Modifying your Xcode project
Now that you know what the screens of the app are going to look like, you can start building it. If you have not yet done so, open the JRNL project you created in Chapter 1, Exploring Xcode:

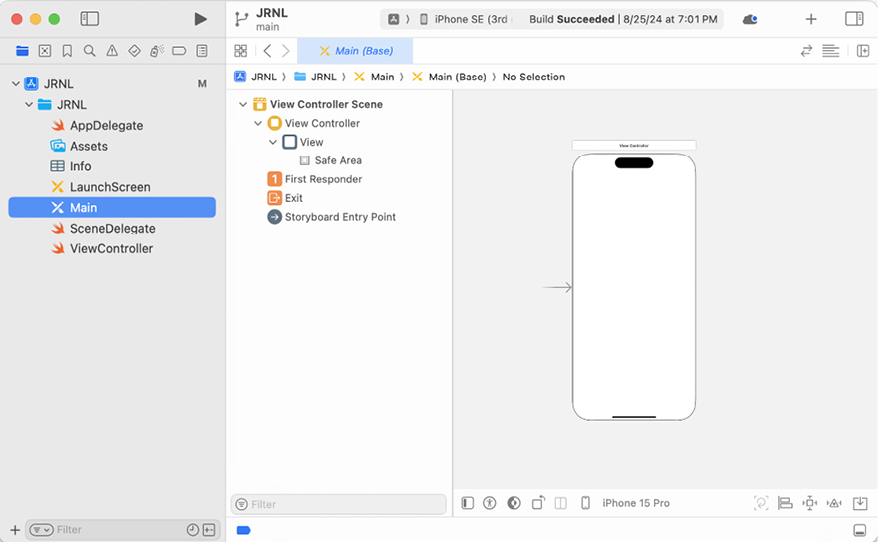
Figure 10.10: The JRNL project
Verify that iPhone SE (3rd generation) is selected from the Destination menu. Build and run your app. You will see a blank white screen. If you click the Main storyboard file in the Project navigator, you will see that it contains a single scene containing a blank view. This is why you only see a blank white screen when you run the app.
To configure the UI, you will modify the Main storyboard file using Interface Builder. Interface Builder allows you to add and configure scenes. Each scene represents a screen that a user will see. You can add UI objects such as views and buttons to a scene and configure them as required, using the Attributes inspector.
For more information on how to use Interface Builder, visit...





















































