With all great programming languages come great frameworks—in particular, UI frameworks. In the case of Apple, UIKit has been the UI framework of choice since Objective-C, offering everything from labels, fonts, and buttons, to animation.
Written in Objective-C, UIKit has been the binding of the iPhone UI for all developers since the beginning. With a multitude of public APIs and documentation available to developers and solid support from the community, there has been little else to offer in terms of alternatives for Apple development.
Without UIKit, everyday interactions such as tap, pinch, and zoom gestures for drawing wouldn’t be available. UIKit is even responsible for accessibility, which we'll touch on later on in this book.
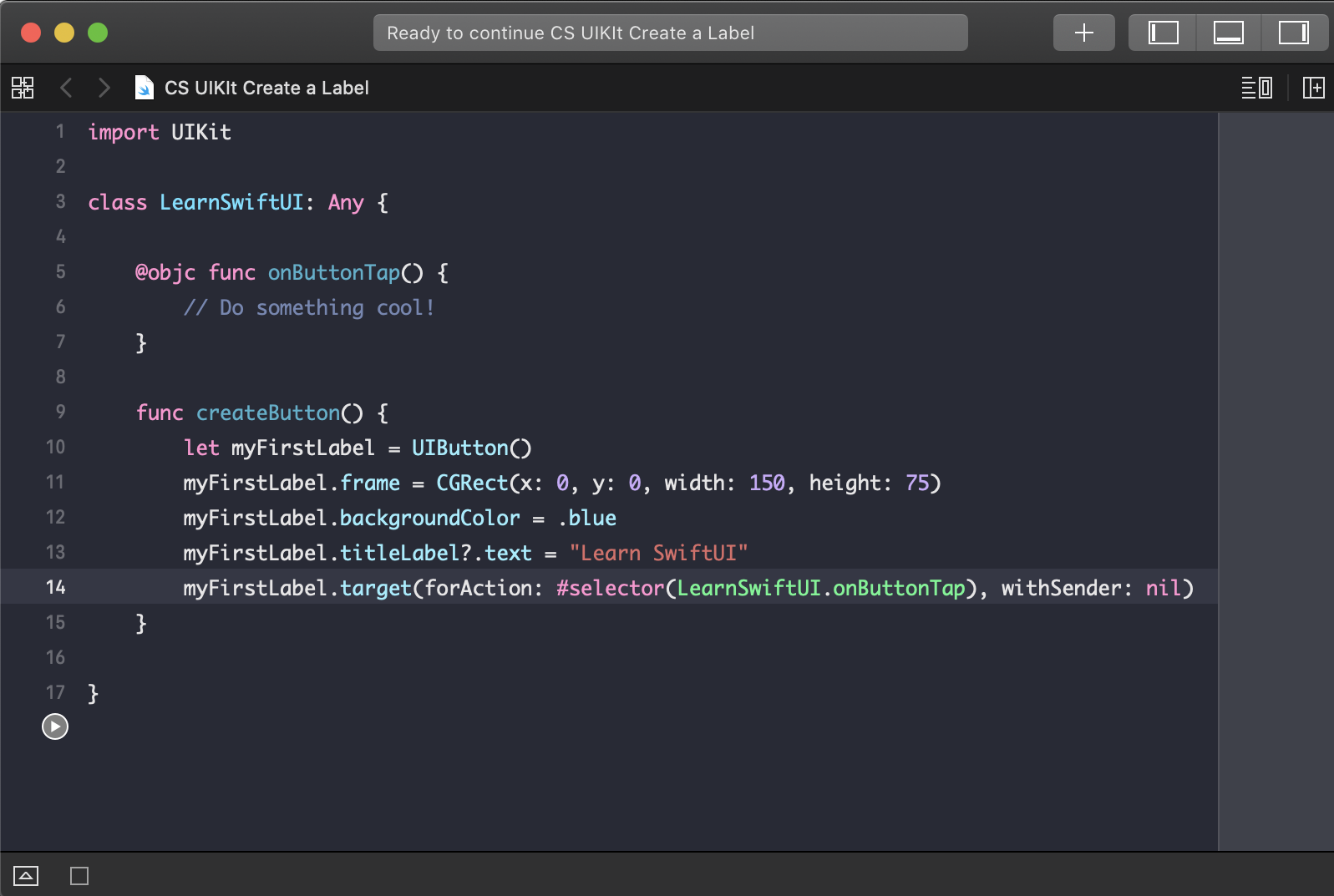
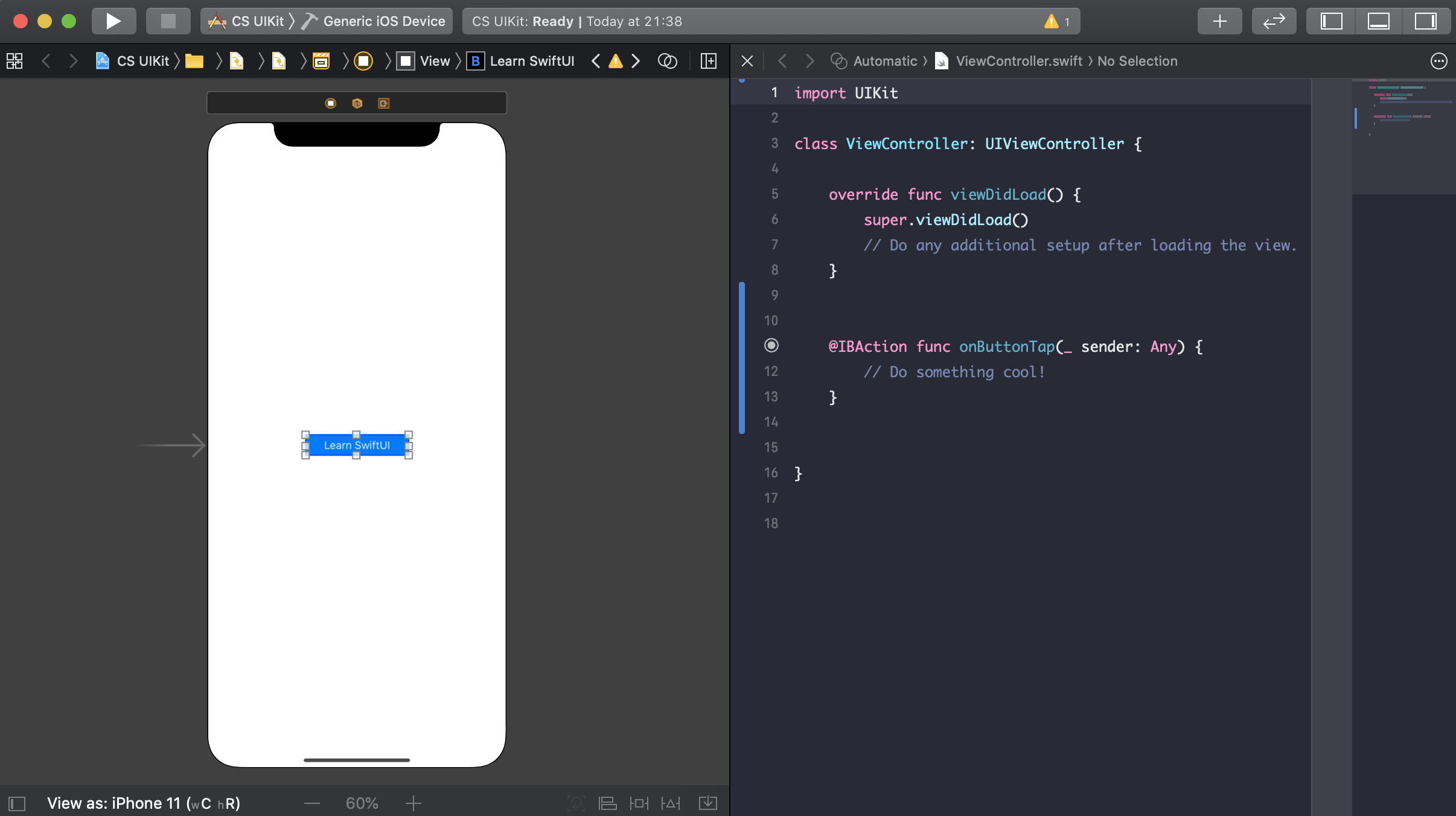
The binding between UIKit and Swift can be performed in two ways: programmatically or through the Interface Builder.