Image styles
While we were reviewing the Teaser View mode, you probably noticed that the Featured Image is quite large. It would be nice if we could change the size of our image to be smaller, but how do we do that?
Drupal provides the ability to create image derivatives or image styles of any image uploaded and used for display. This feature provides us the option of selecting various image styles on the Manage display page. We can also configure additional image styles as needed.
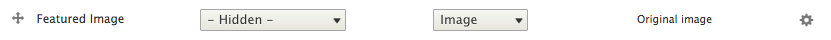
If we tab back to the Manage display page, we can see that the Teaser display is currently using the Original image.

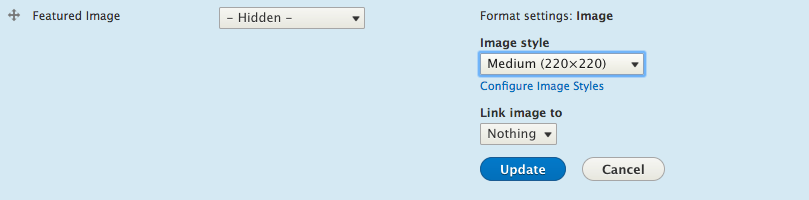
If we click on the Field Formatter for the Featured Image, we can configure our image to use one of the predefined image styles by selecting it from the drop-down list.

Choose the Medium (220x220) from Image style, select the Update button, and then the Save button. Now if we preview the Teaser View mode of our Post, we will see the new Image style being used.

Now that is a much better looking Teaser...