Using mustaches is a quick way to display the content of an object. However it has some limitations; one of them outlined in the previous recipe is that, out of the box, it breaks when dealing with objects that contain circular references. A tool that doesn't present this limitation when inspecting internal variables and that sports many more debugging features is Vue developer tools. There's a Chrome extension that will help you at every step of development, visualizing the state of your components, where they are in the page, and more. It's also deeply integrated with Vuex (covered in later recipes) and has a time machine feature that lets you rewind the event flow directly from the browser.
X-raying your application with Vue developer tools
Getting Ready
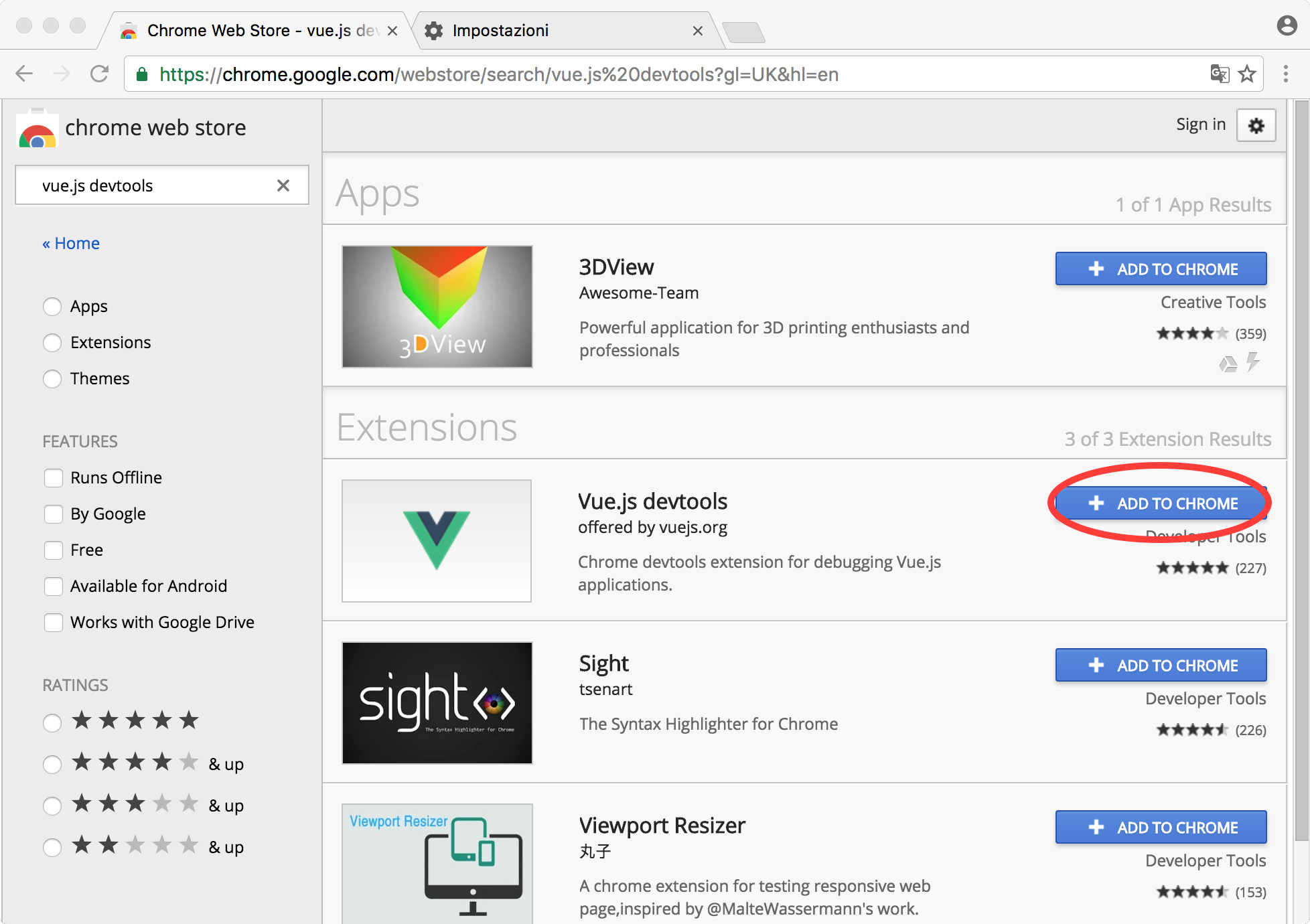
To install it, you just have to download the extension from the Chrome Web Store in the extensions category. Just look for Vue.js devtools and you'll find it right away, press the ADD TO CHROME button, and you're set to go:

Unfortunately you won't be able to use it in some configurations; particularly it currently doesn't seem to work in iframe environments and JSFiddle is one of them, so to see it you have to at least use the one page approach outlined in the Choosing a development environment recipe.
.
How to do it...
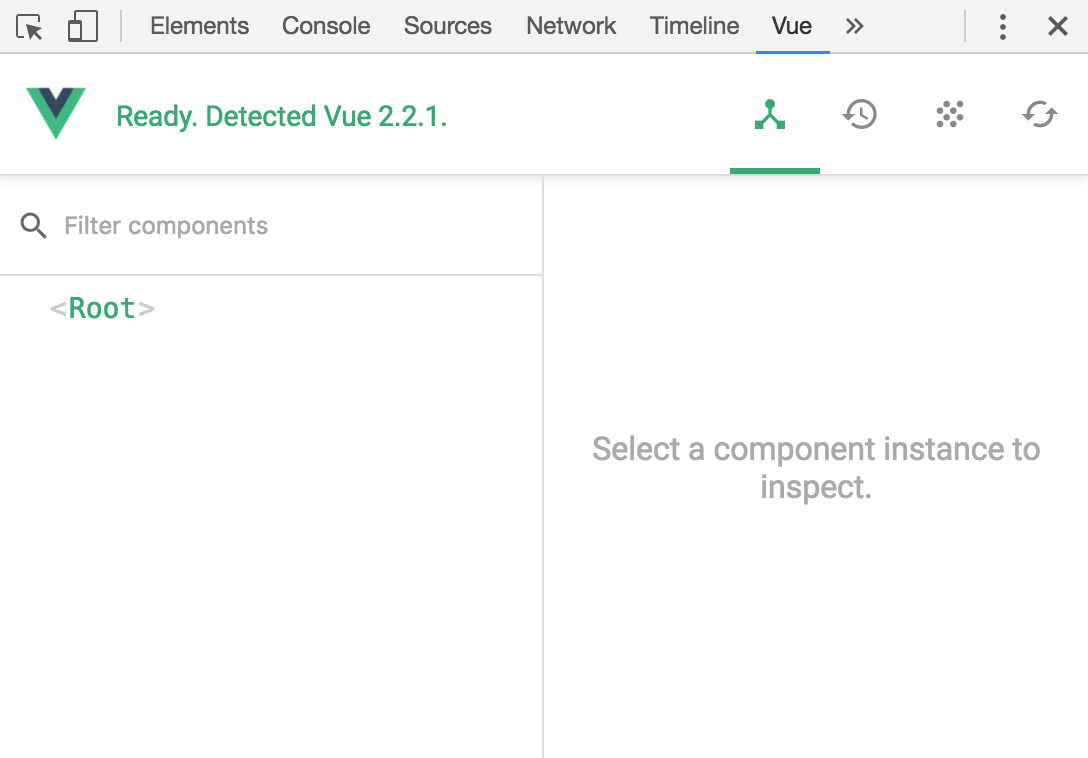
- Access the Developer Tools of Chrome (Usually with cmd + opt + I or Ctrl + Shift + I) and you will see a new tab at the end that says Vue. Clicking it will bring forth the developer tools.

You will be presented with a hierarchical tree of components laid out in your page and by selecting them you will be able to see all the variables in depth and in real time.
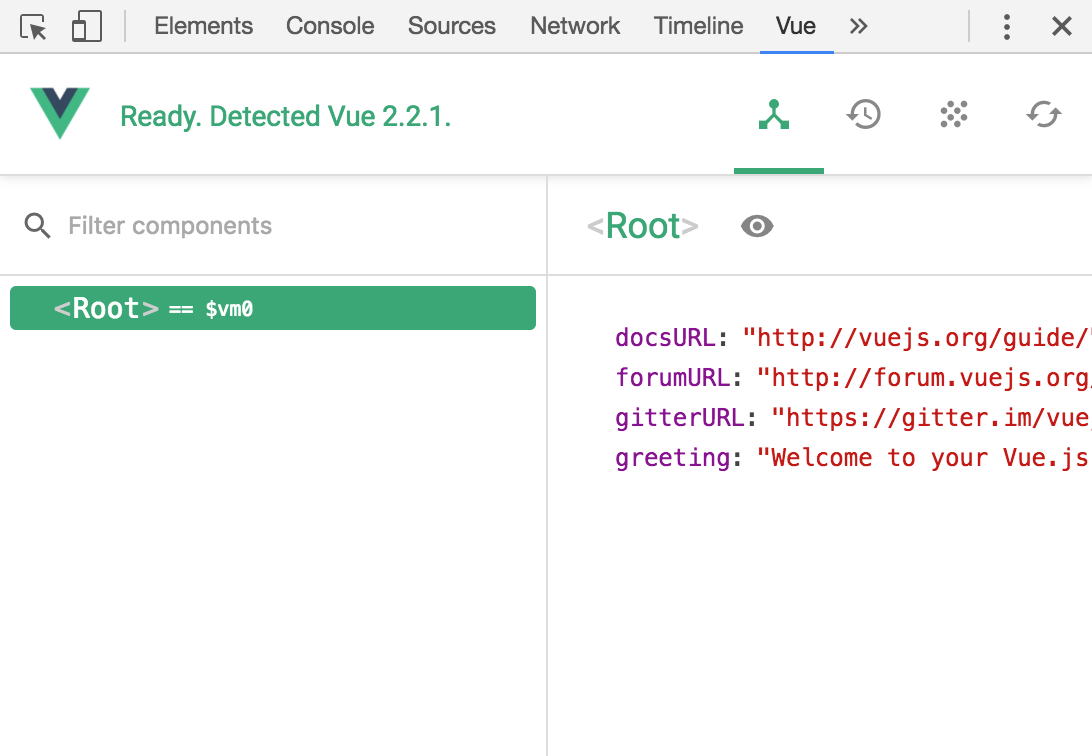
- Click on the various objects in the three to see details:

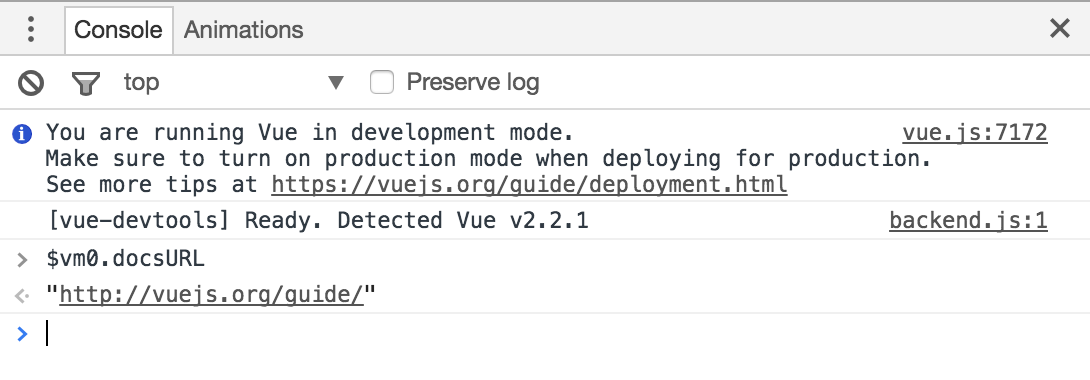
Also, you will see a useful button: the inspect DOM button (the eye) will scroll the page to where the element is and will show you the DOM representation in the Chrome developer tools. Furthermore, when you click on a component (root in the illustration) you will have a variable like $vm0 available to be used in the console. For example, you can execute methods or inspect variables.
- Click on the root component and write the following in the console to explore the $vm0.docsUrl property: