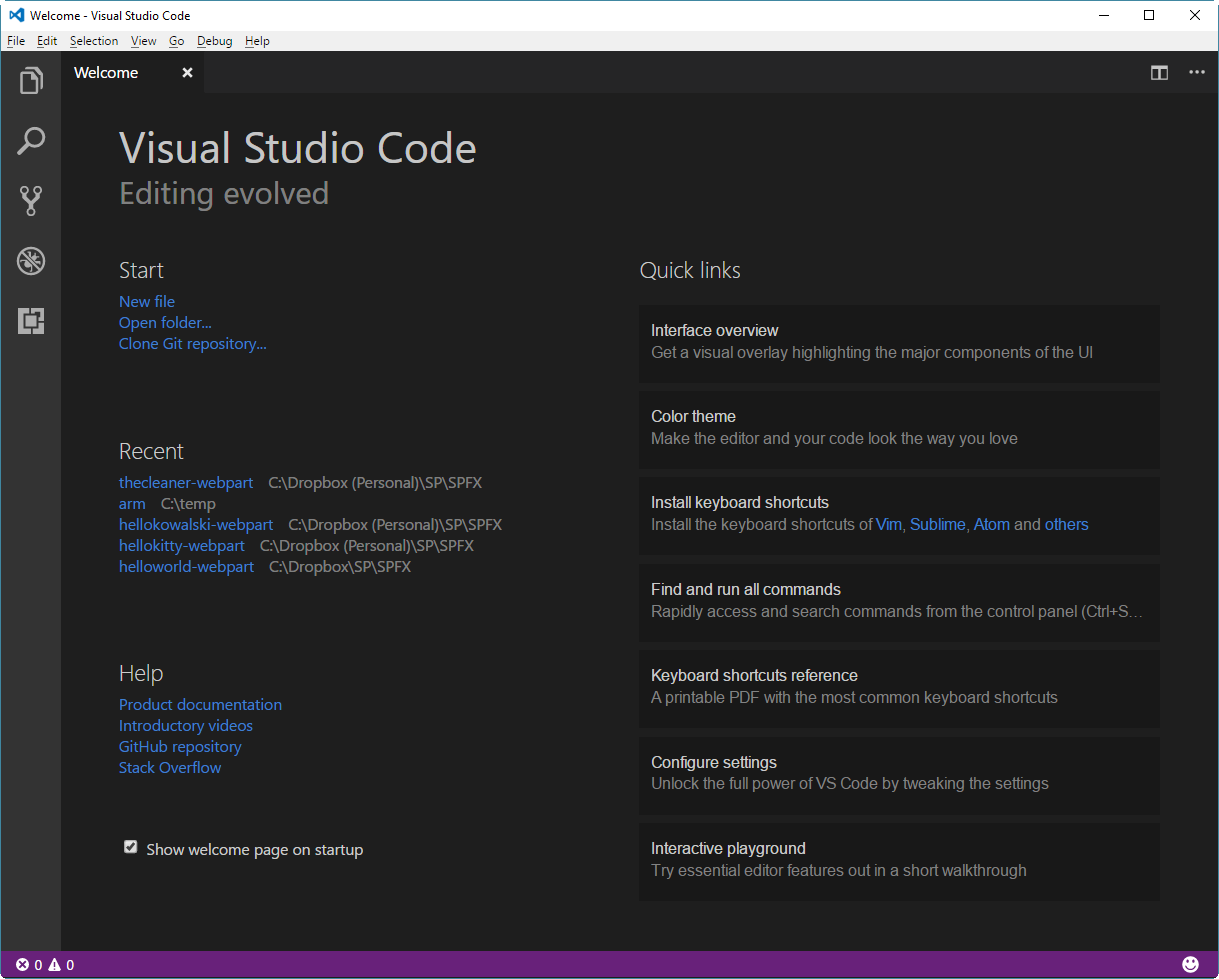
Upon opening VS Code, you are shown a dark-themed editor without any files open.

On top, you have a few menu items with the usual tools including file and folder management, editing, and debugging. We'll get to these in a bit.
On the left-hand side, you have five icons that act as quick links to your most used tools.

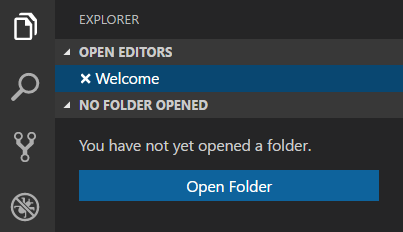
The first one will open EXPLORER, which allows you to navigate between the files and folders of your project. If you are familiar with Visual Studio, this might seem familiar to you. The main difference is that you will not be working with solution files, but directly with file and folder structures. The shortcut key for opening EXPLORER is Ctrl + Shift + E.

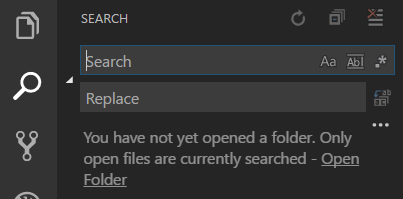
The next one is SEARCH, for searching content across files and folders. The shortcut key is Ctrl + Shift + F.

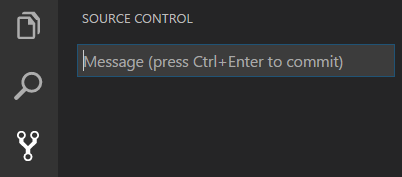
The third one, which looks a bit like a crossroad, is SOURCE CONTROL access. The shortcut key is Ctrl + Shift + G, and this is used when you need to commit your code...








































































