When you encounter a script field in ServiceNow, it will have some additional features that allow you to create your scripts with greater ease than you would in a simple text field. This type of field is named a script type and is found throughout ServiceNow.
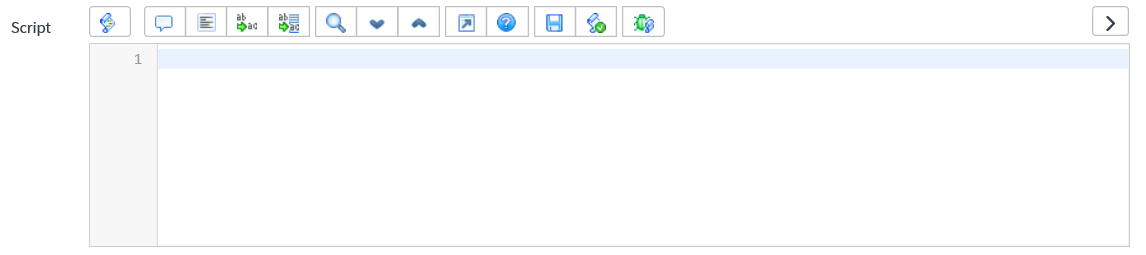
We will now look at this field type in detail so you can use this field to its best and understand the capabilities it has. First, let's take a look at this field in Figure 1.2:

There are a number of buttons above the field that you can use to your advantage. Let's take a look at these buttons in order, as each can assist with the code we write:
- Scroll: The scroll allows us to switch the syntax highlighting and script formatting on and off. It is on by default, which most will find the better option. However, if you would rather disable this and prefer writing in a simple text field, toggle this button to off. If toggled off, all the other buttons disappear to leave only a button which allows you to go to a specific line of code. Left on, this allows the script in the script field to be color coded, formatted with spacing to make it easier to read, and with syntax errors shown. The syntax errors will appear in the margin on the left, and you can hover over them to see the issue.
- Speech bubble: The speech bubble toggles whether the current line of script you are on is commented or not. A lot of developers will simply edit the script field itself, but it can be useful for multiple lines.
- Aligned text: This button formats the code in the script field. It will indent script in if statements and loops and makes the code a lot easier to read. This is a button I find very useful.
- Replaced letters: This button allows you to replace words or phrases in the script with different text. This is done for each instance of the word or phrase that you find, so you can replace many or a few of the words or phrases.
- Replaced letters with text: This icon is similar to the replace button, but it will replace all instances of a word or phrase without individually notifying you of each instance. For this reason, make sure you want to replace every specific word or phrase in the script field before using this icon.
- Magnifying glass: By clicking this button, we can search the text in the script field for a word or phrase.
- Down arrow: After performing a search, this allows the user to see the next instance of the searched for word or phrase.
- Up arrow: Once a search has been performed, this shows the previous word or phrase searched for in the script field.
- Boxed arrow: This toggles the script field between full screen and being a smaller box on the screen. This can be helpful when working on bigger scripts, to save from doing excessive scrolling.
- Question mark: Clicking this button shows a pop-up summary of the script editor and the shortcuts you can use.
- Disk: This saves the record, and the script, too.
- Ticked scroll: This toggles the syntax checking on and off. You will notice the left margin change size when this happens. Normally, the syntax checking is useful, but this does give the option to hide it if some of the syntax advice is not for you.
- Bug with scroll: By selecting this icon, the script debugger will open in a new window.
Some developers will have their own external scripting tools that they use to create the script and then paste it into script fields once complete. If doing this, ensure you have the latest version of the code in your external tool so that you do not overwrite updates from others by mistake.
This gives an overview of this type of field, and it makes scripting much easier. The syntax checking and code formatting are especially helpful tools.