Moving page state into the store
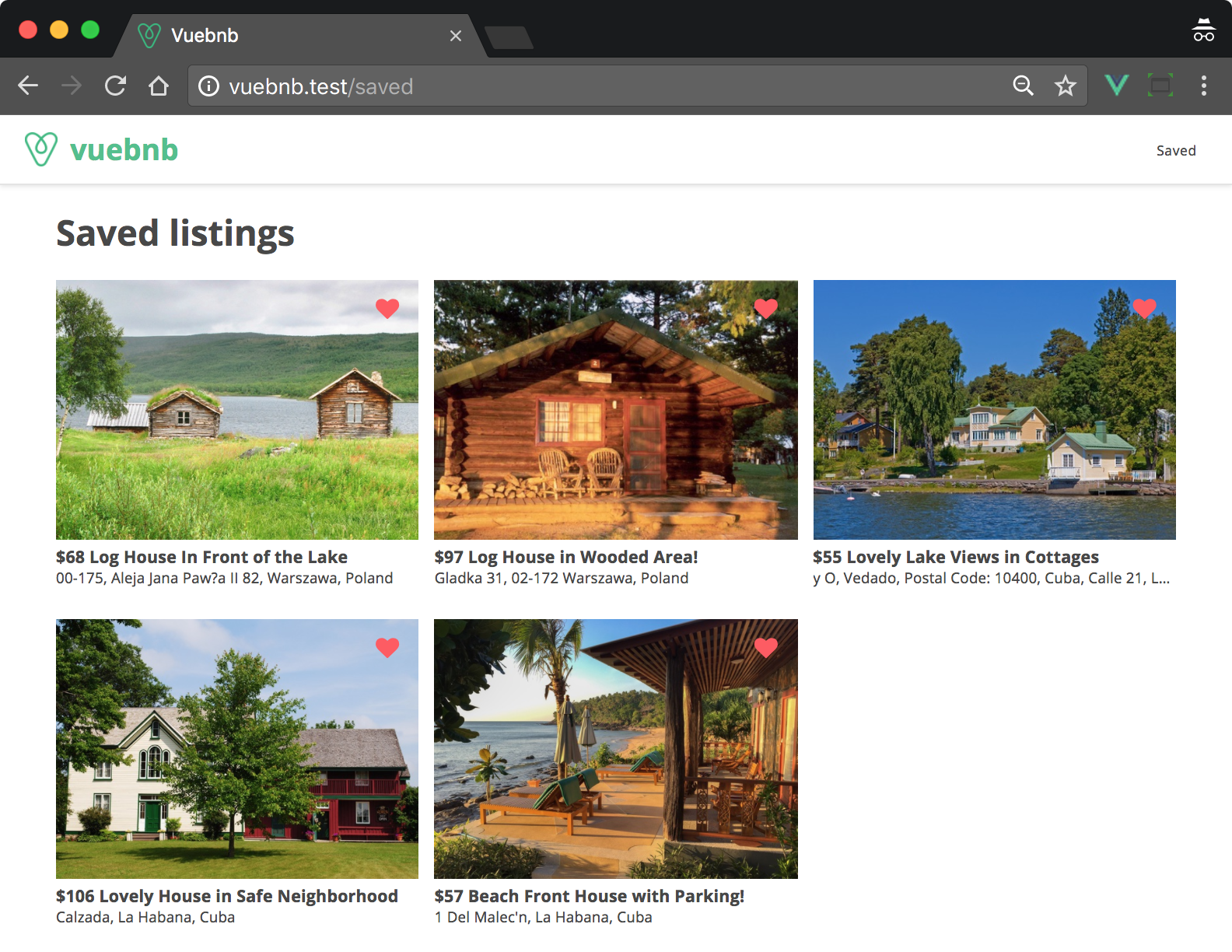
Now that the user can save any listings that they like, we will need a saved page where they can view those saved listings together. We will build this new page shortly, and it will look like this:

Figure 8.12: Saved page
Implementing the saved page will require an enhancement to our app architecture, however. Let's do a quick recap of how data is retrieved from the server to understand why.
All the pages in our app require a route on the server to return a view. This view includes the data for the relevant page component inlined in the document head. Or, if we navigate to that page via in-app links, an API endpoint will instead supply that same data. We set up this mechanism in Chapter 7, Building A Multi-Page App With Vue Router.
The saved page will require the same data as the home page (the listing summary data), as the saved page is really just a slight variation on the home page. It makes sense, then, to share data between the home page and saved page....


























































