Visual Studio
You learned how to use the Unreal Engine 4 (UE4) editor and the basics of Blueprints. Now is time to go through the core of the engine. Code! Let's take a look at Visual Studio and get ready to comprehend lines of code together while we create our Blueprint scripts. In the examples provided in this book, you will often see different approaches to the same simulation. The goal of this guide is to teach you to not only be able to decide when Blueprint is useful, but also be able to write some lines of code.
Creating the project solution
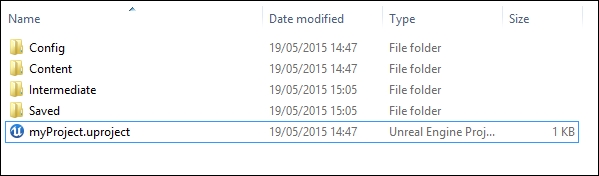
We created our project as a Blueprint empty project, now we need to create our Visual Studio solution for it. Open your project folder through Explorer. You should have a situation similar to the following screenshot:

Unreal Engine provides you a C++ wizard that helps you in this process. Locate .uproject (usually the name of your project.uproject). Right-click on Generate Visual Studio project files. The UnrealBuildTool file should start and you should see your folder slightly changed at the end of the process, as follows:

If this solution doesn't work, you can generate the project solution directly from the editor. Under the menu bar, navigate to File | Generate Visual Studio Project. If it still doesn't work, remember that the engine will generate a project solution as soon as you add a C++ class to the project in case there isn't any Visual Studio project.
Let's have a brief look at these folders, as shown in the following:
Binaries: It contains executable or other files that are created during compiling.Config: Configuration files are used to set values that control engine and game default behavior.Content: It holds all the content of the game, including asset packages and maps.Intermediate: It contains temporary files that are generated during the building of the engine or game.Saved: It contains autosaves, configuration (same*.iniofConfigfolder) files, and log files. Here, you can find crash logs, hardware information, and swarm options and data.Source: It contains all the source files for the game divided in to object class definitions (.hfiles) and object class implementation (.cppfiles).
Now, we can open the project solution by double-clicking the .sln file or under File | Open Visual Studio Project through the editor:

One of the problem of UE3 was that whenever you wrote or modified your unrealScripts to test and see your modifications in the engine, you were obligated to restart the editor, losing a certain amount of time due to closing and opening it a hundred times during the development.
On UE4, this is not needed anymore. You can compile your script directly within the editor, and each modification you make on both side (Code or Engine) is automatically updated.
Add a new class from the editor
To add a new class from the editor, we can navigate to File | New C++ Class… from the menu bar. A pop-up window similar to the Blueprint one will appear where the editor will ask you to choose the parent class.
Note
Notice that here you can choose to not have a parent for your class, which is different from the Blueprint class, where it needed to have a parent class.
When you choose a parent, you need to specify a name for it and its path (keep all your code under the Source folder). The C++ wizard will add a header and a C++ file for you and, when finished, will ask you whether you want to immediately edit that file:

For any other parent class that you choose, except none, the wizard will add the most used functions for you on the new class together with the constructor. By default, you will find your class ready to be implemented with the BeginPlay function and the Tick functions:

Now that you know how to create your classes, you are ready to write your own code. We will see what to write and how to debug from Visual Studio in detail in the next chapters.