Building a Navigation Tree
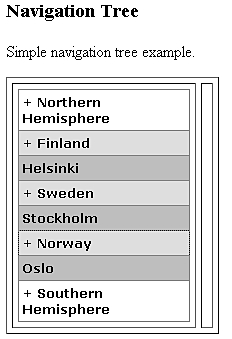
This is a sample for building a navigation menu, where the menu contents are fetched from the server using DWR. The following is a screenshot of the menu we are developing in this section:

Developing the User Interface
We have already added the navigation tree menu item to dwrapplication.properties in the previous section, so we can start the development with the HTML file. The following HTML file is in the samples directory, and its name is NavigationTree.html.
<h3>Navigation Tree</h3> <p>Simple navigation tree example.</p> <table border="1" cellspacing="5" cellpadding="5"> <tr> <td><div class="wireframemenu" id="treeMenu"></div></td> <td><div id="treeMenuContent"></div></td> </tr> </table> <script type='text/javascript'> //TO BE EVALED NavigationTree.getRootElements(createTreeMenu); </script>
Note that the tree menu is in the div element with the treeMenu...