After we have registered all the IoT devices for AWS IoT, we can set up our development environment. Depending on your kind of IoT device, you can install AWS IoT SDK for your device. You can review the details at https://aws.amazon.com/iot/sdk/.
For testing, we use a computer that acts as an IoT thing. The computer will access AWS IoT. To simplify our case, I use JavaScript SDK for AWS IoT, available at https://github.com/aws/aws-iot-device-sdk-js. Since JavaScript SDK for AWS IoT needs Node.js to run the program, your computer should install Node.js runtime. You can download and install Node.js for your platform from https://nodejs.org/.
To install AWS IoT SDK for JavaScript, do so through the npm package. You should install Node.js runtime for your platform. You can type the following command to install AWS IoT SDK for JavaScript:
$ npm install aws-iot-device-sdk
You can probably run this command at an administrator level if you get an error message due to a security issue.
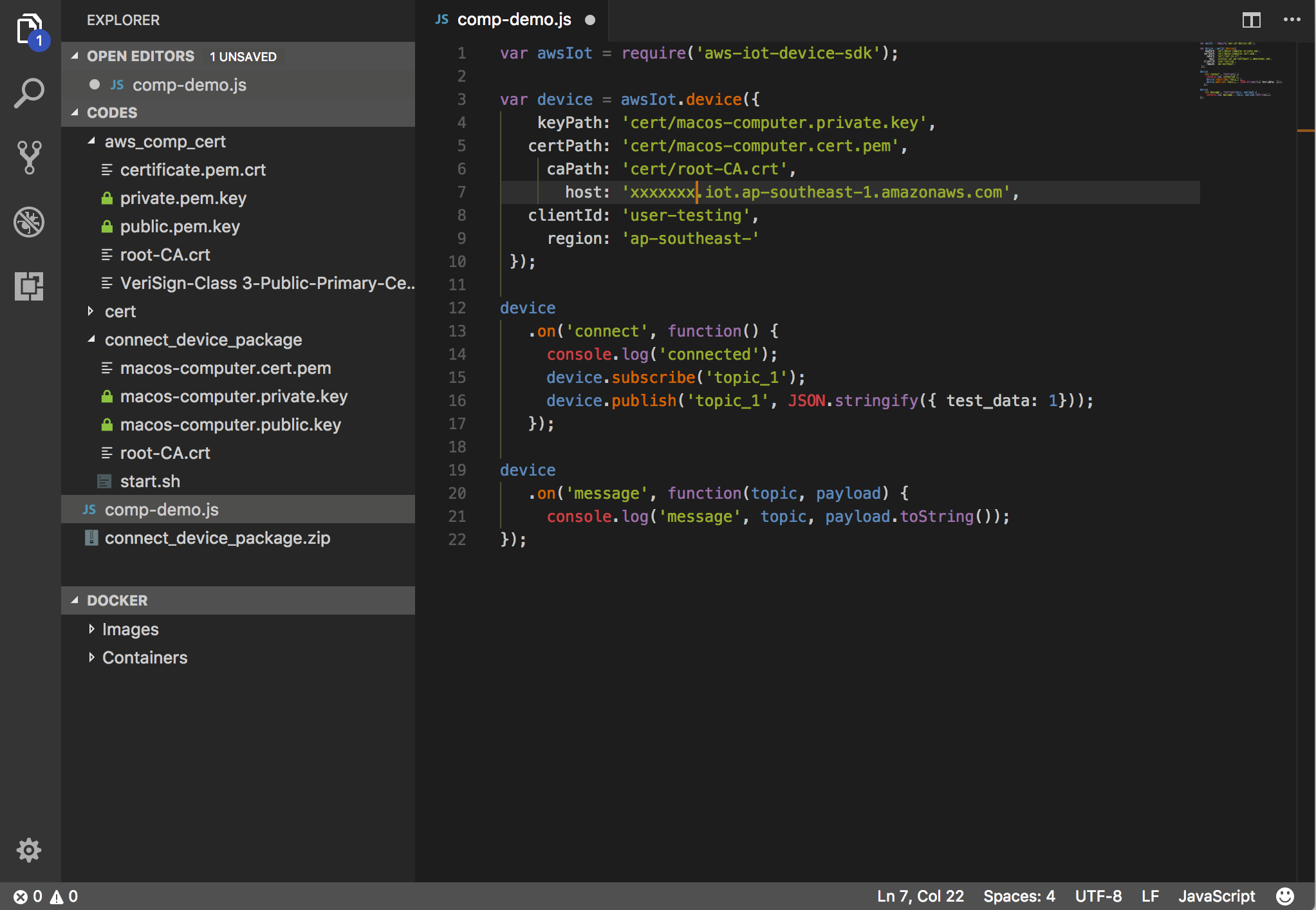
For the development tool, you can use any text editor to write JavaScript scripts. For instance, you can use Visual Studio Code at https://code.visualstudio.com. You can see my sample JavaScript scripts on Visual Studio Code IDE in the following screenshot: