Your first template in 10 minutes
Ok, enough of just talking. Let's see Artisteer in action. Like in most programming books, where the first exercise is displaying the "Hello World!" text, we are going to create our first "Hello World!" template. So let's begin.
The program comes in two editions: Home & Academic and Standard, which differ in functionality. The Home & Academic edition is a truncated version of the Standard edition. In this book we work with the Standard edition.
You can download the latest version from the producer's website under the address http://www.artisteer.com/?p=downloads. There is one installer for both the versions and according to the license number you have, the Standard or Home & Academic edition will be activated. The same installer can also be used to install the trial version that allows you to know the program and make the decision if you want to buy it or not.
The trial version has no time limit for usage or feature limitations. You may use it for as long as you wish and play with all functionalities. The difference between the trial and full versions is that the trial version doesn't allow you to save a project, and the exported templates show the Trial watermark.
The installation process is fully automated, and if you accept the license terms and don't need to install the application in a specific location, all you have to do is just click on the Next button until the process is finished.
To transform the trial version into the full version, the application needs to be activated. This process requires an Internet connection. To activate, click on the Activate button shown on the welcome screen (you can also choose the File | Activation option from the menu). You will go to the Artisteer Activation window, where you should enter your license key into the License Key: field", as shown in the following screenshot:

Activation window
After you have entered your license key, click on the Activate button. After a few seconds, your copy of Artisteer will be fully activated.
Creating a new project
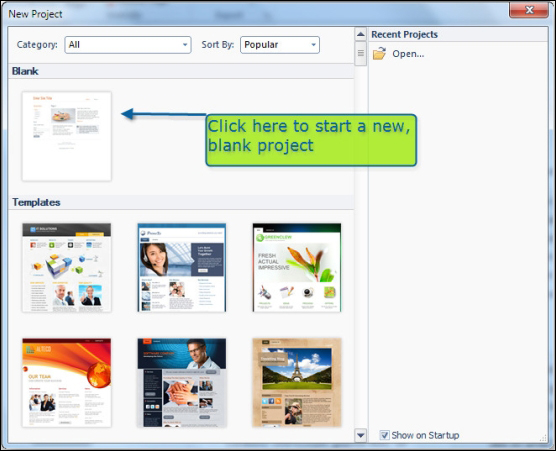
After you start the program, the first screen you will see is a window titled New Project. Here you can decide whether you want to open a previously saved project, or start a new one. The main part of this window consists of three rows. In the first row you can filter among the available, pre-made templates (if you want to start by modifying one of them). The pre-made templates are presented in the third row, according to which category and sorting rule you choose.
The second row always contains only one icon. Click on it when you want to start with a Blank template and style everything from scratch.
In the column to the right-hand side of the window, there is a list of recently opened projects, as in the following screenshot:

The startup window in Artisteer
You may say, "Wait a minute! You have said that in Artisteer I can design not only static websites, but also templates for various CMSs. Where can I set up what exactly I'm going to do?" Yes, you are right. What's more, in the previous versions of Artisteer, there was an additional field in the startup window where you could set it up. But with the current version, you don't have such an option. It's not a restriction of functionality, but rather a change in the philosophy of working with the application. You are just designing, no matter which platform you will choose later. That's because you choose the platform at the end, not at the beginning. It also highlights the fact that Artisteer enables you to focus on the design, and not the platform that you choose. Think of design as something that is platform independent.
Because we want to start with a blank template, let's click on the solitary icon in the second row. Artisteer will load its default data. In the following steps we are going to turn it into our custom layout.
Note
As you can see, the Blank template is not really empty. It contains some basic elements and some example content. However, this is the most initial state while working with Artisteer, used when you are going to design a template from scratch.
The program interface
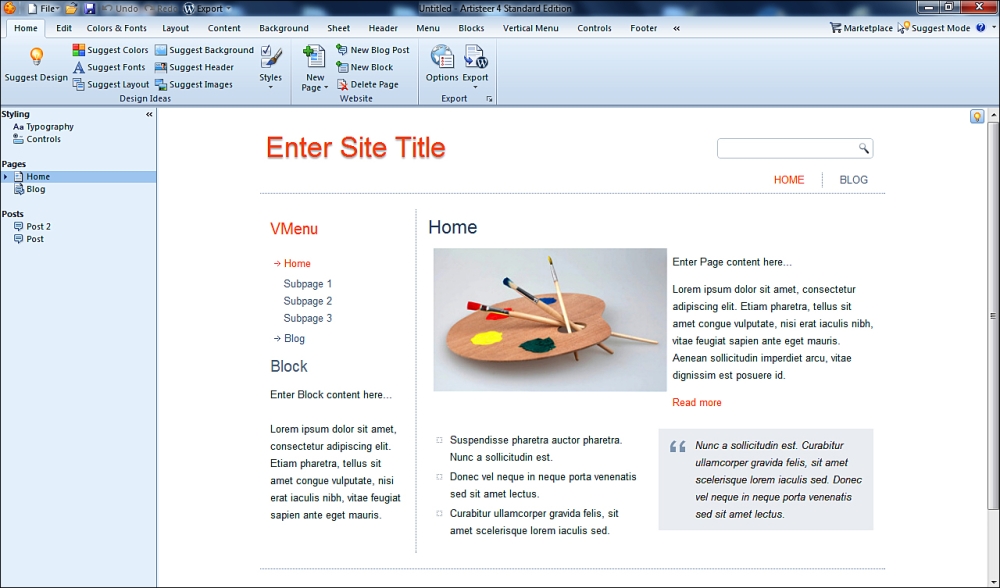
What you see in the next screenshot is Artisteer's default interface. If you're familiar with modern applications, you will feel right at home. The main menu is in the form of a ribbon (introduced in Microsoft Office 2007), and the main options, such as Edit, Colors & Fonts, Layout, Content, Background, Sheet, Header, Menu, Blocks, Vertical Menu, Controls, and Footer correspond to the main stages while designing a layout (we will talk about those things in detail in the next chapter). The first option, called Home, contains the options that affect the whole site in general.
Are you a little bit confused about how to start? Don't worry! Before we use the more advanced options, we will start with a very simple and intuitive tool: the Suggest Mode function.

Program interface
The Suggestion tool
Suggest Mode is a function that suggests a look of the element you are currently working on. Because the Home tab refers to the scope of the whole project, using this function at this level suggests the whole design with all the dependent elements. Let's click on the icon. It's the yellow bulb, first on the left, with the Suggest Design label.
The whole design has changed. Amazing, isn't it? It's not just switching to the next available template from a collection. When you clicked on the icon, Artisteer generated a whole new layout, consisting of randomly generated elements. What you see is unique. If you don't believe it, you can very easily test it on your own. Just restart the program and try to do it once again. You will probably never see exactly the same layout twice.
Click over and over on the Suggest Design icon, until you really like what you see.
Note
What's interesting is that although a new proposal is generated every time randomly, the Undo function works correctly. It seems that the full history of generated layouts is stored as long as the program runs.
Previewing the project
At any time, you can see the live preview of your project in the browser. To get it, perform the following steps:
Click on the File menu (above the ribbon).
Choose the Preview In Browser function. A list of browsers installed in your system will expand.
Choose the browser you want to see your project in.

Choosing a browser for preview
After a while the selected browser will open, showing your project in its current state. Look at the address bar. You will notice that what you see is a real HTML file that was generated by the program (in your system's temporary directory). It's important because you can be sure that you see exactly the same file that will be generated while exporting the project.
Initial customizations
If you are satisfied with the project, double-click on the Enter Site Title text (sometimes it can also be Best Idea or something else, but it's always the biggest text in the header). You will see the blinking cursor, like in any word processor. Delete the text and type Hello World!. Do the same with the site slogan below the header, replacing the original text with My first Artisteer template. After you have finished typing, just click on any other element to apply the changes.
On the left-hand side of the screen you can see a panel named the Pages section. That is where you define the number and titles of pages your entire site contains. Please note that the content of this panel is strictly connected with the menus in your project. By default, every project has two menus—a horizontal and a vertical one. Both the menus are pretty interactive even while designing. For example, if you move your mouse cursor over the first position of the horizontal menu, it will expand, showing all containing subpositions. The vertical menu behaves similarly, but you must click on the position to expand it.
When you click on the menu item, the corresponding page in the Pages section on the left panel will be selected. The panel presents all the pages in the form of a tree. You can click on the little triangle on the left of the Home page to expand its child elements. You can observe that at the beginning, Artisteer creates both the menus with two positions in them, and the first position contains tree subpositions.

Pages are presented in the form of a tree, showing the structure of the project
A small website usually has only one menu—vertical or horizontal. If there's a need to use two (or more) menus, the first one is usually the main menu, and the second acts as its subordinate, displaying options on the lower levels. In our first project we don't need two menus, so we will preserve only the horizontal menu.
Let's change the titles of the menu's positions and the titles of the subpages of the site.
In the left panel, do the following:
The name of the first page, Home, is good. We will leave it unchanged.
Expand all the child elements of Home by clicking on the little triangle on the left.
Right-click on the Subpage 1 item, and from the content menu choose Rename. The label will be selected and you can now delete the text and type. Type
About Meand press Enter. Right-click on Subpage 2 and rename it asContact, as described above.Right-click on Subpage 3, and from content menu choose Delete. On the confirmation dialog choose Yes.
Rename Blog as
My Blog.
The structure of your project should now be as shown in the following screenshot:

Structure of our project after changes
The structure of menus has also changed according to the changes we made. The horizontal menu should look like the following screenshot:

Horizontal menu immediately presents the current structure of the page
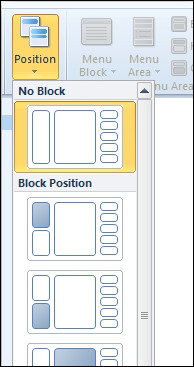
Now, click on the Vertical Menu group on the ribbon and click on Position. A list with the possible positions, where the vertical menu can be displayed, will expand. The vertical menu is displayed as the filled square. Let's choose the first option called No Block. This option does not display the vertical menu at all:

We set the vertical menu to not be displayed
Ok, we have finished our first design. It didn't take more than 10 minutes, did it? If so, try to do it once again. When you know what you're doing, I'm sure you can do it this time even more quickly.
Saving the project
You should archive every project (since you know that an Artisteer project not only contains a design, but also the content, we should call it a project rather than just a template) you have made. This simple principle may sound trivial, but there are many reasons to follow it, as follows:
Whether you do the project for yourself or someone else, sooner or later there'll be a need to modify it
You or your customer can make the decision of changing the CMS platform (but not the design)
Your server may break, or be attacked
In all of the discussed situations, it will be suitable to have a copy of your work to modify or restore the website. The simplest (and I think the best) way to achieve this goal is to save the project in the native Artisteer binary format. That's right. Although Artisteer generates the templates as a set of HTML/CSS/JavaScript/PHP files (or one ZIP archive), it also has its own native binary file with the .artx extension. Those files contain all the components of your project design and its content.
Note
You may think of it as an analogy to writing a document in MS Word. The resulting form of a document is the printed sheets of paper, but you can save and archive your document in the form of a MS Word .docx file. Then you can load your .docx file into Word at any time, modify it, and print it once again. Printed sheets of paper are rather hard to change—it's possible only by hand, with a pencil. The same situation is with Artisteer and the exported web pages. You can open an .artx file at any time, make some changes, and export the template once again, but changing the exported files is possible only with manual coding. There is no way to reverse the export process and import the exported template back into Artisteer. It is also not possible to take, for example, a template from drupal.org and import it into Artisteer for editing.
To save your project, click on the icon on the shortcuts menu on the ribbon, or expand the File menu and choose the Save or Save As… option. Then type the name of your project, set the target location of the file (the default saving path is C:\users\YourUser\Documents\Artisteer Templates), and click on Save.
Note that Artisteer shows a list of the recent projects on startup; so the next time you start Artisteer, you will see your project on the list.
As I mentioned earlier, if you choose to store your projects in the form of HTML files, you can't open and edit the project with Artisteer anymore, and you'll have to code all the possible modifications manually. Even if you have a good understanding of how to do it, you can be sure that manual coding takes a lot more effort and time than working with Artisteer. There is also one more reason in favor of choosing the native files for your archive. The
.artx files are independent of the CMS platforms. Let's say you run your site with WordPress and want to port it into Joomla! (or vice versa). No problem, you just open the .artx file and export it once again, choosing Joomla! as the target. If you had only the exported template files, to do such a migration, you would need to recode the whole template. Of course, here we skip the situation that you work on a more complicated project, in which Artisteer is used only as a middle tool, and the exported template undergoes further modifications to add some additional functionality. But in such cases, I'm sure you will decide to archive everything possible, for example, .artx files, source graphic files, read template, and so on.
Exporting the template
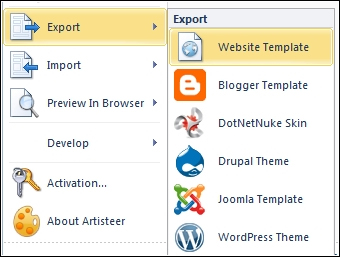
Now that we have designed and saved our project, it's time for exporting. To export the project, click on the Export icon on the shortcuts area of the ribbon, or choose File | Export | Website Template from the menu. We are going to export the project as a Website Template form. What it means is that this will be a static and normal website, not powered with any CMS system.

Exporting a project
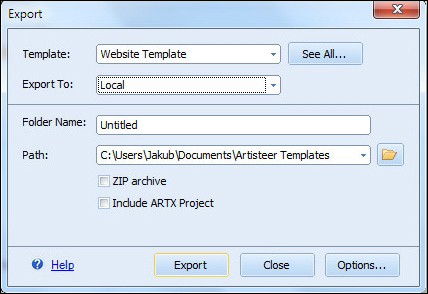
In the window that appears as shown in the following screenshot, we have to set some parameters:

In the Export window, you set up export parameters
Template: This is a field you can change to the desired type of exported template (CMS system). We leave it as it is, with Website Template.
Export to: This is a field where you can determine if you want to export it to Local (as files on your hard drive) or FTP (transfer it directly into your web server). We want to export it as Local.
Folder Name: This is the name of the folder that will be created, and in which all the template files will be saved. This name cannot contain spaces and characters that are forbidden when naming a folder (for example, \, /, ?, and so on). Let's delete the default value (Untitled) and type
myFirstTemplate.Note
Although Windows doesn't recognize small and big letters, Linux does, and your web server is probably powered by Linux. While naming the folder, be careful how you type its name.
Path: This is the navigation path to the created folder. Click the browse icon and choose your desktop.
Below, there are two additional options:
ZIP archive: If you check this checkbox, the template won't be saved in a new folder, but as a ZIP archive, with the name you typed in the Folder Name field. This option should be checked for most CMSs. Because we are not exporting to any CMS for now, we leave this option unchecked.
Include ARTX Project: If this option is checked, the binary Artisteer project file is saved among the other template files. I suggest that you leave it unchecked, as we have already saved our project.
Note
Most CMSs offer the functionality of installing templates in the form of ZIP archives that can be uploaded through its administrative panel. If you export for a CMS, you will probably check this option.
Removing the Footnote
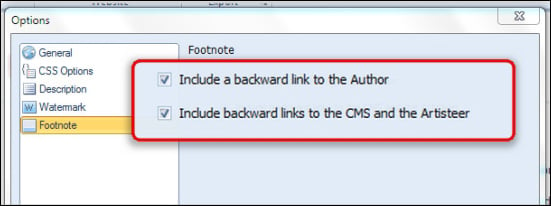
Before we click on the Export button, we navigate to Options (click on that button). By default, Artisteer inserts a note in the footer, informing that this template was created with Artisteer. Since this is a clever marketing move from Extensoft (the company that produces Artisteer), in most cases you will not want to include such information.
In the Options window, click on the last position on the left-hand side (Footnote) and uncheck both the Include a backward link to the Author and Include backward links to the CMS and the Artisteer options as shown in the following screenshot:

Remove the note about Artisteer,that is, Created with Artisteer, from the footer
Click on OK to return to the previous window, and click on Export to export the template. After a while, the process will be finished and you will find a new folder on your desktop: myFirstTemplate.
Congratulations! You have just designed, saved, and exported
your first template in Artisteer. Open this folder and double-click on the index.html file. After a while, you'll see your site in your default browser.