Animating with keyframes and tracking
While tracking means following an object’s movement, animation doesn’t necessarily imply movement — it just means changing the value of a property over time. You could:
- Fade a clip in or out by animating Opacity.
- Grow or shrink a clip over time by animating Scale (All).
- Reveal a clip by animating Crop (Trim).
- Brighten a clip over time by animating a color correction:

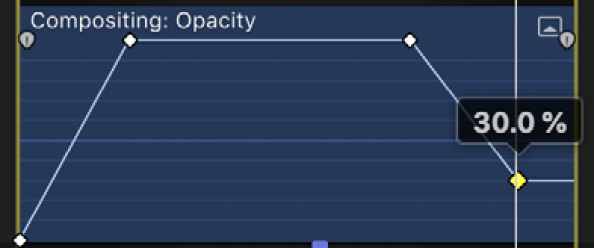
Figure 12.31: This Opacity starts at 0%, grows to 100%, stays there, then fades out to 30%
Keyframing is a universal solution that can be applied to almost any property in the Inspector — those are just a starting point. Here, we will start with the Inspector-focused controls, move across to the Timeline’s controls, and then pop back to the Viewer too. There are alternatives to keyframing, though, including the (new in 10.6) Object Tracker feature, a useful option if you want to follow a moving...