Client-Side and Server-Side Validation
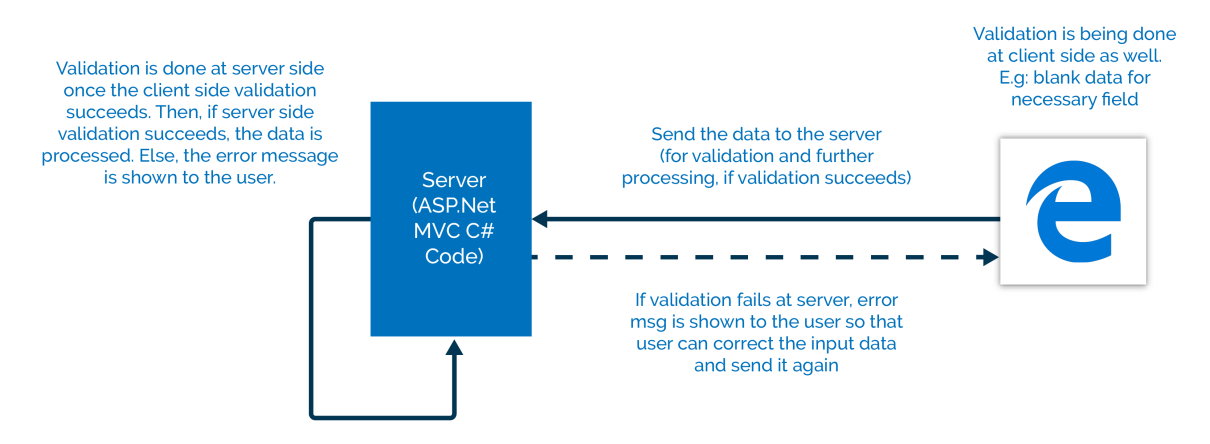
In the real world, it's not a case of either server-side or client-side validation. Server-side validation is good for our own security. Client-side validation is convenient for the user. It also improves our performance. As the validation runs immediately within the user's browser, it doesn't have any impact on our server. We can have both types of validation at the same time. In fact, it is recommended to validate the data at both ends to avoid unnecessary processing:

The preceding figure shows that the validation is being performed at both the client side and the server side. If the data is not entered into the required field, we can catch that issue at the client side itself. There is no need to send the data to the server to finally find out that there is no data entered. Once all the required data is entered, the data is sent back to the server to validate the entered data based on some business logic. If the validation fails, the form data is...