Chapter 13. Setting Up a Web Server on the Raspberry Pi
In the previous two chapters, we discussed the networking capabilities of the Raspberry Pi. In Chapter 11, Build Your Own Supercomputer with Raspberry Pi, we built a network of Raspberry Pi devices that were able to communicate with each other and share the computational burden, thereby significantly reducing the time required for a task to complete. In the next chapter, Chapter 12, Advanced Networking with Raspberry Pi, we learned about more advanced networking concepts such as DHCP servers, DNS systems, and so on. In addition to that, we made our own intranet with a few Pi devices.
Continuing the same theme, we will now set up a web server on a single Raspberry Pi and set up a WordPress installation on it. The web server that we will be using is Apache, as it is one of the most popular servers, and has high usage within the open source community. In this chapter, we will be covering the following topics:
- Introducing and installing Apache
- Learning to serve HTML websites
- Installing PHP and MySQL
- Installing WordPress
- Configuring WordPress
Introducing and installing Apache on Raspbian
The Apache HTTP server is extremely popular and is the world's most used web server software currently. It enjoys the support of the open source community because it is developed and maintained by an open community of developers under the umbrella of the Apache Software Foundation. Although most commonly used on a Unix-like system, it is available for a variety of other operating systems including Microsoft Windows. In 2009, it became the first web server to be used by more than a hundred million websites and currently it is estimated to serve over 50 percent of all websites and 37 percent of the top servers across domains.
One of the reasons it is so popular is that it supports a wide variety of features and many more features can be implemented as compiled modules that can extend the core functionality. For example, on its own, Apache can serve HTML files over HTTP, but with additional modules installed, it can also serve web pages using languages such as Python. It also has a variety of language interfaces that include Python, PHP, and Perl.
Now, installing the web server on a Raspbian distribution is extremely easy. We need to install the apache2 package with the following command:
$ sudo apt-get install apache2
During installation, the package automatically creates our demo HTML file that you can see if you type 127.0.0.1 or http://localhost/ on your URL bar. We can also see this if we navigate to the Pi's IP address from another machine connected to the same network such as 192.168.1.5. Replace this IP address with your own Pi's IP address in the network. You can find the IP address by typing the following on the Raspberry Pi's terminal:
$ hostname -I
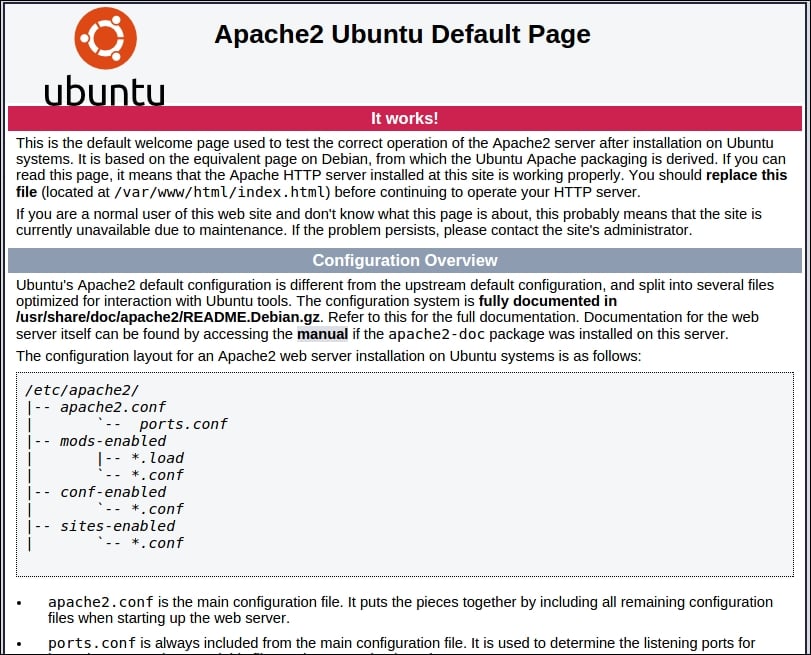
The default page looks like this:

If we see this page, it means that our installation has been successful. This is just a single HTML file that can be found at /var/www/html/index.html. Let's look at the details of this folder. Navigate to the folder by:
$ cd /var/www/html/
And then execute the following command to see the properties of the files in the folder:
$ ls -al
This command lists the files and a few of their properties. You will see the following output:

The meaning of the columns respectively is:
- Permissions of the file
- Number of files in the directory
- User that owns the file/directory
- Group that owns the file/directory
- File size
- Last modified date
Since the owner of the index.html file is root, we need to take ownership of the file before editing it. To do that, enter the following command:
$ sudo chown pi: index.html
We can also replace the index.html file with our own HTML file and serve a fully fledged HTML website complete with CSS classes.
However, a simple HTML website sounds too basic, right? Since we are on the final leg of this book, we should do something more advanced. That's right, in the following sections we will be learning how to set up a WordPress website. For that, however, we first need to install a few tools that WordPress uses.
Installing PHP and MySQL
PHP is one of the most popular programming languages in use today for the web look at. It is the code that runs on the server when it receives a request for a website. Unlike HTML, PHP can generate dynamic web pages that can change the look and content on the fly. We chose PHP to work with because WordPress uses PHP. Now, install PHP and the accompanying Apache packages with the following command:
$ sudo apt-get install php5 libapache2-mod-php5
We now have PHP installed with its accompanying Apache packages, and we will proceed to test it.
Navigate to the HTML folder and create a new index.php file:
$ cd /var/www/html/ $ sudo nano index.php
Add a test line to it:
<?php echo "hello world"; ?>
Save the file and exit by pressing Ctrl + X and then Y. We also need to remove the index.html file because HTML takes precedence over PHP. Do that with the following command:
sudo rm index.html
Navigate to 127.0.0.1 or localhost in the browser and you will be greeted by the hello world message. Let's now set up something static.
Replace the hello world line with the following:
<?php echo date('Y-m-d H:i:s'); ?>
Now that we have installed PHP to process the web pages that we want, the next step is to install a database to store some data. Our database of choice will be MySQL simply because WordPress uses it to store IDs of things such as Post, Pages, Comments, Users, and so on.
To install MySQL and its PHP packages, run the following command:
sudo apt-get install mysql-server php5-mysql
Once the installation proceeds, you will be asked for a root password for creating the databases. Enter the password and remember it for future use.
Installing WordPress
Now that we are done installing the dependencies, the next step is getting the WordPress files in the HTML folder. Fortunately for us, WordPress provides a tar archive of the latest version of WordPress on this link: http://wordpress.org/latest.tar.gz. We now need to place the files contained in this folder in our web server folder. To do that, we first need to take ownership of the folder. To carry out that entire process, we execute the following commands:
$ cd /var/www/html/ $ sudo chown pi: $ sudo rm * $ wget http://wordpress.org/latest.tar.gz
In a nutshell, we first navigate to the HTML folder, take ownership of the folder, remove all the pre-existing files, and then fetch the WordPress archive. Next, we extract the contents of the archive and place them in the HTML folder. We do that with the following commands:
$ tar xzf latest.tar.gz $ mv wordpress/* $ rm -rf wordpress latest.tar.gz
Now, if you run the ls command, you will see the following output:

Configuring the WordPress installation
Once the files are properly placed in the right locations, to activate the installation and start using the WordPress website, we first need to set up a MySQL database that WordPress can use. To set up the database, execute the following command:
$ mysql -uroot -p
This sets up the database so that the user is root and the -p option prompts the terminal to ask for the password. Enter the same password that you entered while installing the MySQL database. We are then greeted with a MySQL terminal that looks like this:

Once inside the terminal, execute the following statement:
mysql> create database wordpress;
You will be greeted by the following message:

Finally, exit the terminal by pressing Ctrl + D.
To complete the installation, we need to access the WordPress installation page, located on our local host. So go ahead and enter 127.0.0.1 in your browser and you will be greeted with the following page:

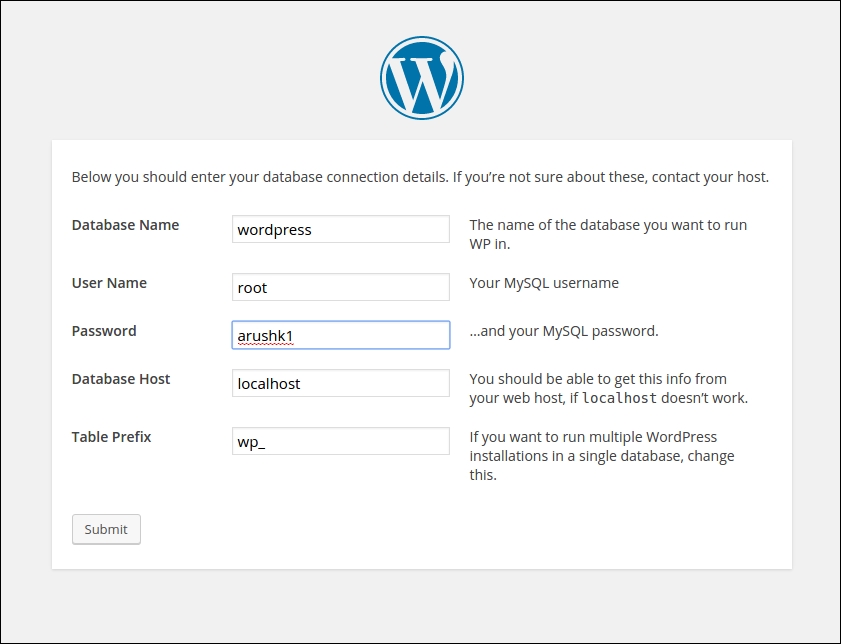
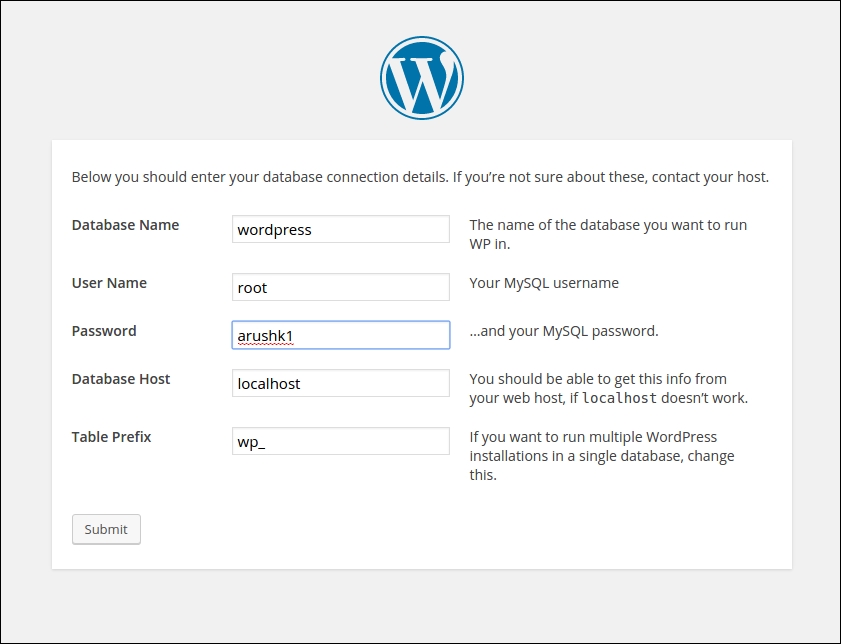
This means that WordPress is properly configured. We now hit Let's go! to proceed to the next step. This takes us to the following page:

Enter all the details for the database including the password that you set earlier. Enter the details on the page as given in the preceding screenshot, and then press Submit. The installation wizard will give an error message that it was unable to write the wp-config.php file to the filesystem. There is no reason to panic here, because it also gives us the content of the wp-config.php file that we can use to create the file manually. The error looks like this:

So, now copy the text given in the dialog box, and open a new terminal. Create a new wp-config.php file in the HTML folder with the following commands:
$ cd /var/www/html $ sudo nano wp-config.php
Go ahead and paste the content that was copied. We can right-click to paste or simply press Ctrl + Shift + V. Save and exit the file by pressing Ctrl + X and then Y. Once the file is created, go back to the browser and hit the Run the Install button. After processing for a few seconds, the page returns the following screen:

Now, we are ready to enter our details to create a user and begin using the WordPress website. Enter the details, and you've successfully created it.
You can log in to your website by appending /wp-admin.php to your website URL. For example, in our case the admin page will be given by 127.0.0.1/wp-admin.php, and it looks like this:

It would be an interesting exercise for you to continue with the process and try to run a fully fledged website on the Raspberry Pi and see how it handles the loads of running a heavy website complete with custom theme, pictures, and so on.
Configuring the WordPress installation
Once the files are properly placed in the right locations, to activate the installation and start using the WordPress website, we first need to set up a MySQL database that WordPress can use. To set up the database, execute the following command:
$ mysql -uroot -p
This sets up the database so that the user is root and the -p option prompts the terminal to ask for the password. Enter the same password that you entered while installing the MySQL database. We are then greeted with a MySQL terminal that looks like this:

Once inside the terminal, execute the following statement:
mysql> create database wordpress;
You will be greeted by the following message:

Finally, exit the terminal by pressing Ctrl + D.
To complete the installation, we need to access the WordPress installation page, located on our local host. So go ahead and enter 127.0.0.1 in your browser and you will be greeted with the following page:

This means that WordPress is properly configured. We now hit Let's go! to proceed to the next step. This takes us to the following page:

Enter all the details for the database including the password that you set earlier. Enter the details on the page as given in the preceding screenshot, and then press Submit. The installation wizard will give an error message that it was unable to write the wp-config.php file to the filesystem. There is no reason to panic here, because it also gives us the content of the wp-config.php file that we can use to create the file manually. The error looks like this:

So, now copy the text given in the dialog box, and open a new terminal. Create a new wp-config.php file in the HTML folder with the following commands:
$ cd /var/www/html $ sudo nano wp-config.php
Go ahead and paste the content that was copied. We can right-click to paste or simply press Ctrl + Shift + V. Save and exit the file by pressing Ctrl + X and then Y. Once the file is created, go back to the browser and hit the Run the Install button. After processing for a few seconds, the page returns the following screen:

Now, we are ready to enter our details to create a user and begin using the WordPress website. Enter the details, and you've successfully created it.
You can log in to your website by appending /wp-admin.php to your website URL. For example, in our case the admin page will be given by 127.0.0.1/wp-admin.php, and it looks like this:

It would be an interesting exercise for you to continue with the process and try to run a fully fledged website on the Raspberry Pi and see how it handles the loads of running a heavy website complete with custom theme, pictures, and so on.
Summary
This chapter was a general extension of the previous two chapters, expanding on the concepts of networking built previously and using them to set up a web server on our intranet.
In this chapter, we installed the Apache web server on our Pi. To set up the WordPress website, we installed all the dependencies including PHP and MySQL. Then we downloaded the WordPress files and set up a MySQL database to work with it.
Finally, we configured the installation and resolved the errors that we generated to arrive at a complete installation.
In next chapter, we will learn network programming with Raspberry Pi using sockets in Python.