Qt Designer is a major tool for developing Qt applications. This WYSIWYG editor will help you to easily design your GUI. If you switch between Edit mode and Design mode for the MainWindow.ui file, you will see the real XML content and the designer:

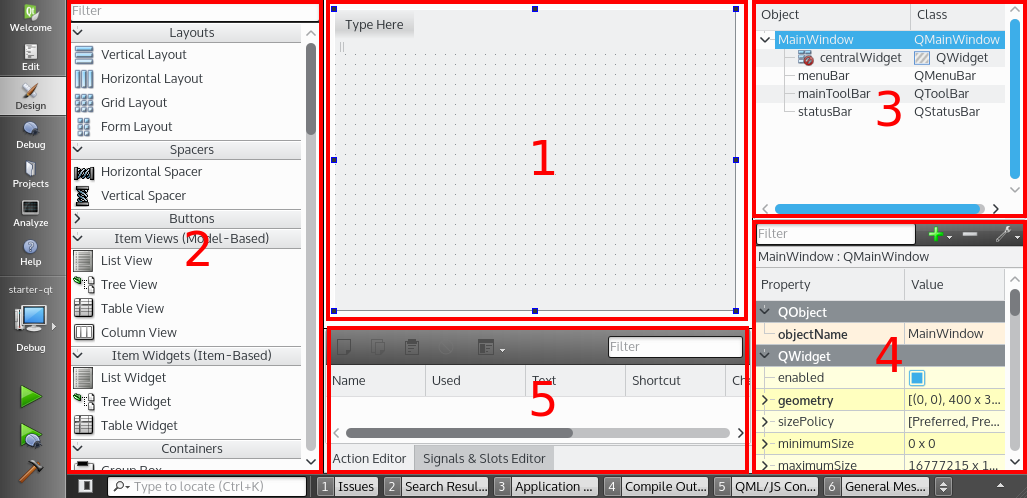
The designer displays several parts:
- Form Editor (1): A visual representation of the form (empty for now)
- Widget Box (2): Contains all the major widgets that can be used with your form
- Object Inspector (3): Displays your form as a hierarchical tree
- Property Editor (4): Enumerates the properties of the selected widget
- Action Editor/Signal & Slots Editor (5): Handles toolbar actions and connections between your objects
It's time to embellish this empty window! Let's drag and drop a Label widget from the Display Widgets section on the form. You can change the name and the text properties directly from the Properties editor.
As we are making a todo application, we suggest these properties:
- objectName: statusLabel
- text: Status: 0 todo / 0 done
This label will later display the count of todo tasks and the count of tasks already done. Save, build, and start your application. You should now see your new label in the window.
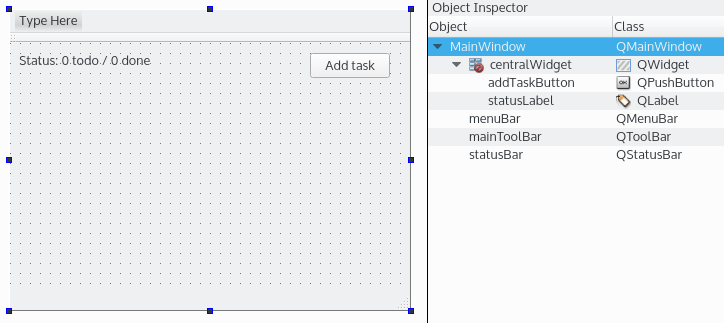
You can now add a push button with those properties:
- objectName: addTaskButton
- text: Add task
You should get a result close to the following:

You can edit the text property of a widget directly on your form by double-clicking on it!
The design of the MainWindow.ui file is ready, we can now study the signals and slots.


































































