UiFlow overview
In the previous section, you learned about some approaches to designing UIs to provide interaction for your M5Stack Core applications. The design basics provide suggested guidelines for developing uncluttered UI layouts. You can think of the design basics as the developmental theory to assist in creating UIs that have purposeful, engaging, and interactive functions for the M5Stack Core. In this section, you will learn about the UiFlow software basics. To start the learning journey, you will need to download UiFlow. You can use the following link to download the UiFlow software: https://shop.m5stack.com/pages/download.
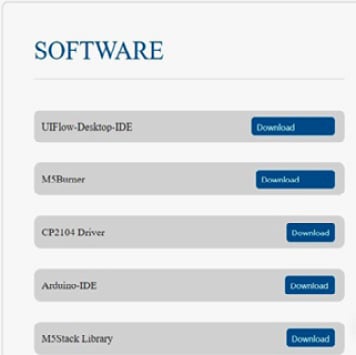
Here’s what the page looks like:

Figure 1.34 – M5Stack Core software
Download and install the UIFlow-Desktop-IDE (integrated development environment) software, as shown in Figure 1.34. Once the programming package has been installed, click on the icon to open the software, which looks like this:

Figure 1.35 – UiFlow icon
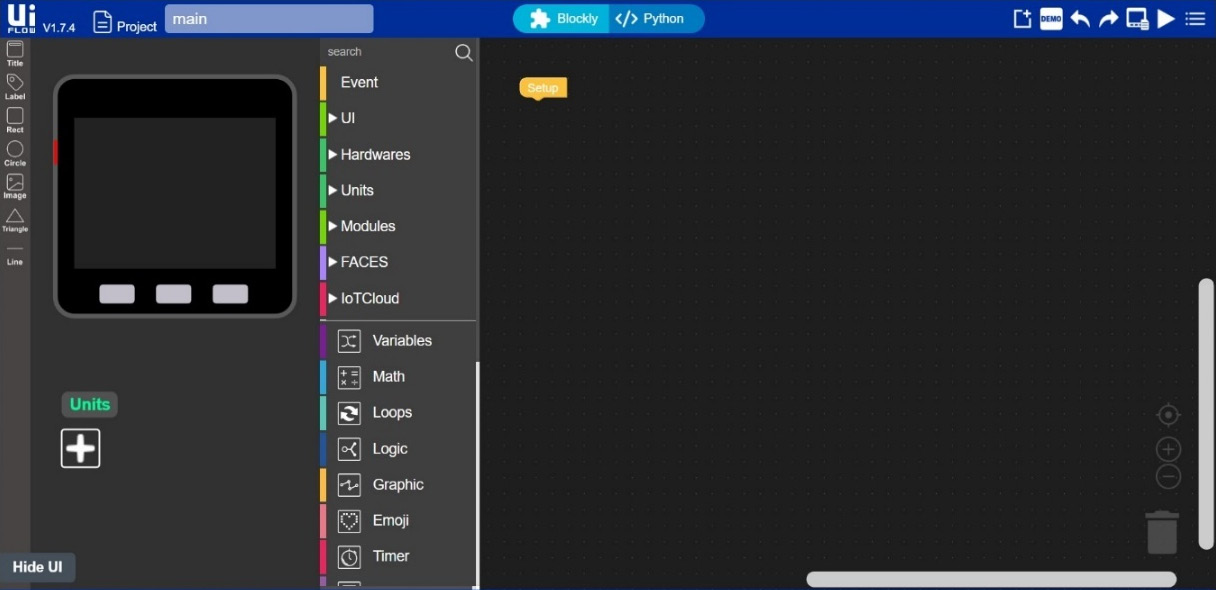
The UiFlow IDE will appear on your screen, as you can see in Figure 1.36. With the IDE open, various block categories, shapes, and an M5Stack Core preview will be visible. The UiFlow IDE will allow you to program the M5Stack Core using a variety of Blockly code blocks. You will construct your M5Stack Core application by stacking the Blockly code blocks and using shapes to create engaging product UI aesthetics and functions.

Figure 1.36 – UiFlow IDE
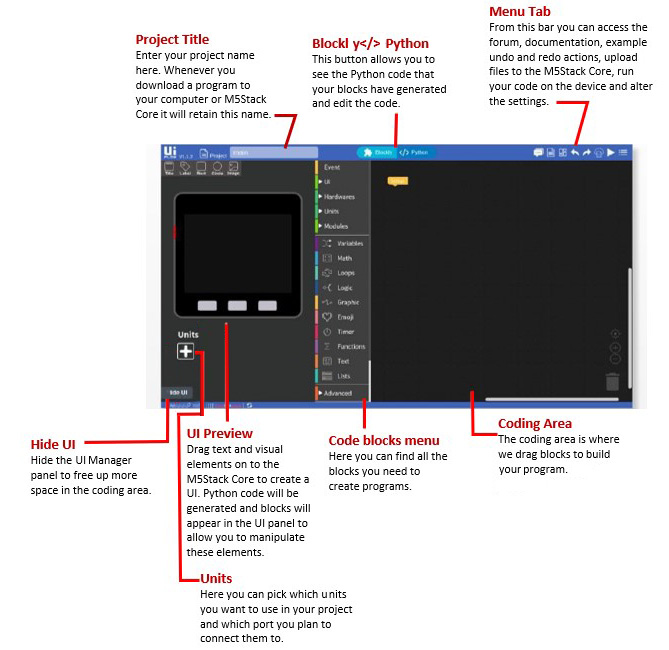
You will see that the UiFlow layout is very easy to understand and use. Figure 1.37 explains UiFlow’s IDE features. The M5Stack Core preview will allow you to design interactive devices to engage the end user with your product creation. To ensure your M5Stack Core device allows interaction and engagement with the intended product, you can consult the UI design basic material presented. A nice feature of the M5Stack Core preview is the ability to sketch out a UI design by using the shapes provided by the UiFlow software. You can proceed to design a UI that engages through simplicity and clarity.

Figure 1.37 – UiFlow IDE layout explanation
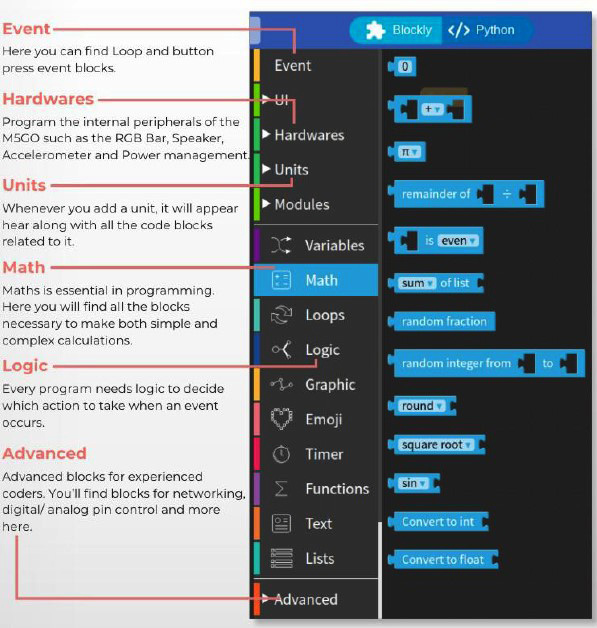
With the UI design sketched out using the M5Stack Core preview, you can proceed to add function to the aesthetics by selecting appropriate Blockly code blocks. The UiFlow IDE provides several programming code blocks to provide interaction and engagement with your intended product. The software approach used to code is a top-down method. You can think about using Blockly code blocks in the same way as creating a functional flowchart. Instead of using pseudocode to capture the logic of the M5Stack Core’s function, the software algorithm development is created using Blockly code blocks. With the Blockly code blocks aligned with the UI design, you have now created an interactive device to engage your end user. There are several Blockly code categories to select within the coding development tool suite, as shown in the following screenshot:

Figure 1.38 – UiFlow code blocks menu
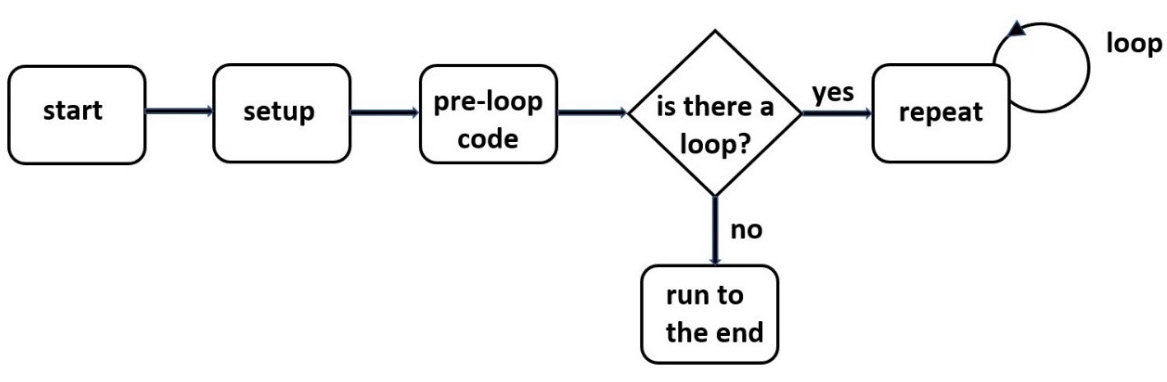
You can develop a Blockly code program as a sequence of interlocking instructions. Each code block functional instruction feeds and interlocks with the next program block. Therefore, a mental model can be created whereby creating M5Stack Core product functions align with a sequence of a program diagram. You can use the following diagram to develop simple or complex functions for your M5Stack Core device. You can practice using this mental model diagram when creating your M5Stack Core device’s interactive function:

Figure 1.39 – UiFlow Blockly code program sequence diagram
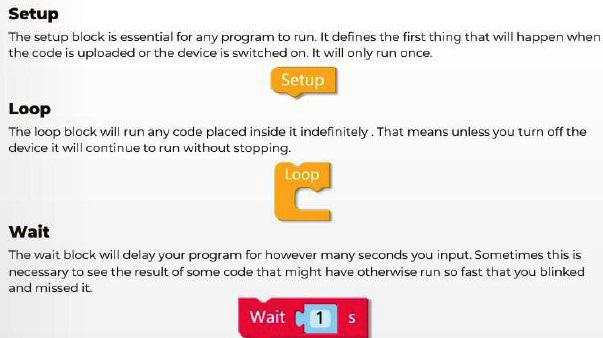
Besides Blockly code block categories or menus, images, shapes, and the M5Stack Core preview, the menu tab plays an important role in the UiFlow software. The three basic Blockly code blocks that align with the program sequence diagram are Setup, Loop, and Wait, as shown in the following screenshot:

Figure 1.40 – UiFlow Blockly code program sequence diagram
You will use these three Blockly code blocks quite often to allow the M5Stack Core device application’s functions to be properly sequenced while maintaining engagement with the end user.
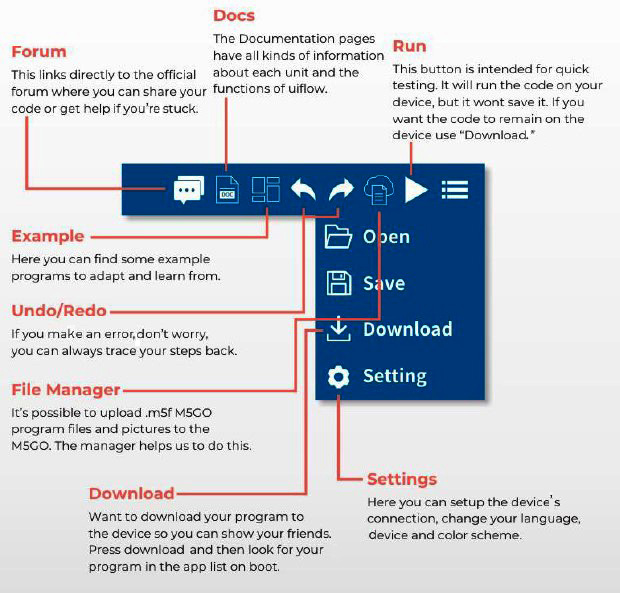
The role of the UiFlow menu tab is to provide you with a set of tools to run, test, and save your Blockly code. There is documentation on the code blocks and units for using them in your M5Stack Core device applications. Further, connecting to the M5Stack Core through USB can be achieved through the Setting menu. A description of the UiFlow Menu tab features is provided in Figure 1.41:

Figure 1.41 – UiFlow Blockly code program sequence diagram
The final section of this chapter will allow you to communicate with the M5Stack Core by establishing a proper communication setup with an ESP32-based device. You will use the UiFlow IDE software to communicate with the M5Stack Core device.



























































