Applying image effects to graphics
Qt provides an easy way to add image effects to any graphics drawn using the QPainter class. In this example, we will learn how to apply different image effects, such as drop shadow, blur, colorize, and opacity effects, to a graphic before displaying it on screen.
How to do it…
Let’s learn how to apply image effects to text and graphics by following these steps:
- Create a new Qt Widgets Application project and remove the
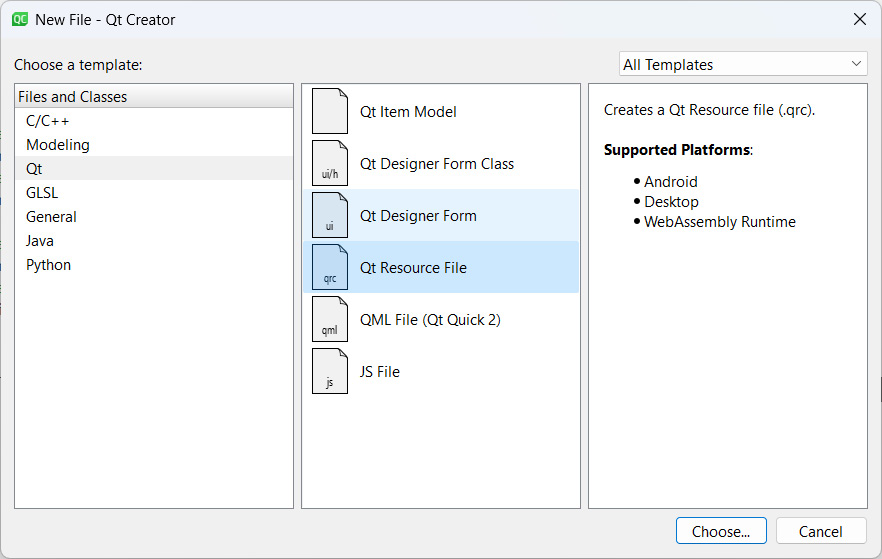
menuBar,mainToolBar, andStatusBar. - Create a new resource file by going to File | New File or Project and add all the images required by the project:

Figure 4.13 – Creating a new Qt resource file
- Next, open up
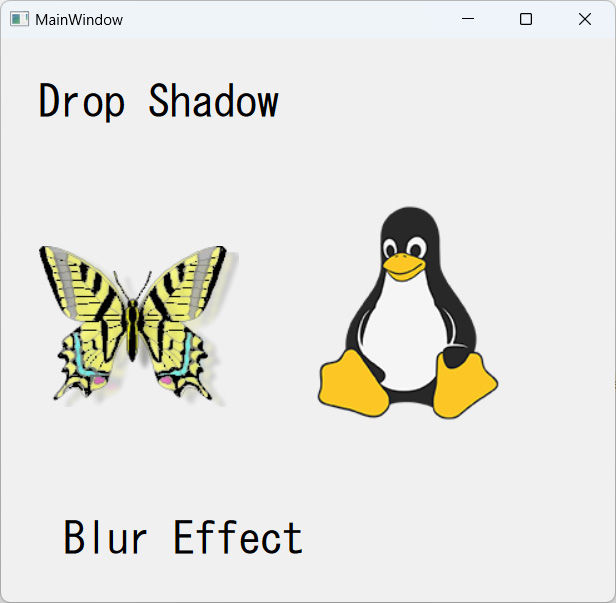
mainwindow.uiand add four labels to the window. Two of the labels will be text, and the two others we will load with the images we have just added to the resource file:

Figure 4.14 – Application filled with text...































































