Animating UI Button properties on mouseover
At the end of the previous recipe, we illustrated two ways to visually communicate buttons to users. The animation of button properties can be a highly effective and visually interesting way to reinforce to the user that the item their mouse is currently over is a clickable, active button. One common animation effect is for a button to become larger when the mouse is over it and then shrink back to its original size when the mouse is moved away. Animation effects are achieved by choosing the Animation option for the Transition property of a Button GameObject, and by creating an Animation Controller with triggers for the Normal, Highlighted, Pressed, and Disabled states.
How to do it...
To animate a button for enlargement when the mouse is over it (the Highlighted state), do the following:
- Create a new Unity 2D project and install TextMeshPro by choosing: Window | TextMeshPro | Import TMP Essential Resources.
- Create a UI Button-TextMeshPro GameObject.
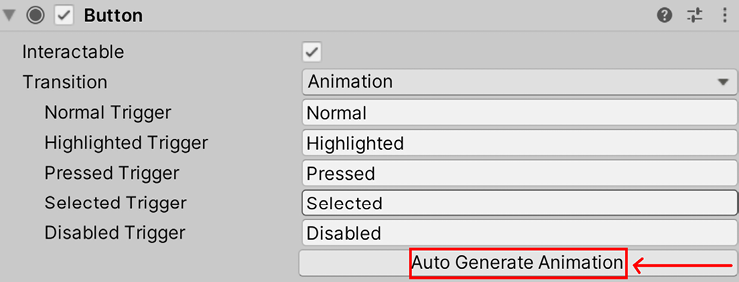
- In the Inspector panel, for the Button component, set the Transition property to Animation.
- Click the Auto Generate Animation button (just below the Disabled Trigger property) for the Button (Script) component. This will create a new Animator Controller asset file defining some default animations for each of the button states.

Figure 2.10: Auto Generate Animation
- Save the new controller (in a new folder called
Animations), naming itbutton-animation-controller. - Ensure that the
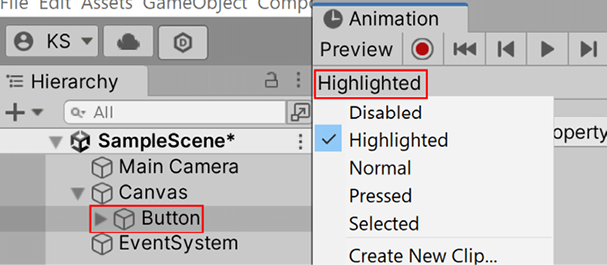
ButtonGameObject is selected in the Hierarchy window. Open Window | Animation | Animation. In the Animation window, select the Highlighted clip from the drop-down menu:

Figure 2.11: Selecting the Button GameObject in the Hierarchy window
- In the Animation window, click on the red record circle button, and then click on the Add Property button, choosing to record changes to the Rect Transform | Scale property.
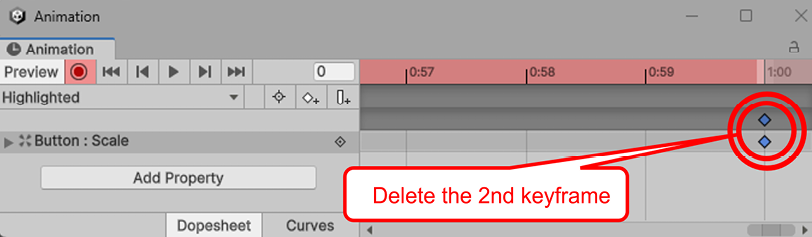
- Two keyframes will have been created. Delete the second one at 1:00 (since we don’t want a “bouncing” button):

Figure 2.12: Deleting the keyframe
- Select the frame at 1:00 by clicking one of the diamonds (both turn blue when selected), and then press the Backspace/Delete key.
- Select the first keyframe at 0:00 (the only one now!). In the Inspector window, set the X and Y scale properties of the Rect Transform component to (
1.2, 1.2). - Click on the red record circle button for the second time to stop recording the animation changes.
- Save and run your scene. You will see that the button smoothly animates and becomes larger when the mouse is over it, and then smoothly returns to its original size when the mouse has moved away.
How it works...
In this recipe, you created a button and set its Transition mode to Animation. This makes Unity require an Animation Controller with four states: Normal, Highlighted, Pressed, and Disabled. You then made Unity automatically create an Animation Controller with these four states.
Then, you edited the animation for the Highlighted (mouseover) state, deleting the second keyframe, and making the only keyframe a version of the button that’s larger so that its scale is 1.2. So, as is the case, if the GameObject has a Scale of 1 initially, when animating it will be scaled up to 1.2.
When the mouse is not hovering over the button, it’s unchanged, and the Normal state settings are used. When the mouse moves over the button, the Animation Controller smoothly modifies the settings of the button to become those of its Highlighted state (that is, bigger). When the mouse is moved away from the button, the Animation Controller smoothly modifies the settings of the button to become those of its Normal state (that is, its original size).
The following web pages offer video and web-based tutorials on UI animations:
- The Unity documentation about UI button animations: https://docs.unity3d.com/Packages/com.unity.ugui@1.0/manual/UIAnimationIntegration.html
- Ray Wenderlich’s great tutorial (part 2), including the available button animations, is available at http://www.raywenderlich.com/79031/unity-new-gui-tutorial-part-2


























































