Design clean up
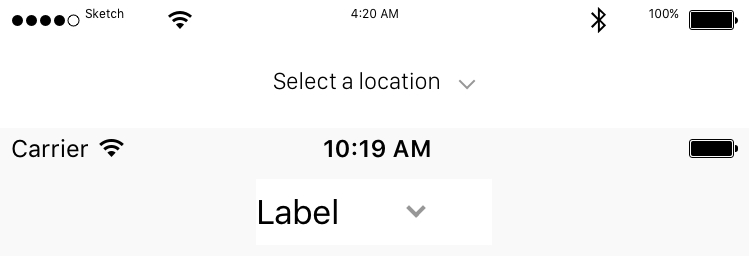
In the last chapter, we left off with both our Label and our down arrow inside of our Stack View. Let's run the project and see what we have so far by hitting the Play button (or use cmd + R). If we compare what we have with what the final design should look like (shown in the App Tour in Chapter 5, Starting the UI Setup), we can see it is not the same:

Therefore, we need to fix our custom title view.
Adding a Clear Background to the Custom Title View
Our first update will be to change the custom title view's background from white to clear. Then, we need to correct the spacing between the Label and the arrow. Finally, we will need to rename the Label. Let's update our background first:
In the Outline view, select View:

In your Utilities panel, make sure you are in the Attributes Inspector and click on the color drop-down menu under Background:

Now, select Clear Color, which will give us a clear background for our view:

Updating the UIStackView
Now that the background color is clear...





















































