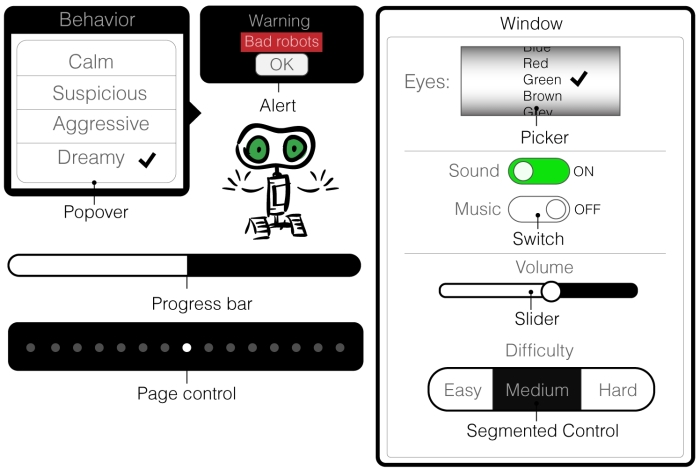
UI elements
You should try to imitate the behavior, but not the exact appearance, of standard UI elements from iOS; it is better to create your own version of controls with ornamentation close to the graphic style of the game. The standard UI components will look a bit silly if you would not have enough imagination, talent, and time to create something customized to support the mood of your game. Another reason is the universality of your title; usually, developers try to port their games on other platforms, where other paradigm designs are afloat. But try to only decorate them a bit, not invent new principles and rules. The player already has some UI experience based on iOS mechanics, so he expects the same paradigm in your game.
All the UI elements are listed by Apple in IOS Human Interface Guidelines in the chapter iOS UI Element Usage Guidelines.

There are various fields in the UI that are explained as follows:
Text field: This is used by the user to enter some text input. Graphically...