leave this brief introduction, let's take a look at what playgrounds are not so that we can better understand when not to use playgrounds:
- Playgrounds should not be used for performance testing: The performance you see from any code that is run in a playground is not representative of how fast the code will run when it is in your project
- Playgrounds do not support on-device execution: You cannot run the code that is present in a playground as an external application or on an external device
Now, let's familiarize ourselves with some basic Swift syntax.