Creating a website
We're going to create a basic MVC 5 website, which will become our sales customer website for the case study.
Before you create the project, set up your local development folder with a main subfolder, which is a good practice for Team Foundation Server (TFS) allowing solutions to be branched easily.
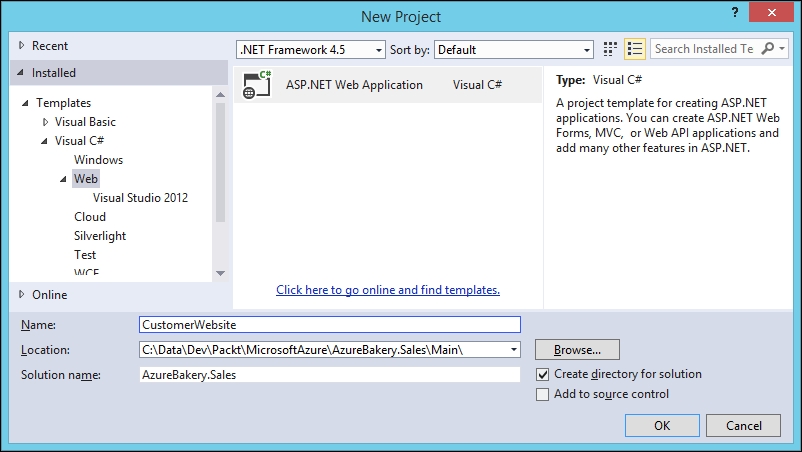
Launch Visual Studio and go to create a new project (go to Start | New Project or press Ctrl + Shift + N) and select Web from the categories and enter a project name:

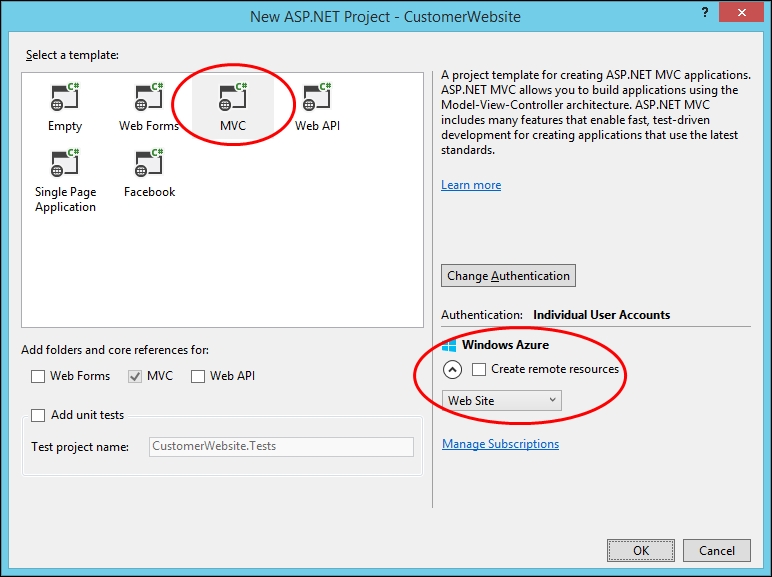
Click on OK and we will see the Web template options dialog; in the previous versions of Visual Studio, templates will be in the Project dialog:

Select MVC from the template options and leave everything as default. You'll notice that there is a Create remote resources option under the Windows Azure section in the bottom-right corner of the screen, which can automatically provision a website (and database, if required) ready for publishing. We're going to do it manually to help explain how everything fits together...