Adding an existing block to the theme
Drupal's page layout is customarily divided into a content area and a number of regions which are laid out differently from theme to theme. For example, a theme could have a region named Left sidebar and Right sidebar which will be displayed to the left and right-hand side of the content respectively. Regions serve as containers for blocks.
Blocks are self-contained elements which are located within regions and typically contain information or functionality which is repeated consistently across multiple pages. They can contain contextual information which complements the actual content of a page, such as a block which outputs information about the author of the node currently being displayed, or static information, such as a login form block or a block which displays advertisements.
This recipe details the steps involved in adding an existing block to a region of a theme.
Getting ready
For this example, we will be adding a Who's online block to the left sidebar region (assuming that the theme has declared such a region). The position of a block both in terms of region as well as its weight (which determines its order among other blocks in the same region) can prove to be very important in terms of usability and exposure.
How to do it...
The Who's online block can be added by following these steps:
Navigate to
admin/build/block(Home | Administer | Site building | Blocks).If more than one theme is enabled on the site, choose the appropriate tab at the top of the page.
Look for the Who's online block under the Disabled section.
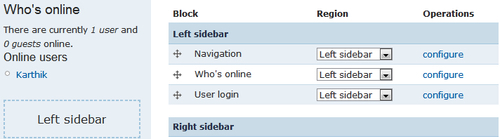
Click on the cross-hairs icon to its left and drag the block to the Left sidebar region.
Alternatively, we could have simply chosen the Left sidebar in the Region dropdown and then used the cross-hairs to order the block within the region. This is the quicker option when there are a lot of blocks and regions to deal with on this page.
Click on the Save blocks button at the bottom of the page to save our changes.
The block should now be visible in the left sidebar as can be seen with the Garland theme as follows:

How it works...
Drupal maintains a table named blocks in its database which contains a list of all the blocks exposed by the modules in its installation. By moving the Who's online block to the Left sidebar region, we are effectively just manipulating this table in the database. When a page is displayed, Drupal uses this table to determine the status and location of each block for the current theme and the theme system positions them accordingly.
There's more...
Block layouts are particular to each theme and can therefore be customized accordingly.
Theme-specific block layouts
Seeing as to how each theme is laid out differently with its own set of regions, it stands to reason that a block can also be positioned in different regions for different themes. For example, the Who's online block seen in this recipe can be positioned in the Left sidebar region of the Garland theme and the Right sidebar of another theme such as Bluemarine. Taking this idea further, we can also have the block enabled only for Garland and not for Bluemarine.
The block layout for each theme can be managed by clicking on the appropriate theme tab at the top of the block management page at admin/build/block (Home | Administer | Site building | Blocks). The page will be rendered using the theme being configured, thereby providing a preview of the theme and its regions.
































































