Working with layouts
We have explained the
EditorGUILayout and GUILayout class, which have several GUI elements that adapt automatically to the inspector following the layout restrictions. By default, all these elements stack in a vertical way, so the first element you call in your code is on the top of the inspector and the last one at the bottom.
You can manipulate how these elements are displayed using a few methods from the EditorGUILayout class. We will explore the ones that place elements in horizontal and vertical ways.
To place your GUI elements in a horizontal way, you need to use a couple of methods from the EditorGUILayout class, as follows:
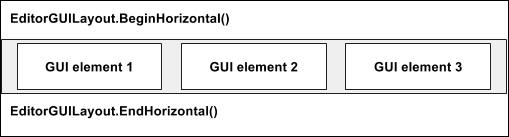
EditorGUILayout.BeginHorizontal(); // GUI element 1 // GUI element 2 // GUI element 3 EditorGUILayout.EndHorizontal();
You will get something like this:

To place your GUI elements in a vertical way, you need to use a couple of methods from the EditorGUILayout class, as follows:
EditorGUILayout.BeginVertical(); // GUI element 1 // GUI element 2...