Selenium Builder
Selenium Builder is a record-and-playback tool similar to the Selenium IDE and is an extension of the Firefox web browser. It has some unique features that the Selenium IDE doesn't support, for example GitHub integration to export and commit test suites/cases in GitHub and TestingBot integration to run tests in the cloud. It also provides more language support than the Selenium IDE, including for languages such as JSON, Java/TestNG, NodeJS WD, NodeJS Mocha, and NodeJS Protractor. Selenium Builder is expected to be the future of the Selenium IDE, with advanced features. Here's a screenshot of Selenium Builder:

Recording and playback
Upon confirmation of the addition of the Selenium Builder extension into the Firefox browser, open the web page that is being tested (such as www.google.com). There are a number of ways to open Selenium Builder, such as:
- Right-click on the web page and select Launch Selenium Builder.
- Choose Selenium Builder from the Tools menu, that is, Tools | Web Developer | Launch Selenium Builder
- Alternatively, you can use the Ctrl + Alt + B shortcut keys
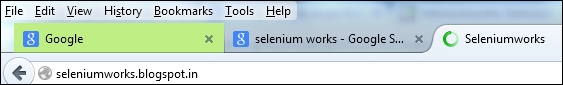
Selenium Builder is supposed to have an option Selenium 2 to record WebDriver test scripts. The user can easily identify the page being actively recorded, as it has a green-colored tab, as shown in the following screenshot:

Selenium Builder allows you to have control over the web app to start recording test scripts. It allows the users to verify their tests using a button, Record a verification. Clicking on the verification button highlights the text to be verified all over the page on mouseover. The mouseover function is an excellent feature of Selenium Builder that helps the user to add mouse hover functionality whenever needed. Select the Record mouseovers checkbox to record mouseover actions. The following screenshot shows this functionality:

Stop recording the scripts and export (File | Export) the tests in the preferred combination format.
Data Driven tests
In general, Selenium Builder is capable of importing test scripts saved by the Selenium IDE, since both the IDEs' native format is Selenese. Exporting Selenium scripts in the Java/TestNG/WebDriver format, which avoids all the extra human effort when working with TestNG, is feasible in Selenium Builder. TestNG is one of the most popular unit testing frameworks and is similar to JUnit for Java bindings.
Despite the fact that Selenium Builder is a record-and-playback tool, it allows users to perform basic Data Driven tests by receiving input from the data source. The values can also be stored temporarily in Selenium Builder using the Manual Entry option (Data | Manual Entry). To do so, create a variable and assign the value, as shown in the following screenshot:

Selenium Builder comprises higher-level support for Data Driven testing that lets you drive tests using the JSON, XML, and CSV file formats. CSV file formats can be used to fetch data files with large volumes. Let's see some of the file formats involving Data Driven tests.
Testing using a JSON file
The following is the syntax for a JSON file formatted data source:
[
{ "varname": "value", "varname": "value", ... },
{ "varname": "value", "varname": "value", ... },
...
]For example, create a JSON file with the .json extension (data.xml). Here, foo is the variable name, whereas value is defined with the keywords prashanth and sams, as follows:
[ {"foo": "prashanth"}, {"foo": "sams"}]
To address the values stored in a JSON file, it is recommended to call the variables, for example, ${foo}, in the pre-recorded steps, as shown in the preceding screenshot.
Testing using an XML file
The following is the syntax for an XML file formatted data source:
<testdata> <testvarname="value" /> <testvarname="value" /> <testvarname="value" /> </testdata>
For example, create an XML file with the .xml extension (data.xml). Here, search is the variable name, and value refers to the keyword under the <test> tag, as shown in the following code snippet:
<testdata> <test search="selenium essentials" /> <test search="prashanthsams" /> <test search="seleniumworks" /> </testdata>

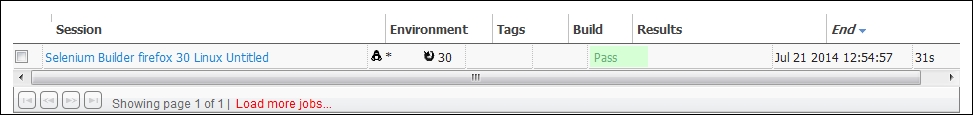
Selenium Builder on the cloud
Selenium Builder allows users to run cross-browser tests on the cloud directly from the IDE interface. To integrate Selenium Builder with Sauce and enable export and playback scripts on Sauce OnDemand, it's necessary to install the Selenium Builder Sauce plugin first. Launch Selenium Builder, click on Manage plugins, and install the Sauce for Selenium Builder plugin. Also, users should create a Sauce account before running cloud-based Selenium tests. For further details on Selenium Builder on the cloud, refer to https://saucelabs.com/. The following screenshot shows us the Plugins page:

Obtain the Sauce access key after logging in to your Sauce account as a real user or by clicking look up access key in Selenium Builder. The access key is unique for each user.

Choose Run on Sauce OnDemand from the Run menu. Make sure that Sauce Settings is furnished before running the test cases. All you need to do is enter the Sauce Username, Sauce Access Key, Browser, and OS versions. Finally, log in to Sauce and verify the test results. The tests are recorded in video and images for user preview.