Resource – using development tools to the check site experience
If you’d like to check your site at a wider variety of screen sizes, or if you’d like to check the view on a specific device, you can use the built-in tools on your browser to see your site at different screen sizes.
For both of these views, I recommend using a browser that is not logged in. You can do this without logging out by opening your password-protected site in an incognito window.
Here are the steps that you’ll follow if using Google Chrome:
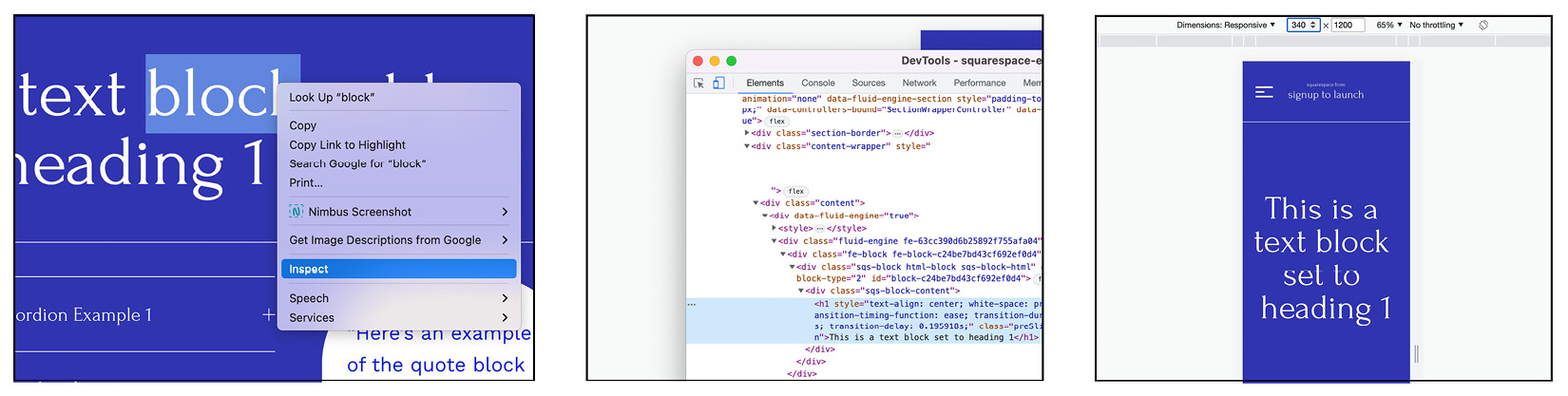
- Right-click anywhere in your browser and scroll down until you see Inspect.
- Select Inspect and look at the top-left corner, where you should see an icon with a mobile and desktop device.
- When you click this icon, your browser will change to show a toolbar at the top of the screen (Figure 8.11) where you can change the dimensions of the screen.

Figure 8.11 – Using Inspect on Google Chrome...